Bonsoir à toutes et tous !
Voila, j'ai développé un site web pour une amie qui avait besoin d'un site vitrine pour sa petite entreprise et comme j'étais en train de réapprendre HTML, CSS, PHP et JS je me suis proposé de lui faire moi-même gratuitement à hauteur de mes capacités actuelles.
J'ai terminé le site et je suis allé sur l'outil de Google "PageSpeed Insights" afin de vérifier mon code et "mes choix" de développement.
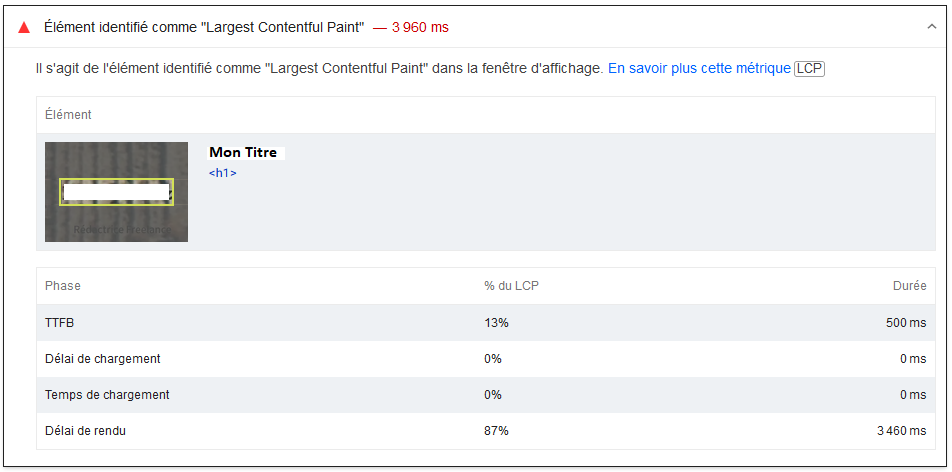
J'ai ensuite déroulé les données pour me retrouver la dessus :
(j'ai volontairement changé le contenu du h1 car c'est le nom prénom de mon amie et je ne veux pas qu'il se retrouve en clair sur un forum).
Mon soucis, c'est que je ne comprends pas du tout ce que cela signifie.
J'ai lu pas mal de documentations sur LCP mais je n'arrive pas à comprendre pourquoi ni comment modifier mon titre h1 pour qu'il ne fasse plus perdre 4 sec au premier chargement du site.
Voici le code de ma section "index" (c'est un site one page avec des sections de hauteur min 100vh, mais tout est contenu dans index.php. Il y a 5 sections pour un total de 344 lignes de code. C'est donc, comme vous pouvez le voir, un petit site) :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Et voici, pour finir, le code CSS associé :
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
Je ne comprends pas comment un titre h1 tel que celui-ci peut autant impacter le chargement du site.
Si quelqu'un avait la gentillesse et la patience de m'expliquer de manière différente de la documentation car celle-ci ne m'apporte absolument rien...
Je vous remercie de m'avoir lu et je vous souhaite une très bonne soirée
Cordialement,
Derko.










 Répondre avec citation
Répondre avec citation
Partager