Bonjour,
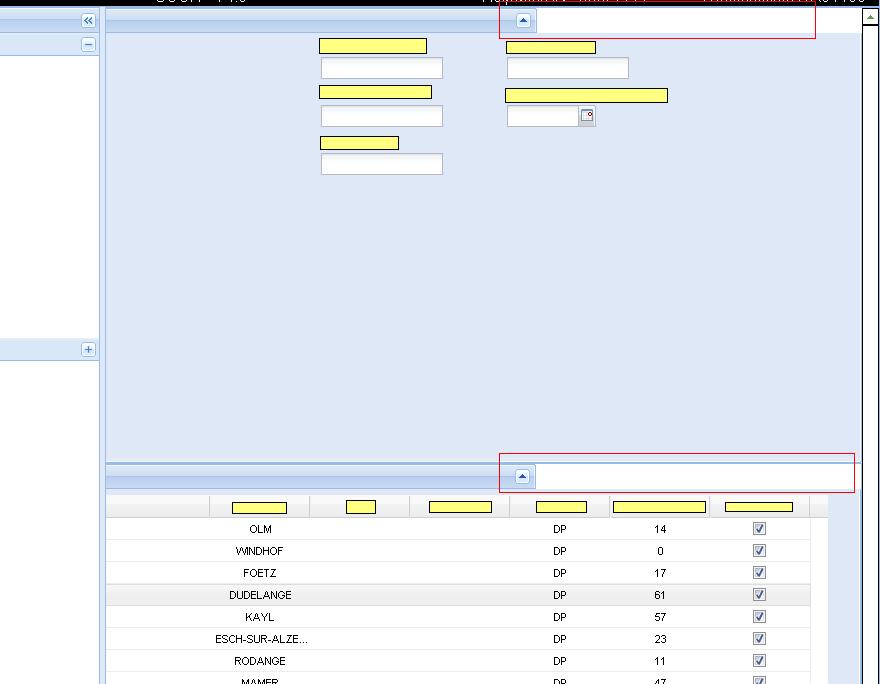
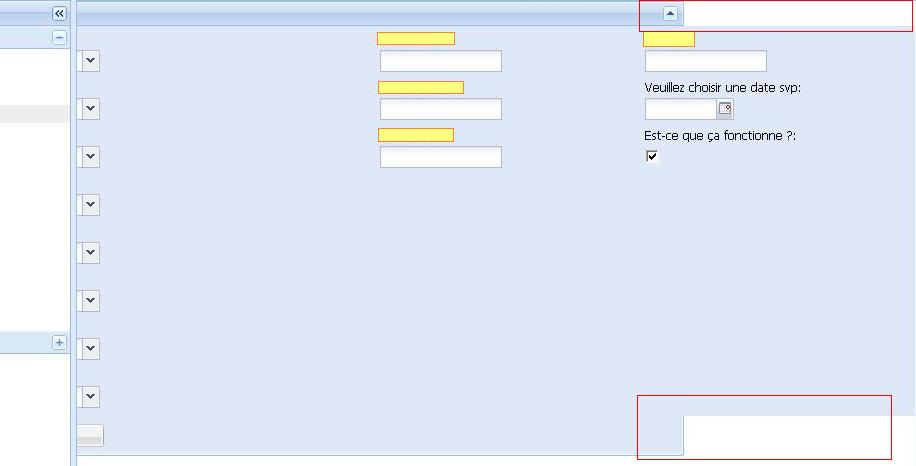
Une fois n'est pas coutume, un soucis assez délicat à expliquer...Ma page est composée de la manière suivante (plus de détail ici) : un viewport avec trois régions (nord, ouest et centre). La région ouest est redimensionnable (en largeur). Dans ma région centre, j'ai des panels (par exemple des formPanel ou bien des gridPanel) qui ont la propriété 'autoWidth: true'.
Le soucis est le suivant. Lorsque j'agrandis ma région ouest, cela diminue d'autant ma région centre (normal...), mais il y a un problème pour les panels de ma région centre. En effet, l'autroScroll étant activé pour mes régions, j'ai une barre horizontale en bas (ça, je la veux, pas de soucis), mais lorsque je scrolle vers la droite pour voir la fin de mon panel (ceux qui sont dans la région centre), le header de ce dernier ne va pas jusqu'au bout. En d'autres termes, le header de ces panels se contentent de s'afficher sur la partie initialement visible à l'écran, ce qui est particulièrement laid lorsque l'on scroll vers la droite...
Si quelqu'un a compris quelques choses à mes élucubrations et a une idée...
Mako









 Répondre avec citation
Répondre avec citation





Partager