Bonjour tout le monde,
Je sollicite votre aide pour un truc capillotracté.
Un forum présente du code dans une balise PRE, avec un cadre autour.
À l'intérieur, nous avons des balises SPAN, et je ne vois pas à première lecture comment sont déclenchés les sauts de lignes.
Sans mettre à contribution le serveur, je voudrais, à l'aide de l'extension Stylus, dans Firefox, numéroter les lignes dans ce bloc de code.
Pensez-vous que ce soit possible ?
Voici un exemple de code HTML généré par le serveur :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
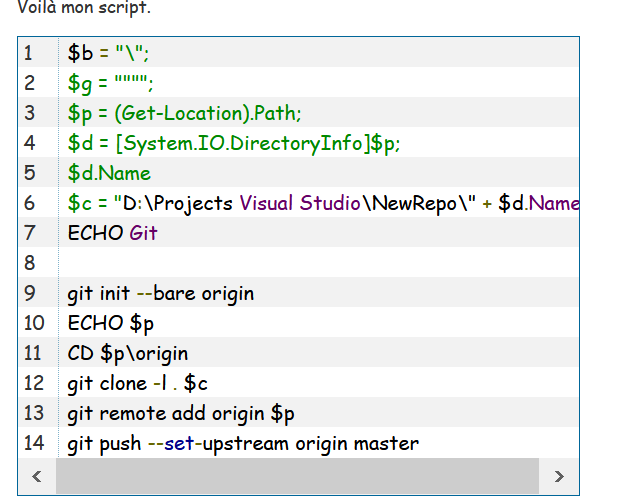
Et voici le rendu, correspondant au code qui a été inséré lors de la rédaction du message :
Developpez.net fait ça automatiquement donc on ne se pose pas de question, mais ce n'est pas le cas partout.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14








 Répondre avec citation
Répondre avec citation










Partager