Bonjour,
Je vous sollicite pour une question (un peu spéciale je l'accorde) que je me pose.
Nous travaillons avec un module de vues éclatées de véhicules et nous avons intégré ce module sur notre site internet avec le code html du type :
<script type="text/javascript" id="xxxx" src="xxxxxxxxxxx?appKey=abcdefgh"></script>
Voici une version du module (le même que celui intégré sur notre site) :
http://www.motorspeed.no/?partstream
Ce module présente certaines informations en anglais et nos clients nous contactent souvent par téléphone car ils ne trouvent pas leur pièce (à cause de l'anglais).
L'éditeur du programme n'est pas en mesure, pour le moment, de nous apporter cette traduction hors il n'existe pas d'autre éditeur qui fait un service comparable en français.
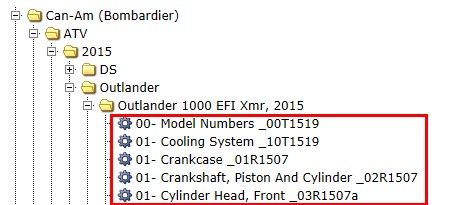
Ce que l'on souhaiterait, c'est pouvoir traduire par nous même les termes anglais et surtout ceux concernant les différentes parties du véhicules (termes situés après les icônes (Cf image ci-jointe).
Auriez-vous une idée de script (probablement en javascript) nous permettant de faire cette manipulation (str.replace ?) ?
En vous remerciant par avance.










 Répondre avec citation
Répondre avec citation














Partager