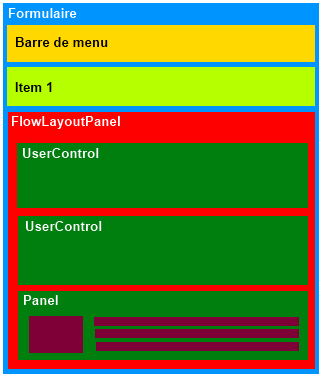
Pour essayer de préciser, en reprenant ton exemple on peut imaginer une organisation de l'écran en mode design comme ceci (merci à mes talents sous Paint).

Le FlowLayoutPanel sert de container pour les différents éléments à afficher en fonction des options de saisie. Il faut donc ajouter dedans les différents éléments possibles (UserControl ou bien un Panel qui possédera lui même des contrôles).
Ensuite à l'exécution tu as juste à masquer les éléments que l'utilisateur peut voir en fonction des options de saisie (en jouant sur la propriété Visible des UserControl ou Panel à afficher/masquer).
Le FlowLayoutPanel réorganisera tout seul les éléments restants pour qu'ils les uns au dessus des autres sans qu'il y ai de trous.
L'idéal c'est de mettre le FlowLayoutPanel en AutoSize et pareil pour la Form, afin qu'elle se redimensionne toute seule en fonction du contenu.
Il faudra également mettre AutoSizeMode à GrowAndShrink, pour que tout se comporte bien

En espérant que ça t'oriente un peu plus ^^










 Répondre avec citation
Répondre avec citation










Partager