WebStorm 2023.3 est disponible :
Améliorations pour Angular, Vue et Svelte, AI Assistant, prise en charge de nouveaux frameworks de test et bien plus
WebStorm 2023.3, la troisième mise à jour majeure de l'année de l'EDI de JetBrains pour les développeurs JavaScript, est disponible. Cette version vient avec un bon lot de nouvelles fonctionnalités et améliorations. Parmi celles-ci, on peut citer une amélioration de la prise en charge pour Angular, Svelte et Vue. Les autres améliorations incluent l'AI Assistant, des mises à jour pour TypeScript, la prise en charge de Cypress et Playwright, et de l’outil d’exécution de tests natif Node.js.
Principaux points
Prise en charge améliorée d'Angular
JetBrains a amélioré la prise en charge de la vérification stricte du type de modèle dans les modèles Angular. L'éditeur de logiciels pour développeurs a également ajouté une première prise en charge de la nouvelle syntaxe de flux de contrôle de la v17 et des signaux, notamment des live templates tels que signal, computed et effect. De nouveaux correctifs rapides sont également disponibles via Alt+Entrée. Par exemple, vous pouvez créer les propriétés @Input et @Output à partir d'un modèle de composant.
Mises à jour du plugin Svelte
JetBrains a intégré la prise en charge du plugin TypeScript pour proposer une mise en évidence cohérente et une documentation rapide pour les fichiers TypeScript dans vos projets Svelte. L'éditeur a implémenté une méthode plus stable pour importer automatiquement les composants. Elle fonctionne lors de la saisie semi-automatique, lors du copier-coller et avec Alt+Entrée. JetBrains a également amélioré la prise en charge des exportations à partir de scripts context="module" et étendu la prise en charge de la sécurité de type zero-effort pour couvrir les fichiers TypeScript en plus des fichiers Svelte.
Améliorations pour Vue 3
JetBrains a ajouté la prise en charge de defineSlots, pour proposer la saisie semi-automatique et la navigation pour le nom et les propriétés de slot, ainsi que la refactorisation Rename. La saisie semi-automatique du code fonctionne désormais également pour les propriétés avec defineExpose. De plus, les importations requises pour les composants seront ajoutées en fonction du nom spécifié par la fonction defineOptions.
AI Assistant sort de la phase de Preview
L'AI Assistant de JetBrains est désormais disponible pour tous avec un certain nombre de nouveautés et d'améliorations des fonctionnalités afin de vous faire gagner en productivité dans les EDI JetBrains. Les dernières mises à jour incluent une génération de code améliorée directement dans l'éditeur, un tchat contextuel avec l'IA qui répond aux requêtes concernant votre projet sans que vous ayez à en copier le code, et des actions d'IA tenant compte du projet, qui utilisent un contexte étendu pour fournir des résultats plus complets. Vous pouvez utiliser l'AI Assistant dans WebStorm en tant que fonctionnalité supplémentaire grâce à un abonnement JetBrains AI Service.
Prise en charge de Cypress et Playwright
WebStorm détectera automatiquement vos tests Cypress et Playwright et vous permettra de les exécuter et de les déboguer d'un simple clic de souris. La prise en charge inclut également la possibilité de parcourir les résultats et de trouver des problèmes en naviguant dans l'arborescence des tests. Vous pouvez étendre la prise en charge grâce au plugin Test Automation, qui fournira un navigateur intégré et une analyse avancée du code.
Prise en charge initiale de l’outil d’exécution de test Node.js
L’outil d’exécution de test natif Node.js est également pris en charge. Les tests déclarés avec l'API node:test sont désormais reconnus, et vous pouvez les exécuter et les déboguer via les icônes de gouttière. JetBrains prévoit d'implémenter quelques améliorations supplémentaires dans la prochaine version pour renforcer la prise en charge.
JavaScript, TypeScript et CSS
Améliorations concernant TypeScript
WebStorm 2023.3 résout certaines des incohérences rencontrées lors de l'ajout de déclarations import type. JetBrains a ajouté la possibilité de configurer l'utilisation de l'instruction import type de TypeScript ou du spécificateur de type lors de l'importation d'un type. L'éditeur a également amélioré le comportement du champ exports de package.json pour les fichiers TypeScript.
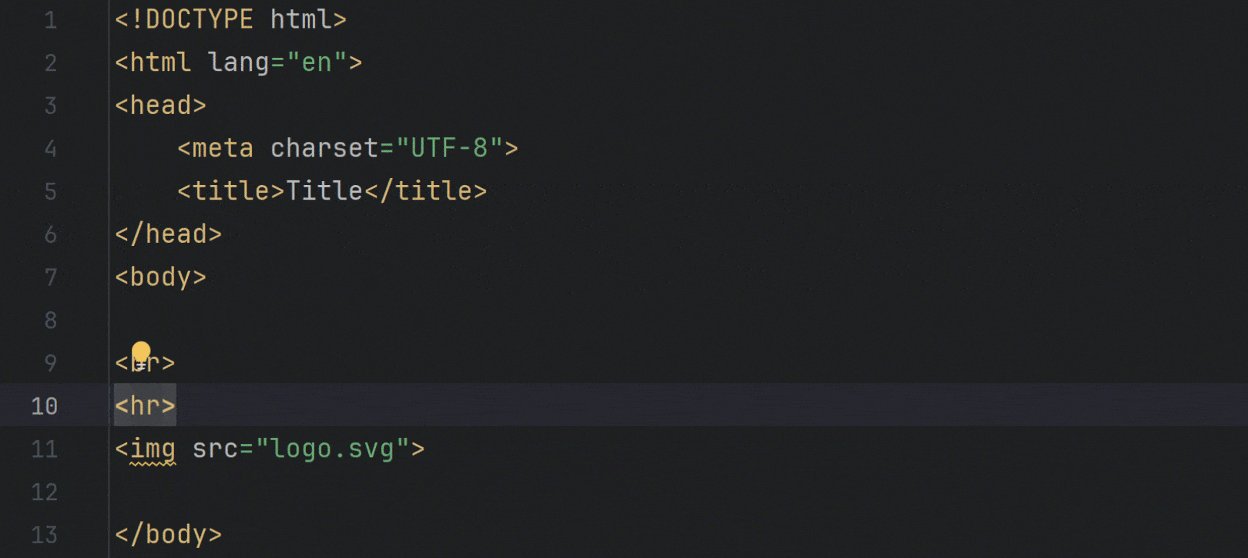
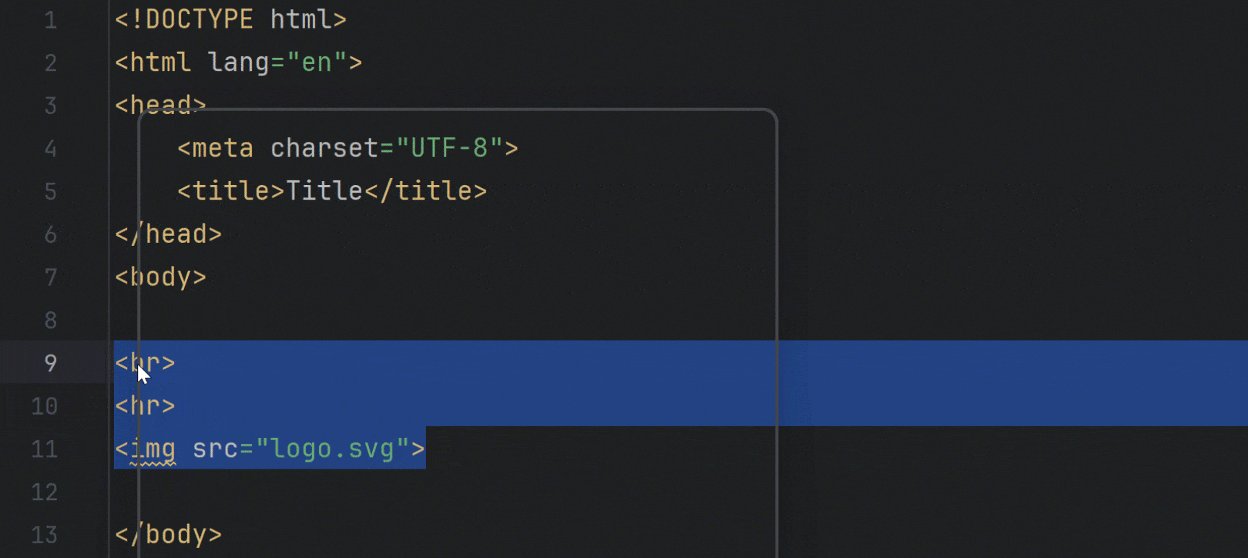
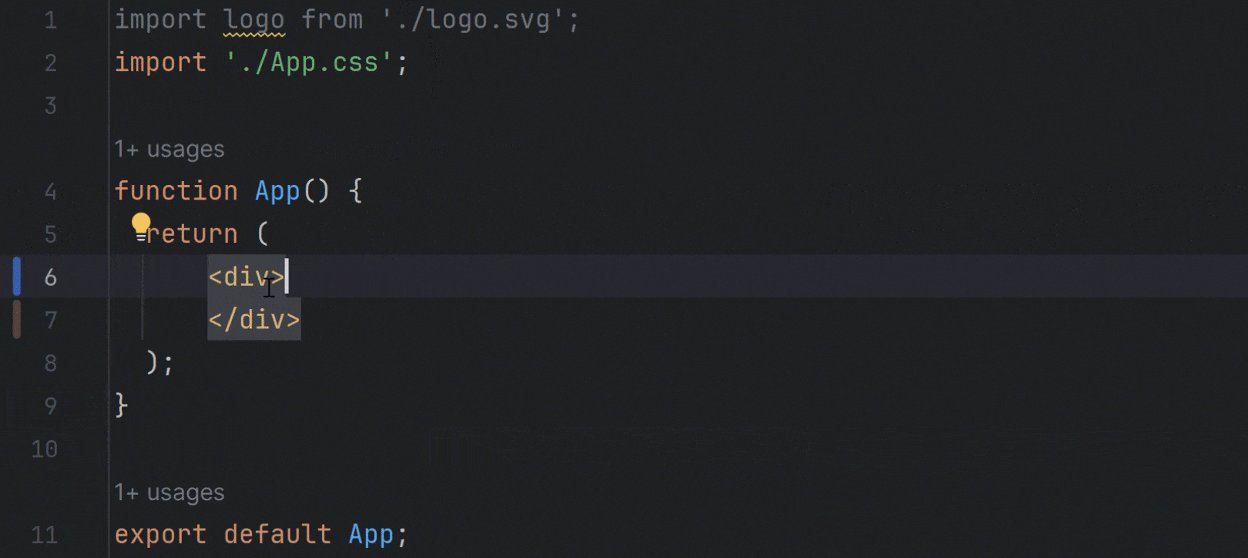
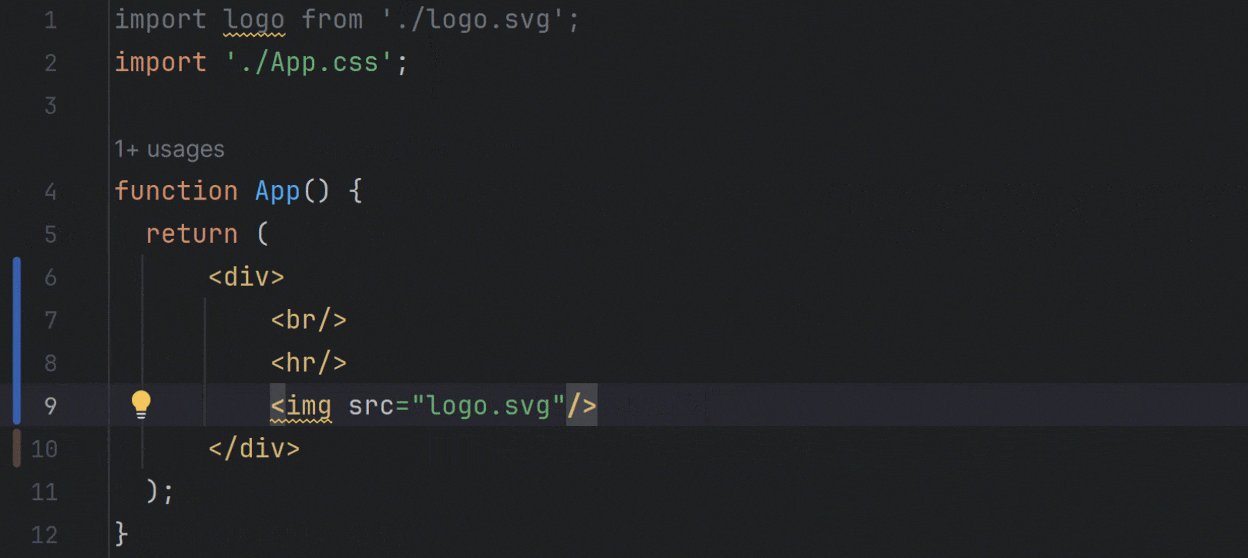
Fermeture des balises uniques du HTML vers JSX
Lorsque vous collez du code HTML dans un fichier JSX, non seulement PhpStorm convertit les attributs, mais il ferme désormais également automatiquement les balises uniques pour vous. Vous pouvez configurer cette option sous Settings | Editor | General | Smart Keys | JavaScript.
Prise en charge des propriétés CSS personnalisées @property
JetBrains a suivi les mises à jour autour de l'initiative Interop 2023, qui introduit la @property CSS personnalisée. WebStorm 2023.3 prend en charge les inspections et la saisie semi-automatique des propriétés.
Prise en charge du format .jsonc
JetBrains a inclus la prise en charge du format .jsonc, qui vous permet d'utiliser des commentaires sur une seule ligne et sur plusieurs lignes dans vos documents à l’aide de // et de /* */.
Prise en charge améliorée de l’espace de travail Yarn PnP
Les modules référencés à l'aide du protocole workspace: peuvent désormais être résolus dans vos espaces de travail Yarn PnP. La navigation dans les instructions d'importation fonctionne désormais elle aussi.
Outils de développement intégrés
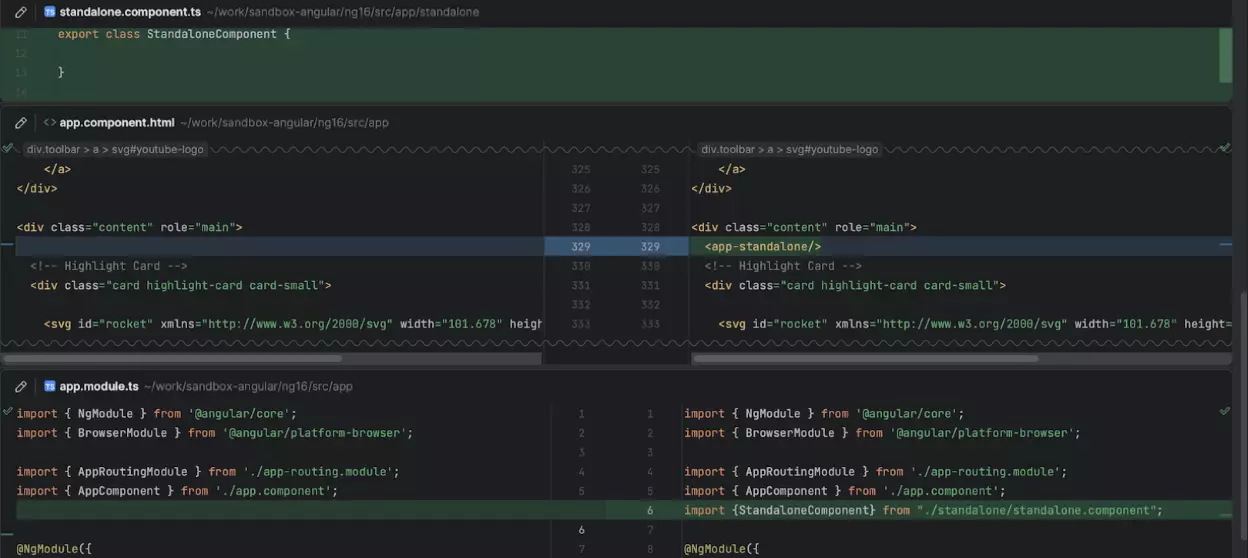
Le visualiseur de diff tout-en-un
WebStorm 2023.3 repense l'examen des modifications. Désormais, au lieu de parcourir chaque fichier un par un, vous pouvez consulter tous les fichiers modifiés à partir de l'ensemble des modifications regroupées dans un même cadre déroulant. Ce nouveau visualiseur de différences est compatible avec GitLab et GitHub.
Prise en charge des extraits de code GitLab
En étendant l'intégration GitLab inaugurée avec la version 2023.2 d’WebStorm, JetBrains a ajouté la prise en charge des extraits de code GitLab. Vous pouvez désormais créer des extraits de code publics ou privés directement dans l’EDI.
Option d'incrustation Run to Cursor dans le débogueur
La nouvelle option d'incrustation Run to Cursor vous permet d'exécuter rapidement votre code jusqu'à une ligne spécifique pendant le débogage. Une fois votre programme en pause, vous pouvez survoler la dernière ligne de la partie du code que vous souhaitez exécuter et utiliser la fenêtre contextuelle Run to Cursor. Vous pouvez également appeler cette fonctionnalité avec Alt+F9, après avoir placé le curseur sur la ligne souhaitée.
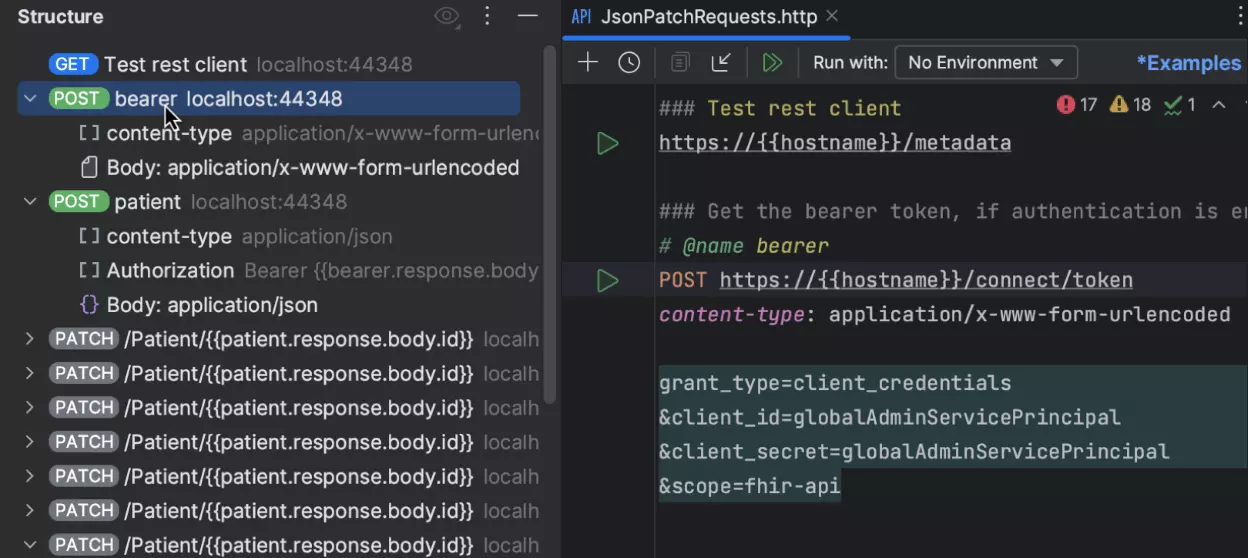
Améliorations pour le client HTTP
JetBrains a amélioré la vue Structure pour améliorer la navigation au sein des gros fichiers .http. Cette mise à jour introduit aussi des libellés à code couleur pour les types de requêtes et fournit une liste plus explicite de leur contenu. L'éditeur de logiciels pour développeurs a également ajouté la prise en charge de la déclaration de variables à l'aide de @ et de l'authentification à l’aide des types d’autorisation OAuth 2.0 par mot de passe et par informations d'identification client.
Expérience utilisateur
Nouvelle icône de produit pour macOS
WebStorm 2023.3 présente une icône de produit remaniée pour macOS afin de respecter les directives de style standard du système d'exploitation.
Option de disposition par défaut des fenêtres d’outils
JetBrains a étendu la fonctionnalité pour enregistrer plusieurs dispositions de fenêtres d'outils avec une option Default, qui offre un moyen rapide de rétablir l'apparence par défaut de votre espace de travail. Cette disposition est accessible dans Main Menu | Window | Layouts.
Option permettant de masquer la barre d'outils principale
JetBrains a implémenté une option permettant de masquer la barre d'outils principale dans le mode d'affichage par défaut de l'EDI. Pour masquer la barre d'outils principale, sélectionnez View | Appearance dans le menu principal et décochez l'option Toolbar.
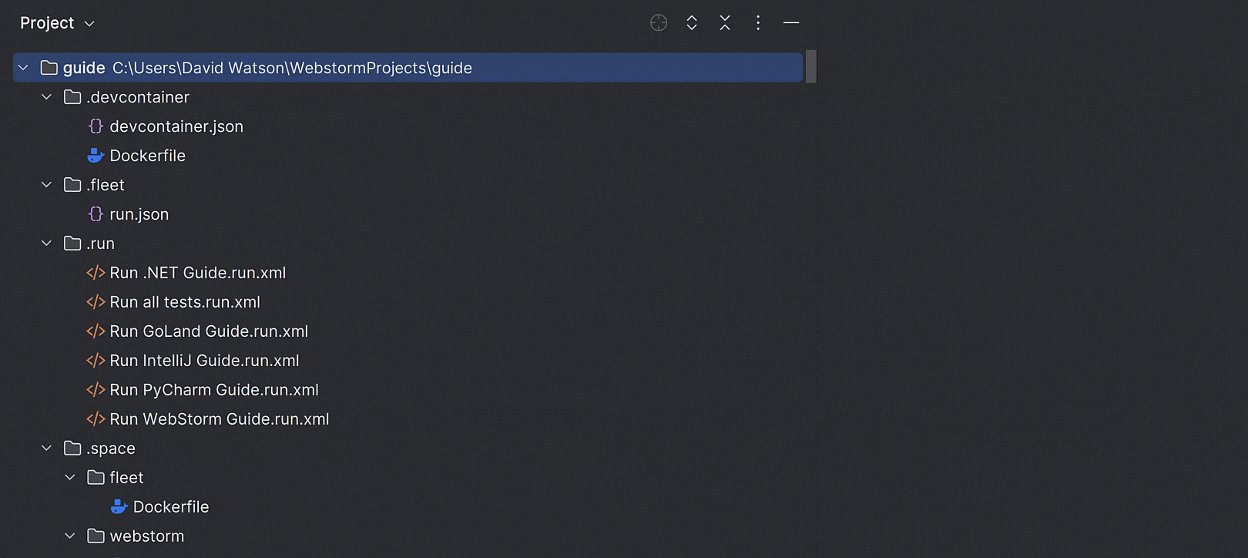
Mise en évidence par code couleur des onglets de l'éditeur
Pour améliorer votre expérience de navigation lorsque vous travaillez simultanément avec divers types de fichiers dans l'éditeur, JetBrains a introduit une mise en évidence par défaut à l’aide de codes couleur pour les onglets de l'éditeur, rappelant leur apparence dans la fenêtre d'outil Project.
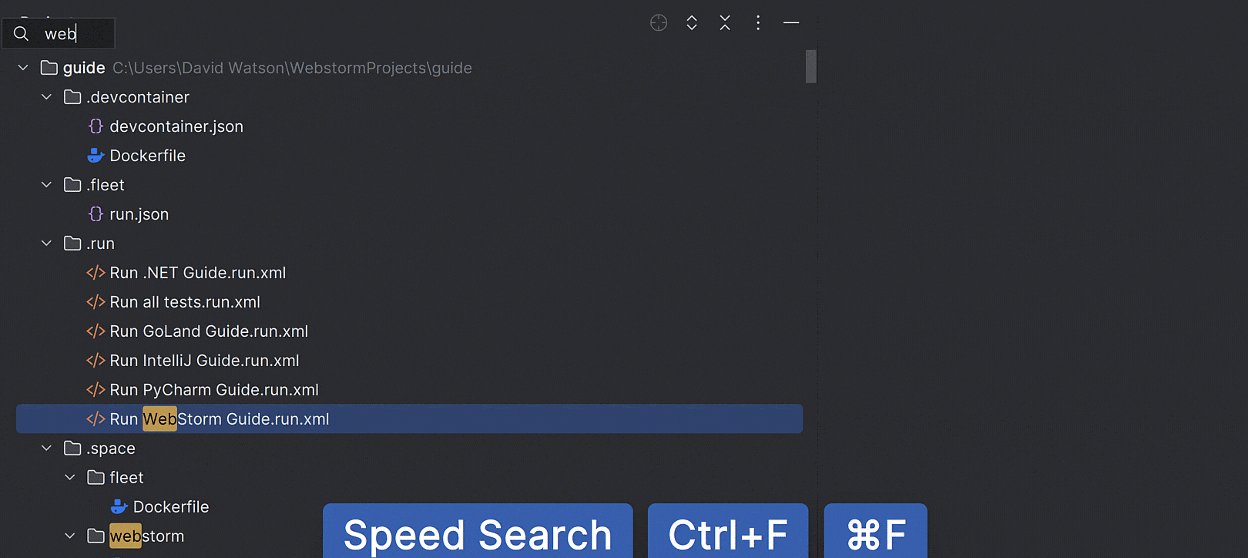
Raccourci pour Speed Search
La fonctionnalité Speed Search, qui vous permet de naviguer rapidement dans les fenêtres d'outils et les boîtes de dialogue, est désormais accessible via un raccourci. Une fois que le focus est mis sur une arborescence ou une liste, vous pouvez appeler la recherche à partir du menu Options de la fenêtre d’outil ou en appuyant sur Ctrl+F.
Nouveautés et téléchargement de Webstorm 2023.3



















 Répondre avec citation
Répondre avec citation
Partager