Bonsoir à tous,
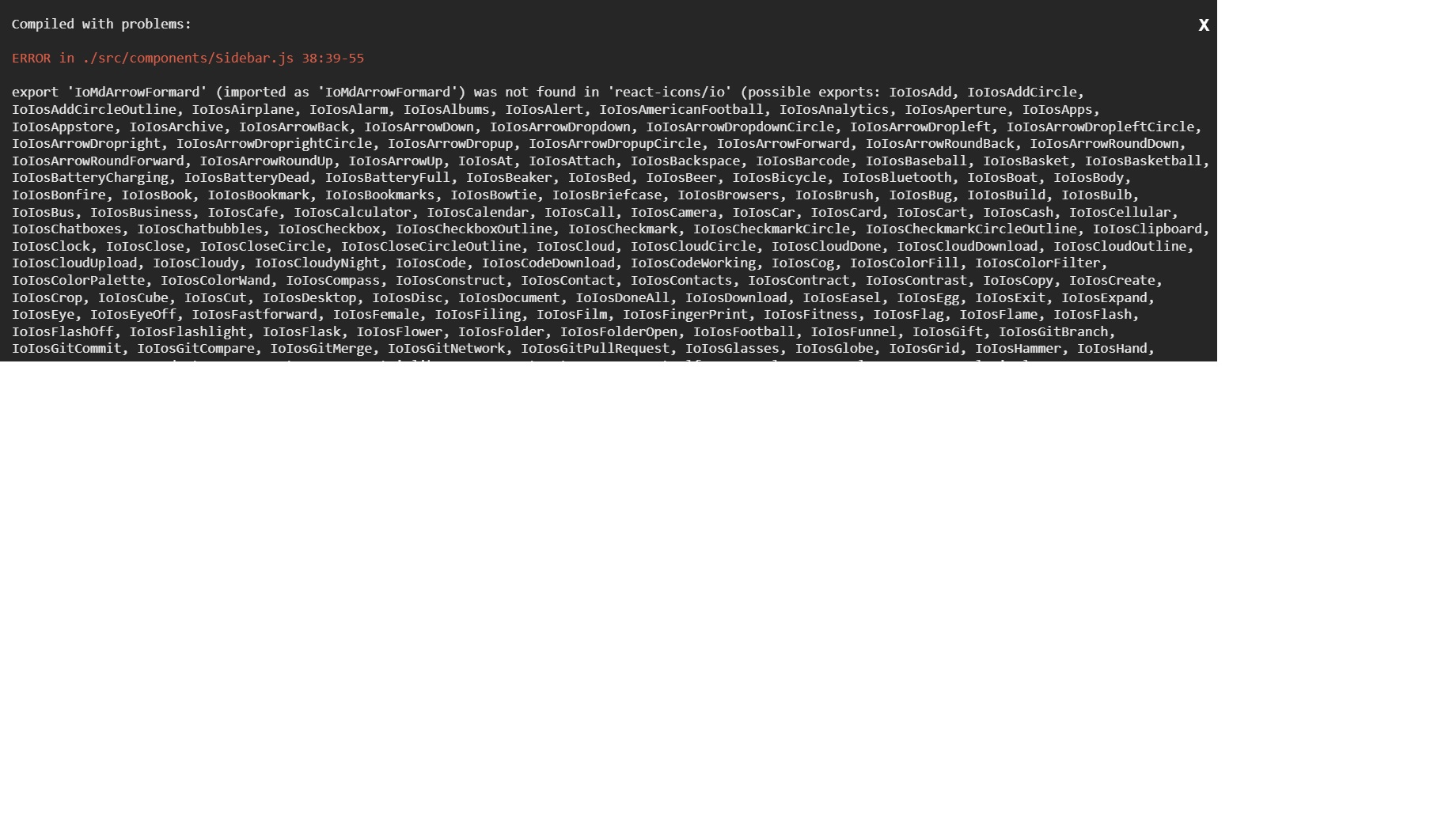
Je reçois un msg d'erreur et pourtant je pense que mon import est correct ?
Pouvez vous m'aider ?
Sidebar.js
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39













 Répondre avec citation
Répondre avec citation












Partager