Bonjour à tous et à toutes,
J'espère que l'intitulé de ce poste est clair. Si ça n'est pas le cas, voici de plus amples explications :
J'ai une page HTML. Sur cette page, j'ai ce boutondont voici le code HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Une cliente voulait qu'on remplace ce boutonpar celui-ci
Comme je n'ai pas la main pour modifier le HTML, j'ai donc écrit ce petit script qui ajoute la classe fa-heart :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part $('.dp-opac .catalog-page-content .section-catalog #add-wishlist-selection i.fa').addClass("fa-heart");
Ça fonctionne bien dans le sens où une fois la page chargée, le script est exécuté.
Problème :
Quand je clique sur le bouton, le bouton change légèrement de forme, c'est à dire qu'au lieu d'avoir un petit plus en bas à droite, ça met un petit moinssans recharger la page et donc exécuter le script qui change le bouton en coeur
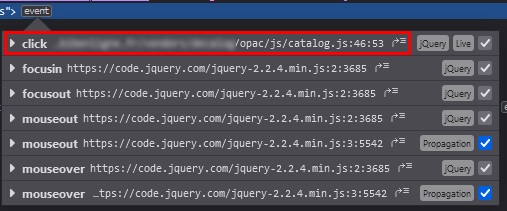
En effet, quand je regarde le DOM, il y a plusieurs évènements sur le bouton a
(désolé je dois flouter pour des raisons de confidentialité)
Et effectivement, sur le premier évènement, au clic, j'ai ceci :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
Et effectivement, à un moment, en ligne 76 on voit cette ligne :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part $('#add-wishlist-selection').find('i.fa').attr('class', 'wishlist-save-icon-minus wishlist-save-icon-new fas fa fa-bars fa-2x mt-n1');
J'ai donc :
1. Téléchargé le fichier catalog.js appelé au clic sur le bouton a
2. Modifié la ligne en question, en ajoutant fa-heart ce qui donne :
3. Enregistré le fichier et l'ai renvoyé sur le serveur dans un autre dossier que celui d'origine (je n'ai pas la main sur le dossier d'origine, commun aux sites de tous nos clients, et c'est tant mieux parce que je ne veux pas intervenir sur tous nos sites, mais juste celui-ci)
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part $('#add-wishlist-selection').find('i.fa').attr('class', 'wishlist-save-icon-minus wishlist-save-icon-new fas fa fa-bars fa-2x mt-n1 fa-heart');
Comme ce fichier catalog.js est appelé dans la page HTML, j'ai écrit un script pour remplacer l'URL du fichier d'origine par ma version :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Là encore, ça fonctionne bien, ça remplace bien l'URL du script dans le DOM.
Cependant, j'ai toujours mon problème. En effet, à l'évènement Click sur le bouton a, ça continue de pointer vers l'ancienne URL (la version originale du fichier JS).
Ma question est : comment faire pour que ça pointe maintenant vers le fichier que j'ai modifié ?
Sinon, autre solution : comment faire pour, qu'au clic sur le bouton a, la classe fa-heart soit ajoutée à l'icône, enfant du bouton a ?
J'espère que mes (longues) explications sont plus claires
Merci en tout cas, par avance, pour votre réponse.
Bonne journée












 Répondre avec citation
Répondre avec citation














Partager