L'équipe Angular de Google annonce la version 14 d'Angular, le framework open source basé sur TypeScript,
elle apporte un diagnostics étendus pour les développeurs
Emma Twersky Ingénieur en relations avec les développeurs chez Google, spécialisé dans Angular et l'open source a annoncé la version 14 d’Angular, le framework open source basé sur TypeScript, elle résout le problème le plus important d'Angular sur GitHub : la mise en œuvre d'un typage strict pour le package Angular Reactive Forms. « Nous sommes ravis d'annoncer la sortie de la version 14 d'Angular ! Des formulaires typés et des composants autonomes aux nouvelles primitives du CDK (component dev kit) d'Angular, nous sommes ravis de partager comment chaque fonctionnalité rend Angular plus puissant », a déclaré Emma.
Angular est un framework d'application web open source basé sur TypeScript, dirigé par l'équipe Angular de Google et par une communauté de particuliers et de sociétés. C’est une réécriture complète de la même équipe qui a construit AngularJS. Angular est utilisé comme frontal de la pile MEAN, composée de la base de données MongoDB, du framework de serveur d'applications Web Express.js, d'Angular lui-même (ou AngularJS) et de l'environnement d'exécution du serveur Node.js. Voici, ci-dessous, les nouveautés apportées par la version 14 d’Angular :
Simplifier Angular avec les composants autonomes
Les composants autonomes Angular visent à simplifier la création d'applications Angular en réduisant le besoin de NgModules. Dans la version 14, les composants autonomes sont en version préliminaire pour les développeurs. Ils sont prêts à être utilisés dans les applications à des fins d'exploration et de développement, mais ne constituent pas une API stable et seront potentiellement modifiés en dehors du modèle typique de rétrocompatibilité.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| import { Component } from '@angular/core';
import { CommonModule } from '@angular/common'; // includes NgIf and TitleCasePipe
import { bootstrapApplication } from '@angular/platform-browser';
import { MatCardModule } from '@angular/material/card';
import { ImageComponent } from './app/image.component';
import { HighlightDirective } from './app/highlight.directive';
@Component({
selector: 'app-root',
standalone: true,
imports: [
ImageComponent, HighlightDirective, // import standalone Components, Directives and Pipes
CommonModule, MatCardModule // and NgModules
],
template: `
<mat-card *ngIf="url">
<app-image-component [url]="url"></app-image-component>
<h2 app-highlight>{{name | titlecase}}</h2>
</mat-card>
`
})
export class ExampleStandaloneComponent {
name = "emma";
url = "www.emma.org/image";
}
// Bootstrap a new Angular application using our `ExampleStandaloneComponent` as a root component.
bootstrapApplication(ExampleStandaloneComponent); |
Avec les composants autonomes, les directives et les pipes, le tag standalone : true permet d'ajouter des importations directement dans @Component() sans @NgModule().
Dans la preview pour développeurs, l’équipe Angular utilise l'open source pour s’assurer que les composants autonomes sont entièrement prêts à être publiés en tant qu'API stable.
Formulaires Angular typés
La version 14 d’Angular résout le problème le plus important d'Angular sur GitHub : la mise en œuvre d'un typage strict pour le package Angular Reactive Forms.
Les formulaires typés garantissent que les valeurs contenues dans les contrôles de formulaires, les groupes et les tableaux sont sûres sur toute la surface de l'API. Cela permet d'obtenir des formulaires plus sûrs, notamment pour les cas complexes et profondément imbriqués.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| const cat = new FormGroup({
name: new FormGroup({
first: new FormControl('Barb'),
last: new FormControl('Smith'),
}),
lives: new FormControl(9),
});
// Type-checking for forms values!
// TS Error: Property 'substring' does not exist on type 'number'.
let remainingLives = cat.value.lives.substring(1);
// Optional and required controls are enforced!
// TS Error: No overload matches this call.
cat.removeControl('lives');
// FormGroups are aware of their child controls.
// name.middle is never on cat
let catMiddleName = cat.get('name.middle'); |
La mise à jour des schémas permet une migration incrémentielle vers les formulaires typés, de sorte qu’il est possible d’ajouter progressivement le typage aux formulaires existants avec une rétrocompatibilité totale. La mise à jour ng remplacera toutes les classes de formulaires par des versions non typées (par exemple, FormGroup -> UntypedFormGroup). Il est ensuite possible d’activer les types à votre propre rythme (par exemple, UntypedFormGroup -> FormGroup).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| // v13 untyped form
const cat = new FormGroup({
name: new FormGroup(
first: new FormControl('Barb'),
last: new FormControl('Smith'),
),
lives: new FormControl(9)
});
// v14 untyped form after running `ng update`
const cat = new UntypedFormGroup({
name: new UntypedFormGroup(
first: new UntypedFormControl('Barb'),
last: new UntypedFormControl('Smith'),
),
lives: new UntypedFormControl(9)
}); |
Afin de profiter de la nouvelle prise en charge de la typographie, il est recommandé de rechercher les instances des contrôles de formulaires Untyped et de migrer vers la nouvelle surface API des formulaires typés lorsque cela est possible.
1
2
3
4
5
6
7
8
| // v14 partial typed form, migrating `UntypedFormGroup` -> `FormGroup`
const cat = new FormGroup({
name: new FormGroup(
first: new UntypedFormControl('Barb'),
last: new UntypedFormControl('Smith'),
),
lives: new UntypedFormControl(9)
}); |
La version 14 d’Angular apporte des fonctionnalités intégrées qui permettent aux développeurs de créer des applications de haute qualité, du routage à l’éditeur de code, à commencer par les nouveaux guides de détection des modifications sur angular.io.
Accessibilité simplifiée des titres de page
Une autre bonne pratique consiste à s'assurer que les titres des pages de l’application communiquent de manière unique le contenu de la page. La version 13.2 simplifie cette tâche grâce à la nouvelle propriété Route.title du routeur Angular. L'ajout d'un titre ne nécessite désormais aucune importation supplémentaire et est fortement typé.
1
2
3
4
5
6
7
8
9
| const routes: Routes = [{
path: 'home',
component: HomeComponent
title: 'My App - Home' // <-- Page title
}, {
path: 'about',
component: AboutComponent,
title: 'My App - About Me' // <-- Page title
}]; |
Vous pouvez configurer une logique de titre plus complexe en fournissant une TitleStrategy personnalisée.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| const routes: Routes = [{
path: 'home',
component: HomeComponent
}, {
path: 'about',
component: AboutComponent,
title: 'About Me' // <-- Page title
}];
@Injectable()
export class TemplatePageTitleStrategy extends TitleStrategy {
override updateTitle(routerState: RouterStateSnapshot) {
const title = this.buildTitle(routerState);
if (title !== undefined) {
document.title = `My App - ${title}`;
} else {
document.title = `My App - Home`;
};
};
@NgModule({
…
providers: [{provide: TitleStrategy, useClass: TemplatePageTitleStrategy}]
})
class MainModule {} |
Diagnostics étendus pour les développeurs
Les nouveaux diagnostics étendus offrent un framework extensible qui permet de mieux comprendre les modèles et la façon dont il est possible d'améliorer. Les diagnostics donnent des avertissements au moment de la compilation, accompagnés de suggestions précises et exploitables pour les modèles, ce qui permet de détecter les bogues avant l'exécution.
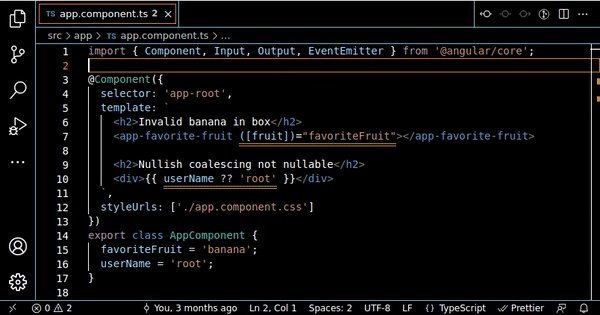
Des diagnostics étendus permettent de détecter les erreurs courantes d'Angular avant l'exécution
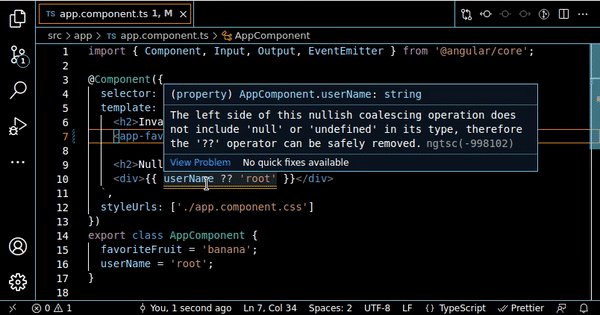
Dans la version 13.2, l'équipe a inclus des diagnostics étendus intégrés pour aider les développeurs à détecter deux des erreurs de modélisation les plus courantes.
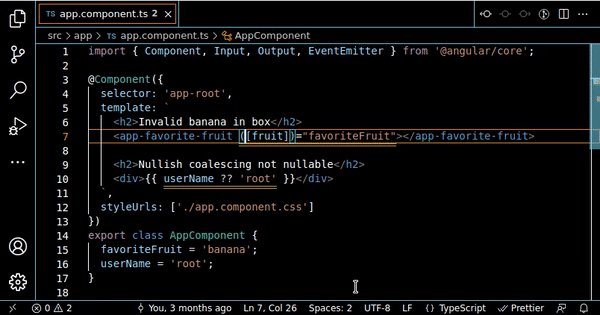
Détection de l'erreur "Banane dans une boîte" invalide sur vos liaisons de données bidirectionnelles
Une erreur de syntaxe courante chez les développeurs consiste à inverser les crochets et les parenthèses dans les liaisons bidirectionnelles, en écrivant ([]) au lieu de [()]. Étant donné que () ressemble à une banane et que [] ressemble à une boîte, l'équipe Angular a surnommé cette erreur « banane dans une boîte », puisque la banane devrait aller dans la boîte.
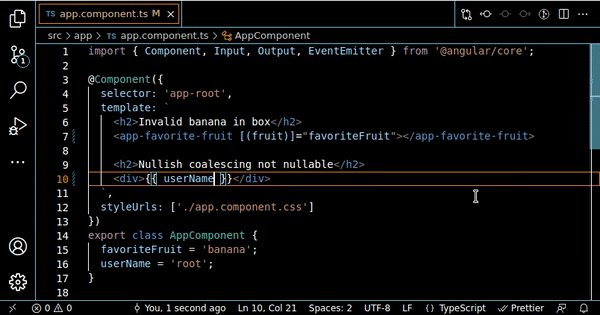
Bien que cette erreur soit techniquement une syntaxe valide, le CLI peut reconnaître que c'est rarement l'intention des développeurs. Dans la version 13.2, l'équipe Angular a introduit un message détaillé sur cette erreur et des conseils sur la façon de la résoudre, le tout dans le CLI et l'éditeur de code.
1
2
3
4
| Warning: src/app/app.component.ts:7:25 - warning NG8101: In the two-way binding syntax the parentheses should be inside the brackets, ex. '[(fruit)]="favoriteFruit"'.
Find more at https://angular.io/guide/two-way-binding
7 <app-favorite-fruit ([fruit])="favoriteFruit"></app-favorite-fruit>
~~~~~~~~~~~~~~~~~~~~~~~~~ |
La version 14 d'Angular prend en charge la dernière version de TypeScript 4.7 et cible désormais ES2020 par défaut, ce qui permet au CLI de transmettre du code plus petit sans dégradation. En outre, voici, ci-dessous, trois autres fonctionnalités :
Lier les membres protégés des composants
Dans la version 14, il est désormais possible de lier des membres de composants protégés directement à partir de des modèles.
1
2
3
4
5
6
7
| @Component({
selector: 'my-component',
template: '{{ message }}', // Now compiles!
})
export class MyComponent {
protected message: string = 'Hello world';
} |
Cela permet de mieux contrôler la surface de l'API publique des composants réutilisables.
Injecteurs optionnels dans les vues embarquées
La version 14 ajoute la prise en charge du passage d'un injecteur facultatif lors de la création d'une vue intégrée par ViewContainerRef.createEmbeddedView et TemplateRef.createEmbeddedView. L'injecteur permet de personnaliser le comportement d'injection de dépendances dans le modèle spécifique. Cela permet des API plus propres pour la création de composants réutilisables et pour les primitives de composants dans Angular CDK.
1
2
3
| viewContainer.createEmbeddedView(templateRef, context, {
injector: injector,
}) |
NgModel OnPush
Enfin, une contribution communautaire résout un problème majeur et garantit que les modifications apportées au NgModel se reflètent dans l'interface utilisateur des composants OnPush.
1
2
3
4
5
6
7
8
| @Component({
selector: 'my-component',
template: `
<child [ngModel]="value"></child>
`,
changeDetection: ChangeDetectionStrategy.OnPush
})
class MyComponent {} |
Source : Angular
Et vous ?
 Avez-vous une expérience avec Angular ?
Avez-vous une expérience avec Angular ?
 Que pensez-vous de Angular ?
Que pensez-vous de Angular ?
 Quelle amélioration vous intéresse le plus sur cette version ?
Quelle amélioration vous intéresse le plus sur cette version ?
Voir aussi :
 Angular 10 est disponible, plus léger et n'inclut plus les bundles ESM5 ou FESM5, une version majeure qui couvre toute la plateforme, y compris le framework, Angular Material et CLI
Angular 10 est disponible, plus léger et n'inclut plus les bundles ESM5 ou FESM5, une version majeure qui couvre toute la plateforme, y compris le framework, Angular Material et CLI
 Angular 10, la prochaine version majeure du framework TypeScript : correction de bogues, amélioration de performances et autres
Angular 10, la prochaine version majeure du framework TypeScript : correction de bogues, amélioration de performances et autres
 Angular 9.0 est disponible. Par défaut, toutes les applications vont utiliser le compilateur et le runtime Ivy. L'équipe explique les avantages apportés par ce moteur de rendu
Angular 9.0 est disponible. Par défaut, toutes les applications vont utiliser le compilateur et le runtime Ivy. L'équipe explique les avantages apportés par ce moteur de rendu
 L'équipe Angular de Google annonce la version 12 d'Angular, le framework open source basé sur TypeScript, elle améliore le service de langue basé sur Ivy et apporte de nouvelles fonctionnalités
L'équipe Angular de Google annonce la version 12 d'Angular, le framework open source basé sur TypeScript, elle améliore le service de langue basé sur Ivy et apporte de nouvelles fonctionnalités
Avez-vous une expérience avec Angular ?
Que pensez-vous de Angular ?
Quelle amélioration vous intéresse le plus sur cette version ?
Angular 10 est disponible, plus léger et n'inclut plus les bundles ESM5 ou FESM5, une version majeure qui couvre toute la plateforme, y compris le framework, Angular Material et CLI
Angular 10, la prochaine version majeure du framework TypeScript : correction de bogues, amélioration de performances et autres
Angular 9.0 est disponible. Par défaut, toutes les applications vont utiliser le compilateur et le runtime Ivy. L'équipe explique les avantages apportés par ce moteur de rendu
L'équipe Angular de Google annonce la version 12 d'Angular, le framework open source basé sur TypeScript, elle améliore le service de langue basé sur Ivy et apporte de nouvelles fonctionnalités
















 Répondre avec citation
Répondre avec citation
Partager