Arc-en-ciel : dessiner dans un Canvas et générer le code JavaScript
Grâce à cette nouvelle bibliothèque
Arc-en-ciel, est une bibliothèque JavaScript permettant de dessiner sur l'élément Canvas d'une page HTML et de générer le code correspondant à ce qui a été réalisé pour faire du rapid prototyping de dessin et d'animation.
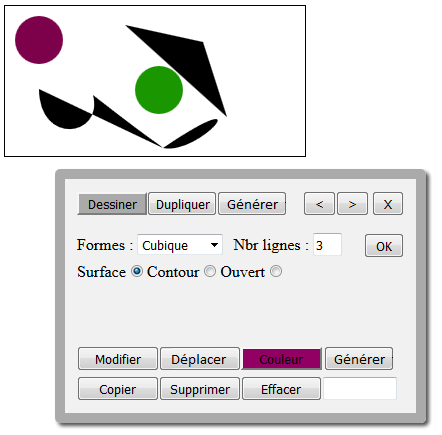
Avec son interface, Arc-en-ciel permet de :
- dessiner des rectangles, des cercles, des arcs, des lignes, des polygones, des courbes de Bézier quadriques ou cubiques et d'insérer du texte ;
- modifier, déplacer, copier, effacer et changer la couleur des formes ;
- dupliquer les formes avec des boucles ;
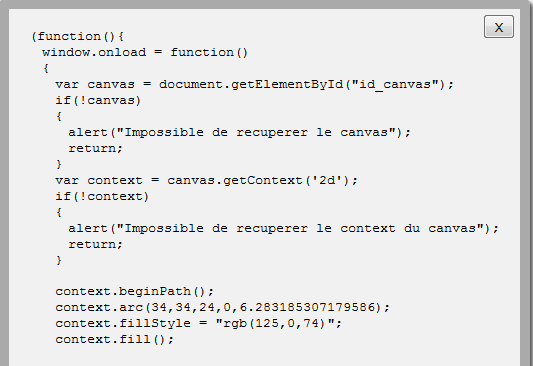
- générer du code JavaScript ;
- changer la couleur des éléments d'une page.
C'est un outil toujours en création et qui est utile aux développeurs : ils dessinent rapidement le résultat voulu, puis récupèrent le code généré pour y glisser leurs variables et leur boucle de rendu afin de produire une petite animation.
 Le site officiel.
Le site officiel.
Un tutoriel de prise en main est en cours de rédaction et sera bientôt disponible ! En attendant, pour mettre l'outil en place, il suffit d'intégrer la bibliothèque à votre page Web et d'utiliser la méthode canvasInit() sur votre Canvas :
shapes.canvasInit('canvas', 1) ; // id du Canvas, et notion de bordure en pixels
L'auteur serait très heureux d'avoir vos retours d'expériences afin d'améliorer son outil. N'hésitez pas à faire vos commentaires.
Le site officiel.






















 Répondre avec citation
Répondre avec citation
Partager