C'est encore moi,
Suite de mes investigations de mise à jour du SDK, j'ai relevé un comportement étrange quand il s'agit de styler après coup une couche GeoJSON.
Test à faire depuis une ancienne version du SDK à l'url https://www.agglo-larochelle.fr/carto/embed
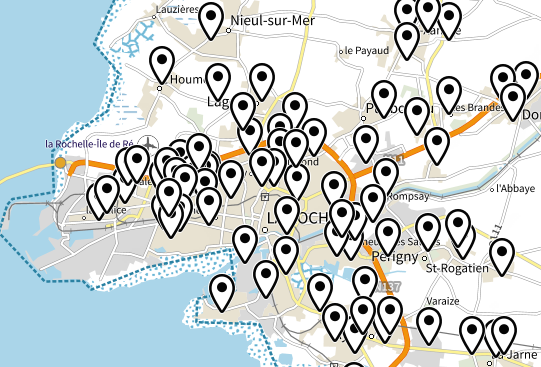
En console, exécuter le code suivant qui va ajouter une couche de ponctuels, définir une fonction de style, et appliquer cette fonction de style à la couche OpenLayers sous-jacente => Ca marche parfaitement
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Même code exécuté en console depuis la version actuelle du SDK à l'url https://www.agglo-larochelle.fr/cart...d-nouvelle-api => le style n'est pas appliqué
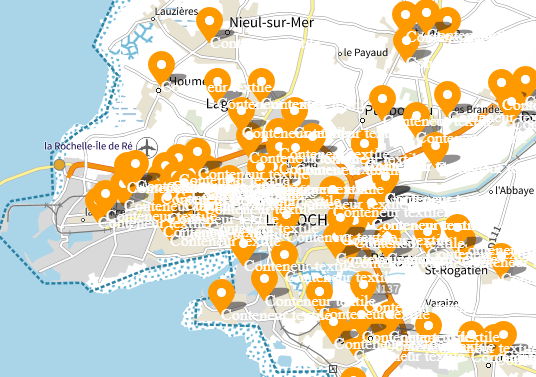
Encore plus étrange : si je modifie le code ci-dessus pour définir du clustering sur la couche (même du "faux clustering" avec une distance de 0) en redéfinissant la source de données => cette fois-ci le style est bien appliqué
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
Une idée de ce qui se passe ? C'est très étrange.
Je précise que pour ce cas précis (un seule picto identique pour tous les points) j'aurais pu passer par les styleOptions de la couche de la map Géoportail directement. Mais l'idée derrière c'est de profiter de la mécanique de la couche OpenLayers pour définir une styleFunction dépendant des propriétés des points, chose qui sauf erreur de ma part n'est pas permise par le couche Géoportail directement.









 Répondre avec citation
Répondre avec citation





Partager