Microsoft publie .NET 6 Preview 1 avec le support de Blazor pour les applications desktop
des améliorations de performances et quelques nouvelles fonctionnalités
Microsoft a publié mercredi le premier aperçu de .NET 6, successeur de .NET 5 publié en novembre dernier. .NET 6 sera lancée en novembre 2021 et représente l'aboutissement d'un effort de plusieurs années visant à fournir un framework multiplateforme à code source libre pour tout ce qui concerne .NET dans une offre globale unifiée. Dans .NET 6, l'équipe de développement se concentrera spécifiquement sur les performances des applications, l'ajout de nouveaux thèmes de contrôle et l'accélération des expériences des développeurs. Voici ce que Microsoft prévoit dans .NET 6.
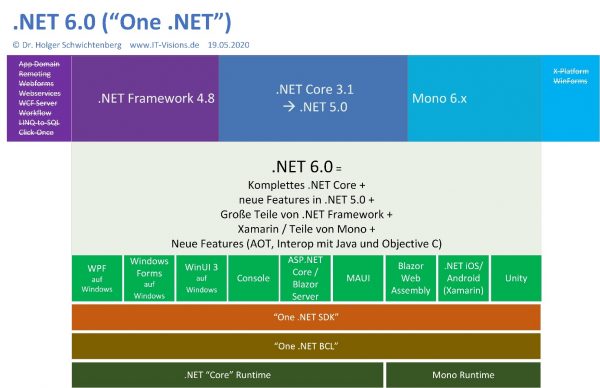
.NET 6 : Microsoft promet une plateforme unifiée et étendue
Microsoft cherche depuis quelques années maintenant à unifier et à étendre la plateforme .NET. Selon, Richard Lander, Program Manager au sein de l'équipe .NET, cet effort, consistant à transformer l'ancien framework .NET, initialement réservé à la création d'applications pour Windows, en un produit moderne, a commencé avec .NET Core et s'est poursuivi avec .NET 5, qui était censé unifier le .NET avec un lancement en novembre 2020. Cependant, cette dernière a échoué en raison de la pandémie du coronavirus et d'autres problèmes survenus au cours de l'année.
Ainsi, .NET 6 complétera cet effort en permettant de créer des applications pour le bureau, le Web, le cloud, les mobiles, les jeux, l'Internet, l'intelligence artificielle et bien d'autres encore, fonctionnant sous Windows, Linux, Android, iOS, Mac/Mac Catalyst, Windows Arm64, iOS/tvOS et bien d'autres. Elle le fait en regroupant des composants autrefois disparates, dont Xamarin (d'où la fonctionnalité iOS/Android/macOS). « Un grand changement dans cette version est l'intégration complète d'Android et d'iOS dans le cadre des charges de travail existantes de Xamarin », a déclaré Lander.
« Cela nécessite la contrainte évidente d'intégrer un tas de code, de systèmes de construction et d'autres technologies. Il faut aussi intégrer les blogs, les documents et les échantillons. Nous travaillons avec l'équipe Xamarin depuis de nombreuses années, mais nous souhaitons la bienvenue à tous nos amis Xamarin dans le projet .NET 6. Nous invitons également les utilisateurs de Xamarin à faire partie de .NET 6 » a-t-il ajouté. .NET 6 Preview 1 s'attaque à plusieurs objectifs avec une série de nouvelles fonctionnalités et de grands projets, dont Blazor Desktop et une ramification du composant ASP.NET Core de Microsoft.
Cela permet le développement Wb en C# au lieu de JavaScript grâce à l'utilisation de WebAssembly. Microsoft propose désormais un étourdissant éventail d'options de développement d'applications pour le bureau, y compris WPF, WinForms, UWP, .NET MAUI, Win UI, Project Reunion, etc.
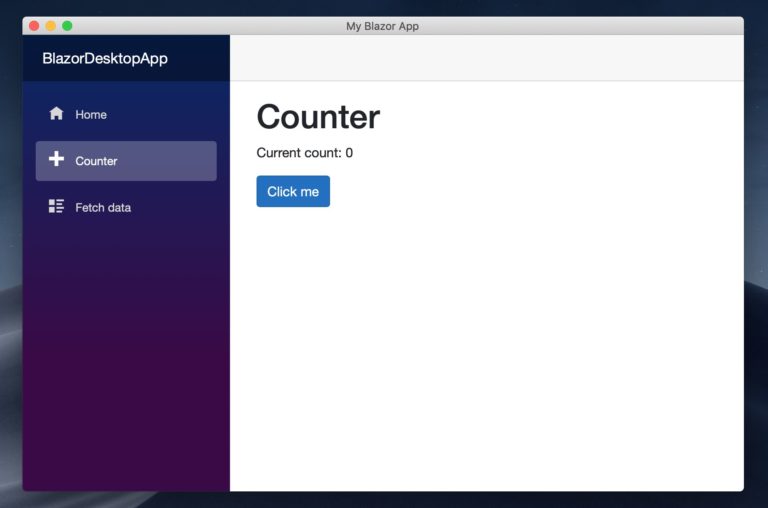
Blazor Desktop pour concevoir des applications bureau
Blazor vous permet de créer des interfaces Web interactives en utilisant C# au lieu de JavaScript. Les applications Blazor sont composées de composants d'interface utilisateur Web réutilisables mis en œuvre à l'aide de C#, HTML et CSS. Le code client et serveur est écrit en C#, ce qui permet en même temps de partager du code et des bibliothèques. Blazor est une fonctionnalité de ASP.NET, le framework de développement Web populaire qui étend la plateforme de développement .NET avec des outils et des bibliothèques pour la création d'applications Web.
Blazor s'invite désormais sur le bureau. « Nous avons d'abord pris en charge Blazor sur le serveur, puis dans le navigateur avec WebAssembly, et maintenant nous l'étendons à nouveau, pour vous permettre d'écrire des applications de bureau Blazor. Blazor Desktop vous permet de créer des applications clientes hybrides, qui combinent le Web et l'interface utilisateur native dans une application cliente native. Il est principalement destiné aux développeurs Web qui veulent offrir à leurs utilisateurs des expériences client riches et hors ligne », a écrit Lander.
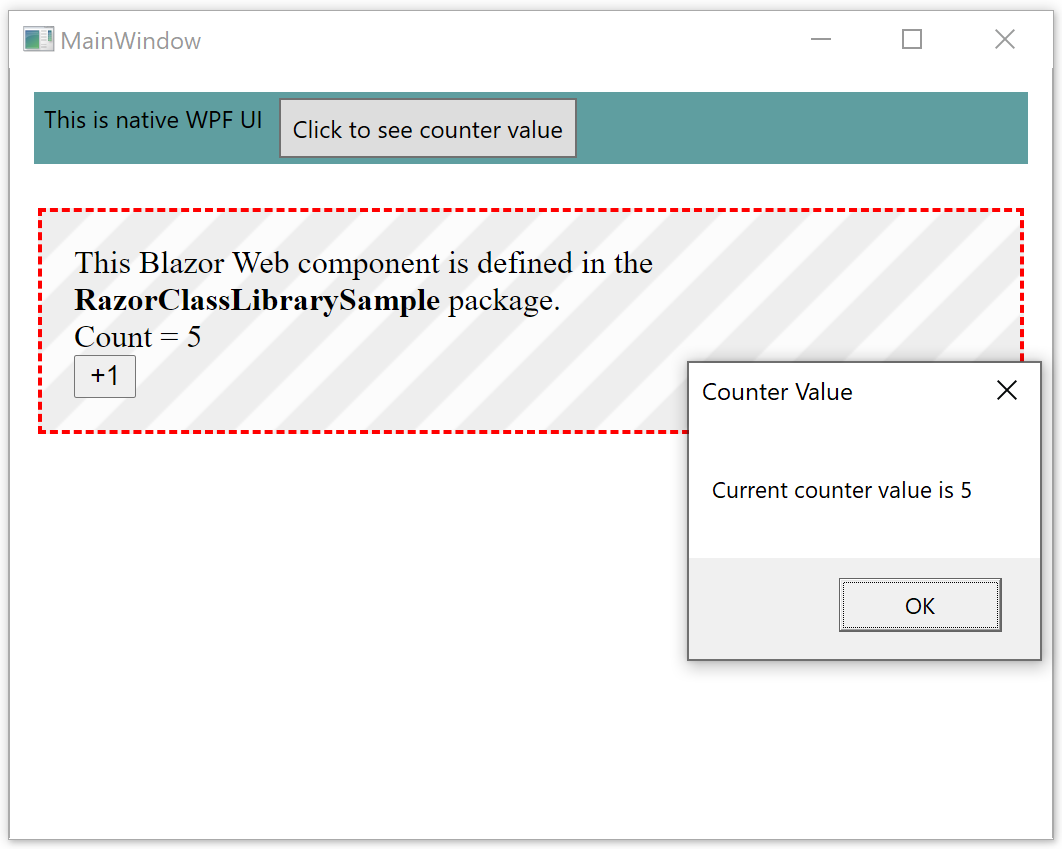
Selon lui, Blazor Desktop offre un grand choix quant à la manière dont vous construisez votre application. À une extrémité du spectre des applications, vous pouvez utiliser Blazor et les technologies Web pour tous les aspects de l'expérience de l'application cliente, à l'exception du conteneur d'application natif le plus extérieur (comme la barre de titre). À l'autre extrémité du spectre, vous pouvez utiliser Blazor Desktop pour des fonctionnalités ciblées dans une application par ailleurs native (comme WPF), comme une page de profil utilisateur que vous avez déjà mise en œuvre pour votre site Web basé sur Blazor.
Tous les choix entre les deux sont également possibles. L'intéressé a ajouté qu'il est également possible d'utiliser Blazor Desktop en combinaison avec une autre pile logiciel. « Nous construisons Blazor Desktop initialement pour les applications .NET, mais il n'y a aucune raison technique pour laquelle vous ne pourriez pas l'utiliser dans une application de bureau construite avec une autre pile d'applications, par exemple Swift », a-t-il déclaré. Il explique qu'en effet, Blazor est construit sur une interface utilisateur multiplateforme pour les applications .NET.
Il s'appuie sur cette pile d'interfaces utilisateur pour un conteneur d'application et des contrôles natifs (si vous souhaitez les utiliser). « Nous construisons Blazor pour que ses performances de démarrage et de débit soient comparables à celles d'autres solutions de bureau. Pour les développeurs qui aiment Blazor et les technologies Web, nous pensons que Blazor sera un excellent choix pour la création d'applications de bureau », a-t-il ajouté.
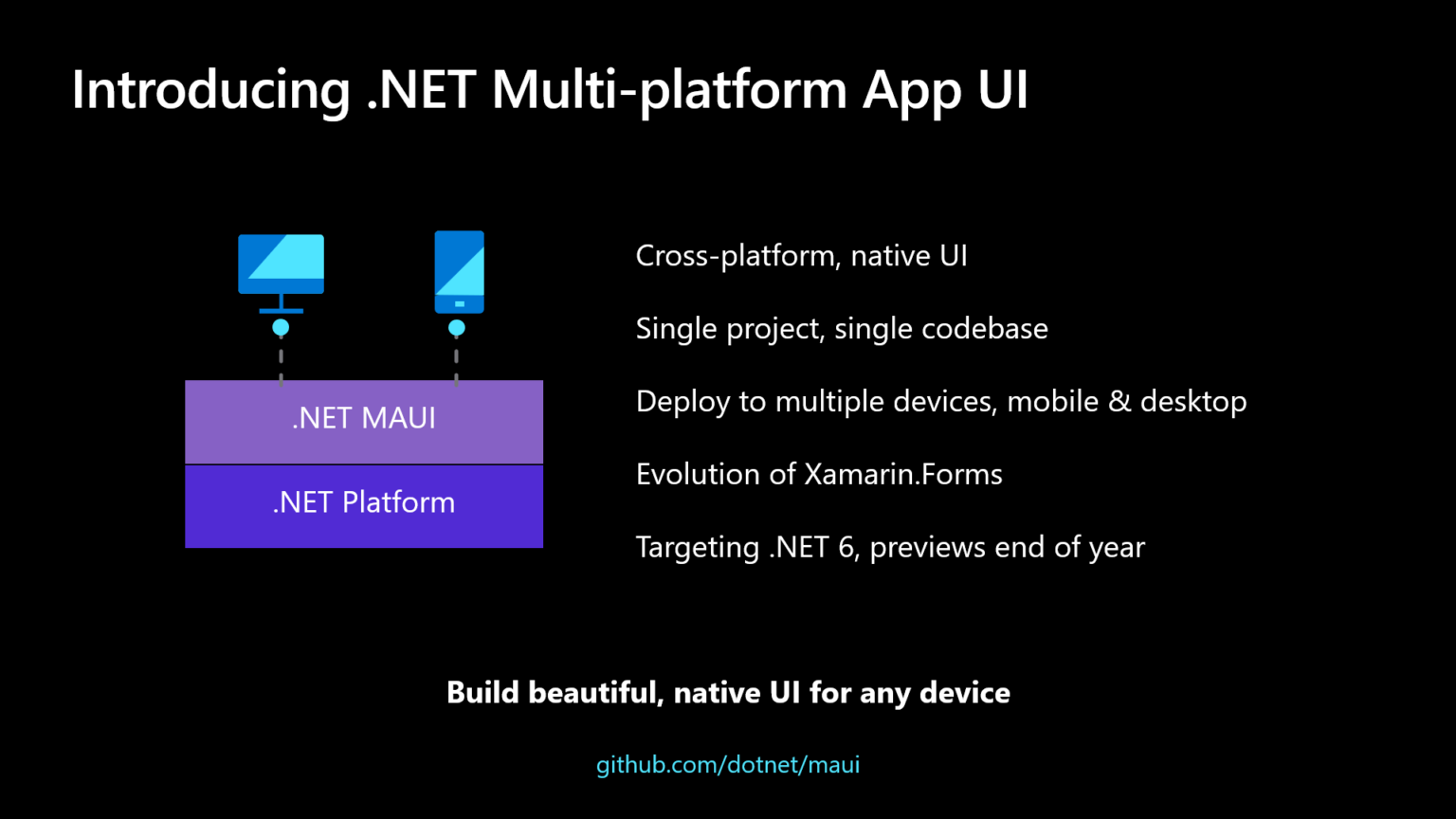
.NET Multi-platform App UI : une extension à Xamarin
.NET Multi-platform App UI est une boîte à outils moderne qui s'appuie sur Xamarin et l'étend dans le cadre de l'unification de .NET 6. Selon Microsoft, beaucoup ont dit qu'ils souhaitaient proposer des applications belles et cohérentes sur différentes plateformes et différents appareils, et qu'ils souhaitaient partager davantage de code entre leurs applications mobiles et de bureau. Vous pourrez désormais cibler Android, iOS, macOS et Windows.
Le support multiplateforme des applications mobiles .NET 6 sera basé sur l'intégration et l'extension de la boîte à outils Xamarin.Forms, qui a été adaptée au cours des sept dernières années et, selon Microsoft, a satisfait les besoins évolutifs de nombreux clients.
Fast inner loop (Boucle intérieure rapide)
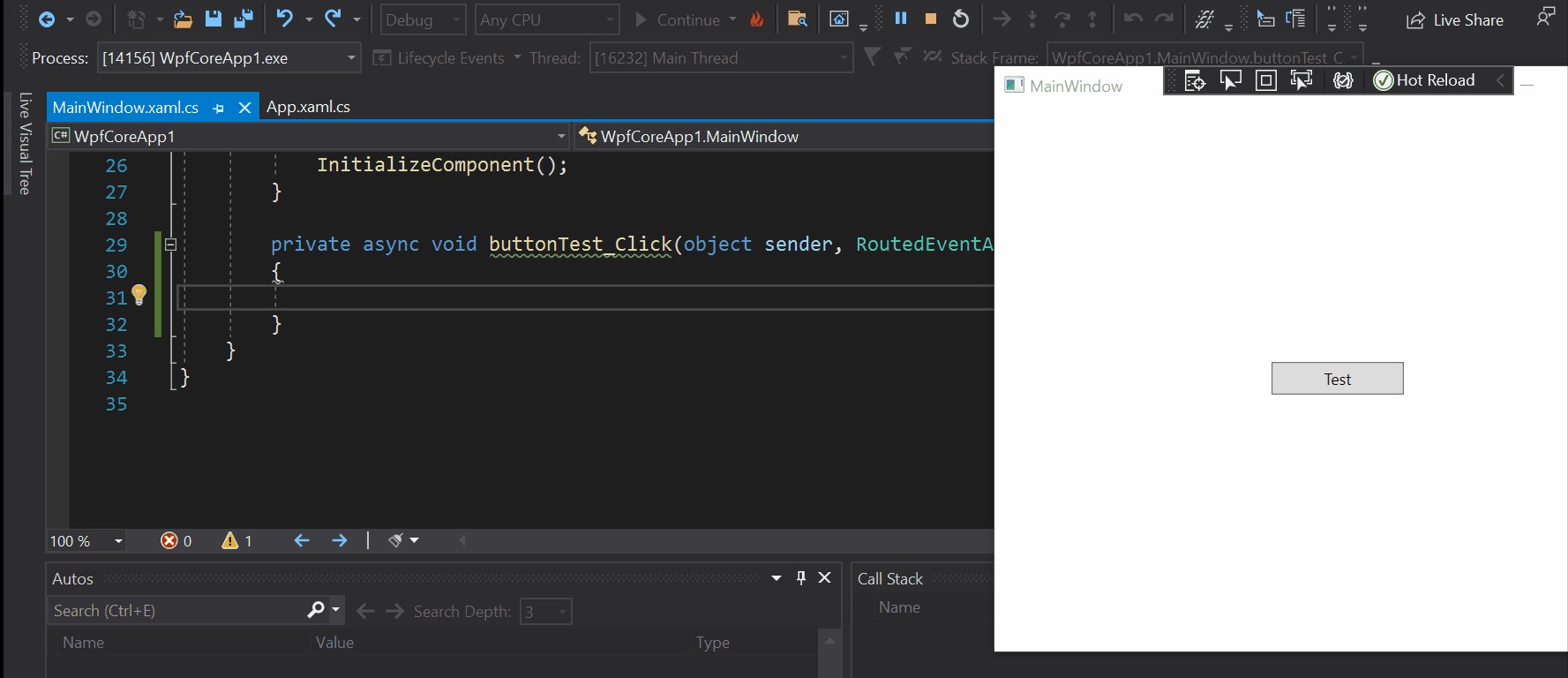
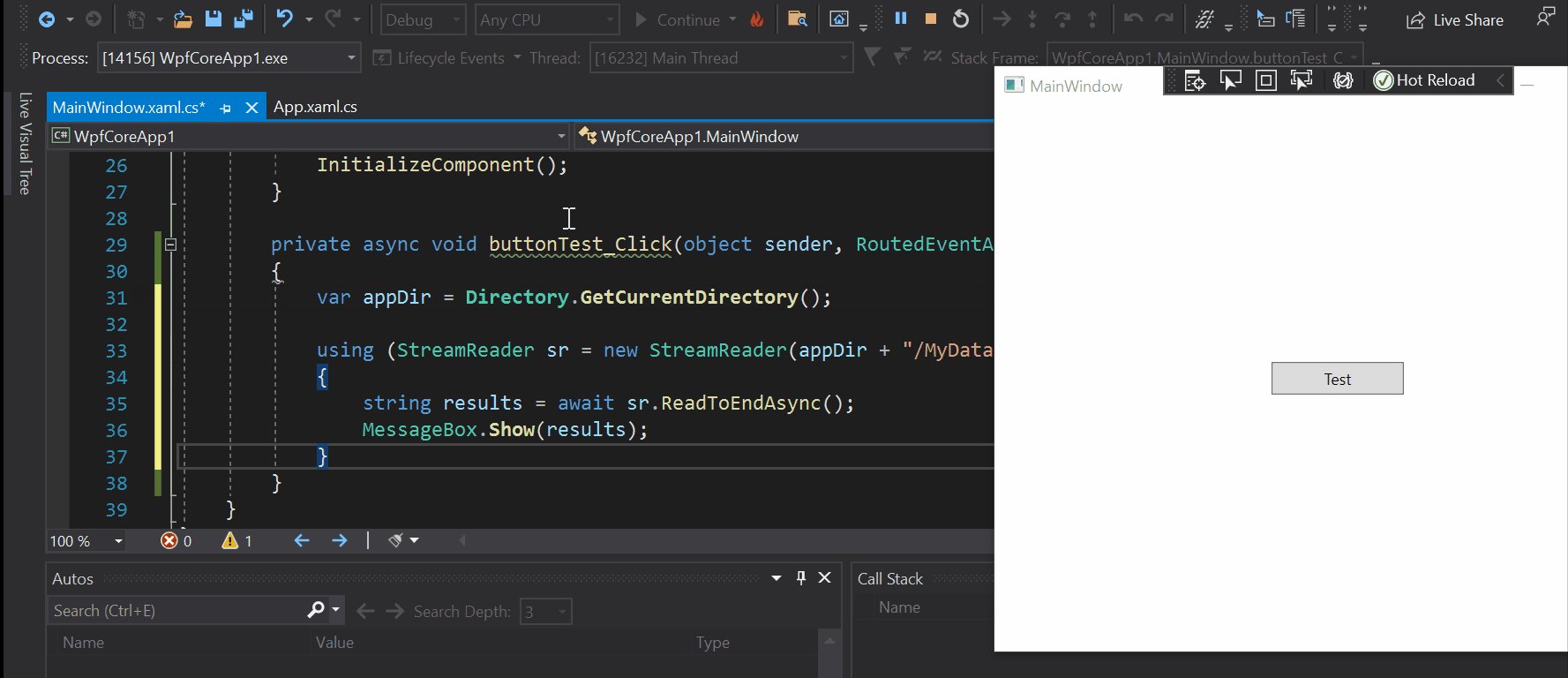
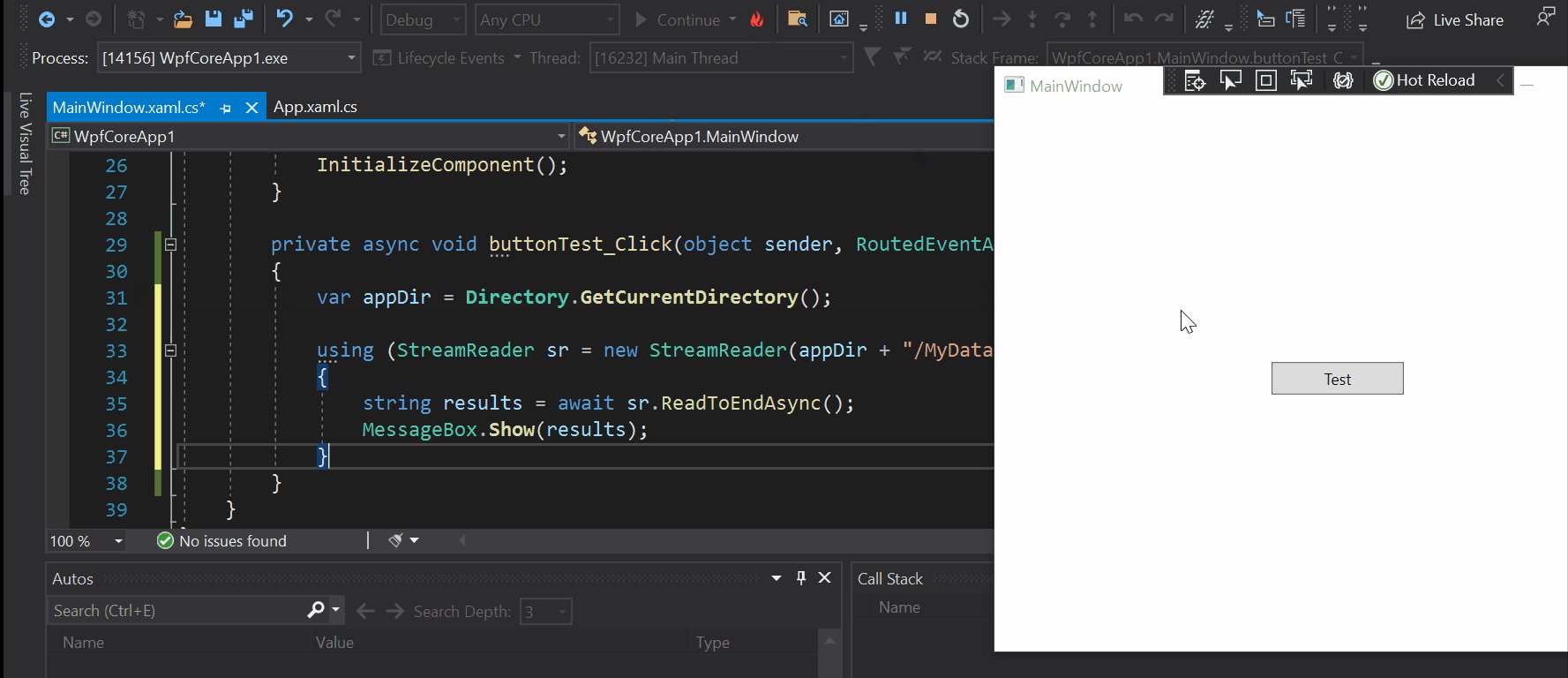
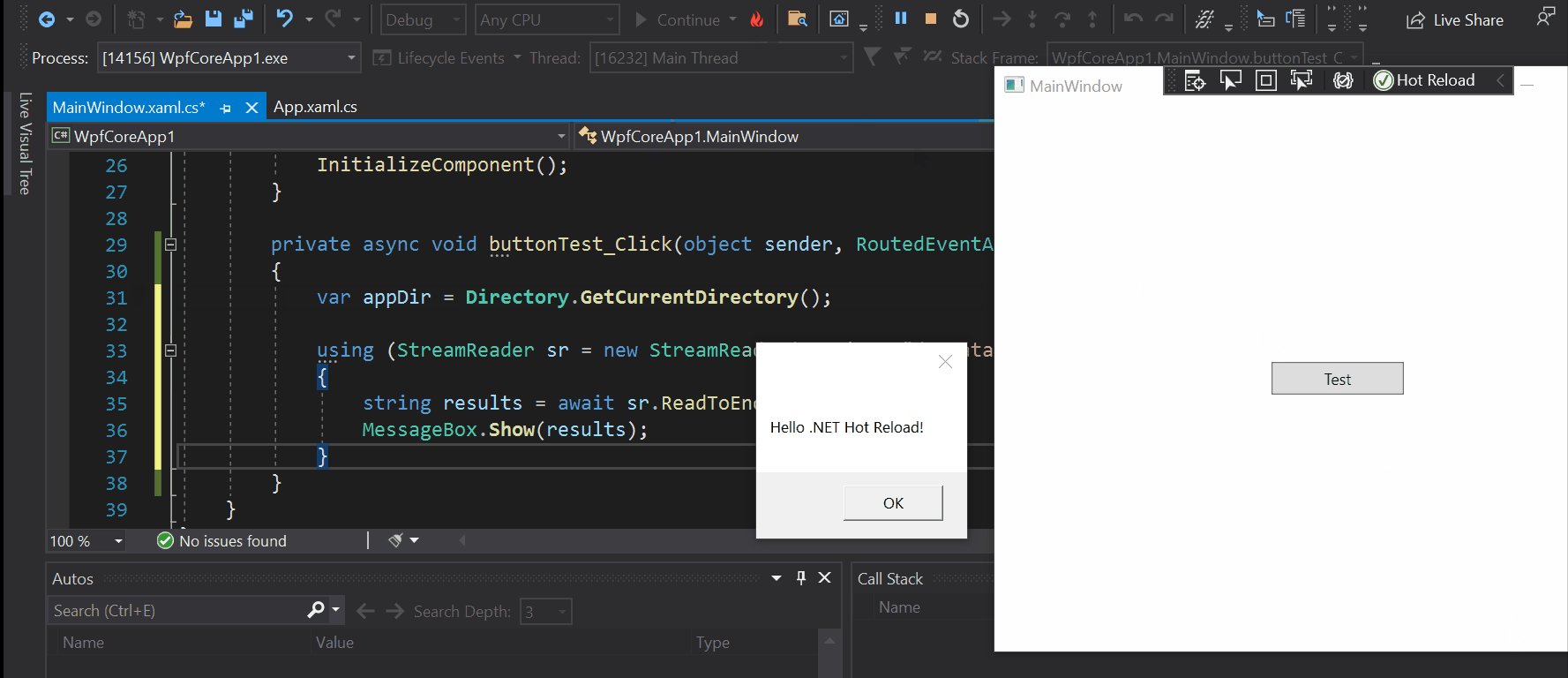
Cette phrase fait référence à ce que Lander appelle le développement itératif rapide fourni par toute plateforme de développement attrayante et productive. L'équipe de développement fait d'abord tourner la construction beaucoup plus rapidement grâce à des projets liés aux performances. Un élément notable ici est la fonctionnalité de rechargement à chaud, longtemps demandée et finalement mise en œuvre (et améliorée) par Xamarin en novembre et maintenant considérée comme une capacité générale de .NET pour C#/IL ainsi que pour XAML.
« Nous sommes en train de définir un nouveau modèle de rechargement de code à chaud que nous pouvons proposer pour tous les types d'applications. Il est probable qu'au moins une partie de cette fonctionnalité sera implémentée dans le runtime, et nous nous sommes engagés à le faire avec CoreCLR et Mono. Nous voulons permettre une construction très rapide, et des opérations encore plus rapides pour les changements de code qui peuvent sauter la construction entièrement, comme une nouvelle caractéristique standard de .NET », a fait savoir Lander.
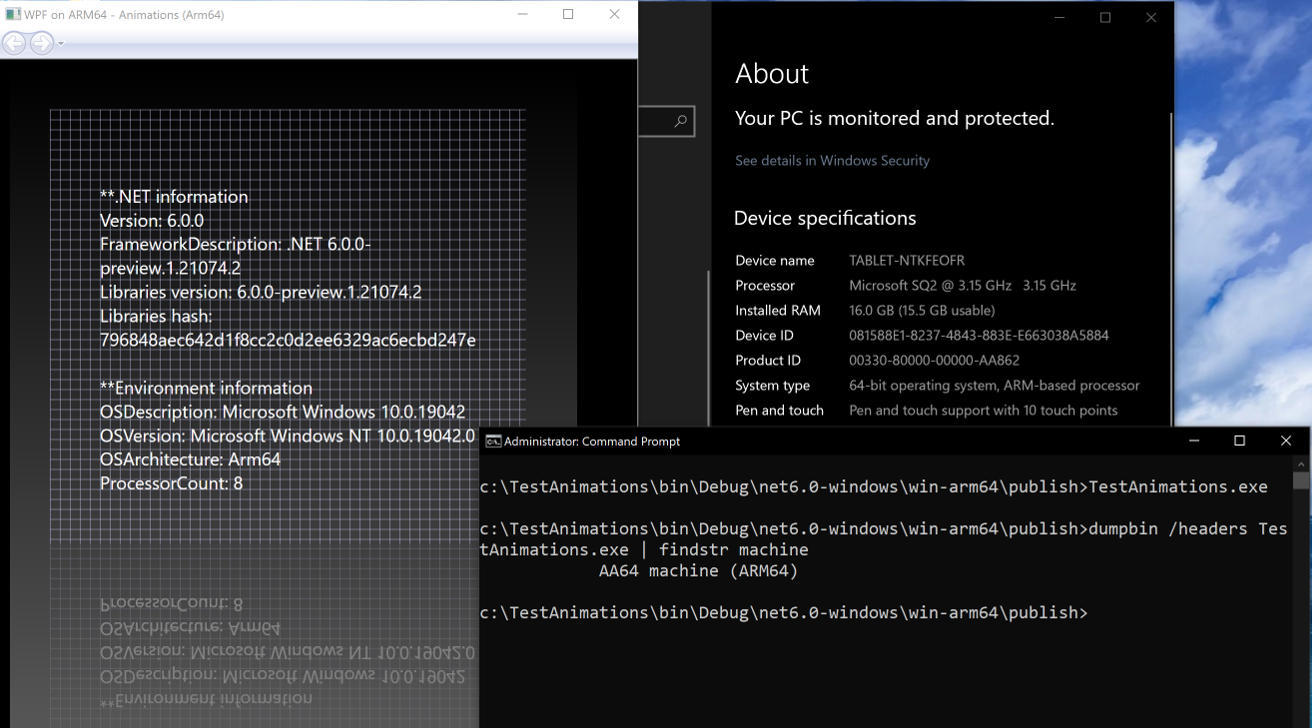
Amélioration de la prise en charge de l'ARM64
À ce stade, Lander a annoncé que l'équipe se concentrera principalement sur l'activation fonctionnelle après avoir amélioré les performances d'Arm64 dans .NET 5.0, un effort qui sera également poursuivi.
Amélioration de la prise en charge des conteneurs
Microsoft a annoncé qu'une série de projets sont en cours pour améliorer l'expérience des conteneurs .NET, portant sur la mise à l'échelle, la réduction de la taille, l'augmentation des performances de démarrage et de débit, la prise en charge des grandes pages et bien d'autres choses encore. En ce qui concerne les nouveautés de .NET 6 Preview 1, a listé les points suivants :
- ciblage de .NET 6 : il est effectué via des surnoms de frameworks cibles (TFM - Target framework monikers), un format de jeton standardisé pour spécifier le framework cible d'une application ou d'une bibliothèque .NET qui a été utilisé pour .NET 5. Il y en a maintenant de nouveaux pour .NET 6 ;
- .NET CLI : il est plus pratique à utiliser depuis que l'équipe a adopté les bibliothèques System.CommandLine, qui ont ajouté trois fonctions principales : des "fichiers de réponse" et deux types de directives différentes ;
- bibliothèques : ici, Microsoft a ajouté de nouvelles API mathématiques à travers System.Numerics et on note également l'amélioration de la prise en charge des listes de contrôle d'accès Windows (ACL - access control lists) ;
- runtime : Microsoft a apporté pas mal de nouveaux à ce stade, mais l'une des principales caractéristiques est la prise en charge de la puce ARM64 d'Apple Silicon, qui appartient à cette société. De plus, les applications à fichier unique, qui n'étaient auparavant prises en charge que par Linux dans .NET 5, sont désormais prises en charge par Windows et macOS ;
- etc.
« .NET 6 promet d'être une nouvelle version passionnante avec de nombreuses améliorations convaincantes », a déclaré Lander dans sa conclusion. « C'est une version particulièrement intéressante, car elle contient des changements résultant de la nécessité de s'adapter à l'évolution des systèmes d'exploitation externes et de continuer à innover au sein de la plateforme .NET elle-même. C'est aussi la poursuite de l'ouverture accrue de l'équipe .NET, à la fois en termes de planification ouverte, mais aussi de partage d'outils de performance auparavant propriétaires ».
« Nous n'y sommes pas encore parvenus, mais .NET 6 sera la deuxième version de novembre consécutive, dans notre nouvelle cadence annuelle. Compte tenu du succès de l'expédition de .NET 5 en novembre 2020, dans un environnement très difficile, il y a toutes les raisons de penser que .NET 6 sera également publié à temps », a-t-il ajouté. .NET 6 a été testé avec Visual Studio 16.9 Preview 4 et Visual Studio for Mac 8.9 et Microsoft recommande d'utiliser ces versions pour essayer .NET 6. Preview 1 peut être téléchargé ici. Microsoft a également annoncé Entity Framework Core 6.0 Preview 1 et a mis en évidence les mises à jour d'ASP.NET Core dans .NET 6 Preview 1.
Source : .NET 6 Preview 1
Et vous ?
Que pensez-vous des améliorations et des nouvelles fonctionnalités ajoutées à .NET 6 Preview 1 ?
Voir aussi
Microsoft a annoncé la disponibilité générale de .NET 5 qui inclut C# 9, F# 5 et une prise en charge native de Windows Arm64
Avec .NET 5, Microsoft voudrait produire un environnement d'exécution .NET unique et une infrastructure utilisable partout
Depuis qu'il a effectué une migration vers .NET 5.0, le développeur de la bibliothèque .NET Fusion a constaté une nette amélioration des performances
.NET 5 : Benchmark.NET est dorénavant l'outil canonique pour mesurer la performance du code .NET. Voici un aperçu des améliorations de performances à venir dans .NET 5


















 Répondre avec citation
Répondre avec citation














Partager