Bonjour à tous,
Alors voila je suis en train de créer une page web j'utilise le CSS pour la mise en page.
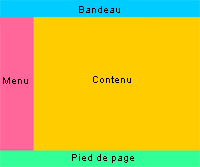
Ma mise en page est identique au tutoriel proposé sur ce site :
http://pbnaigeon.developpez.com/tuto...e-en-page-CSS/
Mais il y a un petit hic.
Effectivement d'après le tutoriel et son résultat le texte présent dans les différent DIV sont bien alignés horizontalement et verticalement mais pour ma part le centrage verticale ne se fait pas.
Alors je vous demande pourquoi ?
Merci a vous.








 Répondre avec citation
Répondre avec citation


Partager