Salut à tous les Developpezeurs!
Alors voilà, je suis débutant en flash et j'ai une question précise sur une fonctionnalité d'un menu déroulant. Déjà, voilà mon menu déroulant (crée en bricolant et en assemblant des bouts de codes venus d'ailleurs et en y passant la journée) :
http://www.madeindal.fr/menu
Bon, si on résume l'histoire, j'ai un menu qui se déroule quand je clique dessus et qui s'enroule quand on choisi une des quatre rubriques. Il fonctionne parfaitement et c'est parfait.
Alors là où l'histoire devient malsaine, c'est que imaginons que le mec déroule le menu et se dise "bon finalement je vais pas cliquer sur une rubrique, je vais plutôt m'allumer un clope" eh ben le menu ne se réenroule pas tout seul! Il faut recliquer sur "Menu" pour qu'il s'enroule! Et c'est nul!
J'ai bidouillé comme un forcené pour essayer de trouver une solution pour qu'il se réenroule tout seul mais rien à faire, je suis trop bète.
Voilà le code du machin (rigolez pas):
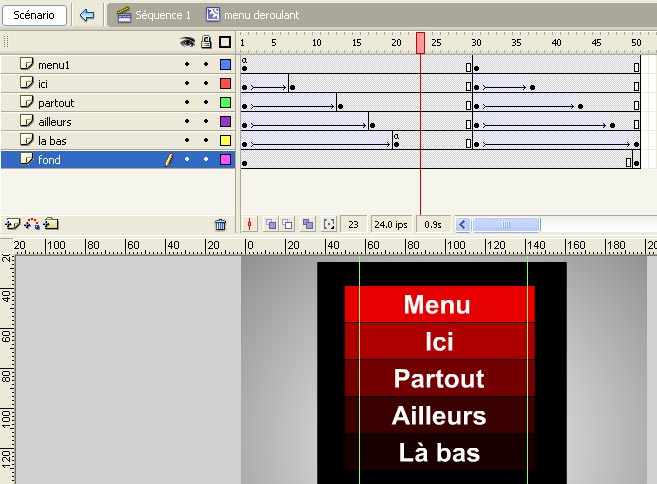
Et une petite image pour bien comprendre :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Le code de l'image 1 c'est celui qui est marqué au dessus et celui de l'image 20, c'est un stop.
Et voilà, c'est malheureux hein? Je suis sûr que c'est un petit rien qu'y faut rajouter mais j'arrive pas à mettre la souris dessus...












 Répondre avec citation
Répondre avec citation
Partager