Bonjour,
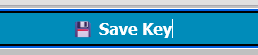
quand je clique sur un bouton par exemple sur save. il y a un une barre qui affiche dans le bouton (voir image).
mon code button html:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <input type="button2" id="Save" value="💾 Save Key"><br>
mon code css:
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
comment on fait pour bloqué le texte dans le bouton quand je clique dessus?










 Répondre avec citation
Répondre avec citation









Partager