bonjour,
Je savais bien que j'aurai encore besoin de vous !
mon tit problème est le suivant :
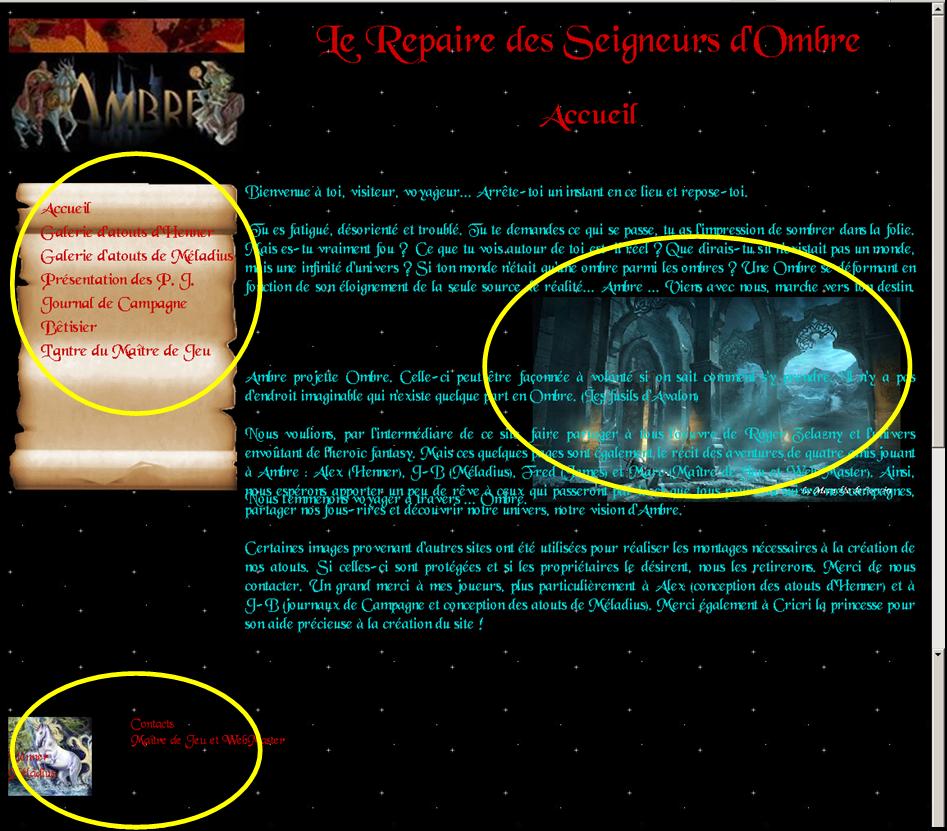
création d'un menu vertical
ajout d'une image de fond
je n'arrive pas à positionner les éléments du menu sur l'image !!!! j'y suis restée jusqu'à 3h du matin à lire et relire moult forum sans vraiment trouver de réponse satisfaisante. voici mon code :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
et
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
attention, je débute tant en css qu'en html ! et en plus je suis blonde (non, je rigole) !
si ce n'est pas trop abuser, auriez-vous un bon bouquin (ou plusieurs) à me conseiller pour css et html car faire et rechercher en mm temps sur le net, c'est pas simple.
merci d'avance de vos conseils éclairés.









 Répondre avec citation
Répondre avec citation




 quand votre question à trouvé une solution.
quand votre question à trouvé une solution.




 pour que vous voyez mes problèmes, sachant que j'ai résolu celui du pied de page (ça fait un de moins)
pour que vous voyez mes problèmes, sachant que j'ai résolu celui du pied de page (ça fait un de moins)




Partager