Bonsoir
je réalise une page qui doit afficher la taille de l ' écran du viewport
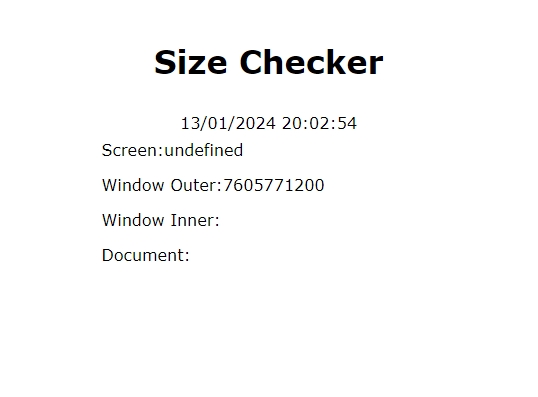
résultat final
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Code JS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
a priori quelques chose cloche dans mon code
Pourrais-je avoir une piste pour transcender cet aspect de problème ?
Merci.










 Répondre avec citation
Répondre avec citation






 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.






Partager