Bonjour à tous,
J'ai essayé beaucoup de solutions mais aucune ne fonctionne.
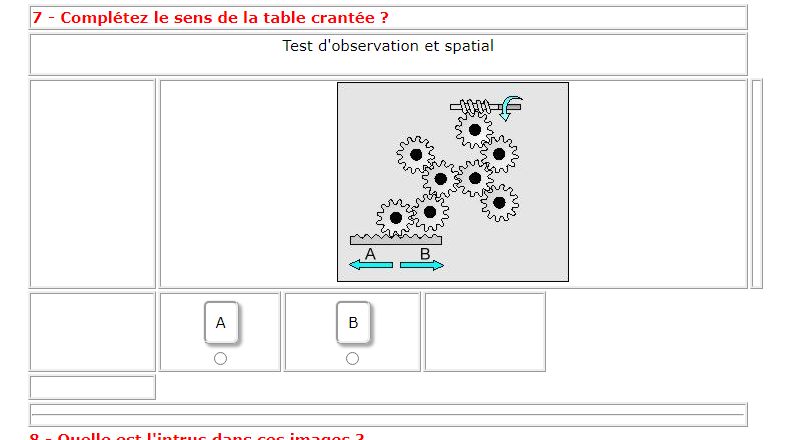
J'ai un tableau (voir le dessin et les lignes de programmation) mais je n'arrive pas à centrer par rapport à l'image les 2 options par rapport justement à l'image(A et B.
Pourriez-vous me dire comment faire ?
Les traits sont juste pour voir la structure du tableau et seront supprimés ensuite.
Je précise que cette partie de code est dans un JS, mais concrètement, c'est exactement la même chose que dans du html.
Merci d'avance de votre aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16










 Répondre avec citation
Répondre avec citation









Partager