Bonjour,
Pour un formulaire d'évaluation, je dois afficher des radio groups que je n'arrive pas à styliser comme je le souhaite.
J'ai pour le moment 2 versions à base de linear-gradients, et l'idée serait d'arriver à les fusionner, mais je ne trouve pas la bonne syntaxe.
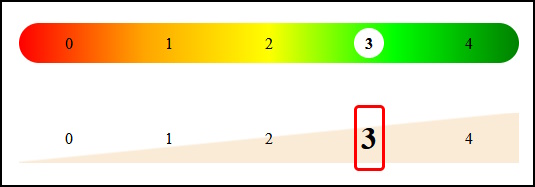
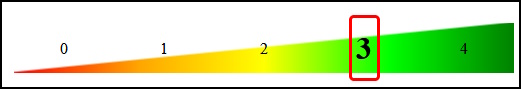
Voici mes 2 formes actuelles.
Le version finale serait la forme du bas mais avec les couleurs du haut.
Le CSS de la verison rainbow est
Et le CSS de la version en triangle est
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Une idée de comment je peux remplacer mon antiquewhite par une suite de couleur ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
J'ai aussi essayé de superposer mes 2 DIVs (fond ranbow puis un triangle fait de blanc et transparent), mais je n'arrive pas à les afficher dans le bon ordre en utilisant z-index.
Merci.












 Répondre avec citation
Répondre avec citation






Partager