Bonjour/Bonsoir à tous !
J'ai un soucis avec Javascript qui n'en fait qu'à sa tête !
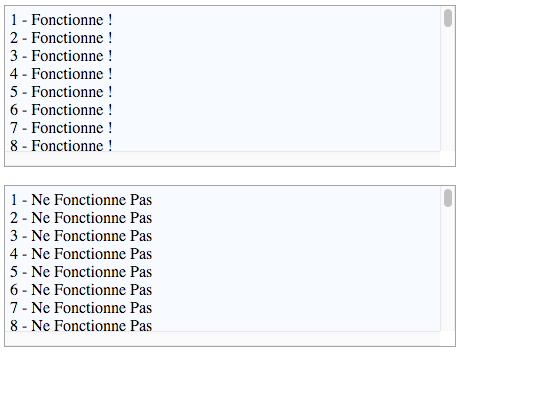
Dans mon code ci dessous, il y a deux exemples avec "le premier" qui fonctionne et le "second", lui ne fonctionne pas, à savoir sur la seconde div, je rafraîchi la div pour afficher le nouveau texte au fur et à mesure.
Page PHP : index.php
Page : refresh_header.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124<!doctype html> <html> <head> <title>MortIImer Test Me!</title> <meta charset="UTF-8"> <meta content="text/html; charset=UTF-8" http-equiv="content-type"> <link href="./main.css" type="text/css" rel="stylesheet" media="all"/> <style> #chat_a, #chat_b{ border: 1px solid #A5A5A5; width: 450px; height: 160px; background: #F7FBFF; overflow: auto; } .chat{ padding:5px; } </style> </head> <body onload='refresh_div();'> <div id="chat_a"> <div class="chat"> <?php $v = 1; $v_max = 50; while($v <= $v_max){ echo $v.' - Fonctionne !<br />'; $v++; } ?> </div> </div> <br /> <div id="chat_b"> <div class="chat"> <div id="refresh_header" ></div> </div> </div> </body> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript"> function refresh_div() { var xhr_object_header = null; if(window.XMLHttpRequest) { // Firefox xhr_object_header = new XMLHttpRequest(); } else if(window.ActiveXObject) { // Internet Explorer xhr_object_header = new ActiveXObject('Microsoft.XMLHTTP'); } var method = 'GET'; var filename = './refresh_header.php'; xhr_object_header.open(method, filename, true); xhr_object_header.onreadystatechange = function() { if(xhr_object_header.readyState == 4) { var tmp = xhr_object_header.responseText; document.getElementById('refresh_header').innerHTML = tmp; } } xhr_object_header.send(null); setTimeout('refresh_div()', 1000); } </script> <script type="text/javascript"> element_a = document.getElementById('chat_a'); // Fonctionne element_a.scrollTop = element_a.scrollHeight; element_b = document.getElementById('chat_b'); // Ne Fonctionne Pas element_b.scrollTop = element_b.scrollHeight; </script> </html>
Si vous pouvez m'aider, je vous écoute ! Merci les ami(e)s !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12









 Répondre avec citation
Répondre avec citation


Partager