Quoi de neuf depuis la bêta ?
Depuis la bêta,
nous avons corrigé certains de nos comportements pour les crochets init dans les décorateurs, car le comportement proposé a été ajusté. Nous avons également
modifié le comportement d'emit sous
isolatedModules, en nous assurant que les fichiers de scripts ne sont pas réécrits en modules. Cela signifie également que l'utilisation de l'API
transpileModule garantira également que les fichiers de script ne sont pas interprétés comme des modules, car elle suppose l'utilisation d'isolatedModules.
En plus de ces changements, nous avons récemment ajouté un nouveau support de refactoring pour déplacer les déclarations vers des fichiers existants.
Retours implicites plus faciles pour les fonctions avec retour undefined
En JavaScript, si une fonction s'exécute sans
return, elle renvoie la valeur
undefined.
1
2
3
4
5
6
| function foo() {
// no return
}
// x = undefined
let x = foo(); |
Cependant, dans les versions précédentes de TypeScript, les seules fonctions qui ne pouvaient avoir aucune instruction de retour étaient les fonctions qui retournaient
void et
any. Cela signifiait que même si vous disiez explicitement "cette fonction renvoie une valeur
undefined", vous étiez obligé d'avoir au moins une instruction de retour.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // fine - we inferred that 'f1' returns 'void'
function f1() {
// no returns
}
// fine - 'void' doesn't need a return statement
function f2(): void {
// no returns
}
// fine - 'any' doesn't need a return statement
function f3(): any {
// no returns
}
// error!
// A function whose declared type is neither 'void' nor 'any' must return a value.
function f4(): undefined {
// no returns
} |
Cela peut s'avérer gênant si une API attend d'une fonction qu'elle renvoie une valeur
undefined. Il faut alors soit un retour explicite de la valeur
undefined, soit une déclaration
return et une annotation explicite.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| declare function takesFunction(f: () => undefined): undefined;
// error!
// Argument of type '() => void' is not assignable to parameter of type '() => undefined'.
takesFunction(() => {
// no returns
});
// error!
// A function whose declared type is neither 'void' nor 'any' must return a value.
takesFunction((): undefined => {
// no returns
});
// error!
// Argument of type '() => void' is not assignable to parameter of type '() => undefined'.
takesFunction(() => {
return;
});
// works
takesFunction(() => {
return undefined;
});
// works
takesFunction((): undefined => {
return;
}); |
Ce comportement était frustrant et déroutant, en particulier lors de l'appel de fonctions échappant au contrôle de l'utilisateur. Comprendre l'interaction entre l'inférence de
void sur
undefined, si une fonction à retour undefined a besoin d'une déclaration
return, etc. semble être une distraction.
Tout d'abord, TypeScript 5.1 permet désormais aux fonctions à retour
undefined de ne pas avoir de déclaration de retour.
1
2
3
4
5
6
7
8
9
| // Works in TypeScript 5.1!
function f4(): undefined {
// no returns
}
// Works in TypeScript 5.1!
takesFunction((): undefined => {
// no returns
}); |
Deuxièmement, si une fonction n'a pas d'expression de retour et qu'elle est passée à quelque chose qui attend une fonction qui retourne
undefined, TypeScript déduit
undefined pour le type de retour de cette fonction.
1
2
3
4
5
6
7
8
9
10
11
12
13
| // Works in TypeScript 5.1!
takesFunction(function f() {
// ^ return type is undefined
// no returns
});
// Works in TypeScript 5.1!
takesFunction(function f() {
// ^ return type is undefined
return;
}); |
Pour résoudre un autre problème similaire, avec l'option
--noImplicitReturns de TypeScript, les fonctions retournant uniquement
undefined bénéficient désormais d'une exception similaire à void, en ce sens que chaque chemin de code ne doit pas se terminer par un
return explicite.
1
2
3
4
5
6
7
| // Works in TypeScript 5.1 under '--noImplicitReturns'!
function f(): undefined {
if (Math.random()) {
// do some stuff...
return;
}
} |
Types non apparentés pour les Getters et les Setters
TypeScript 4.3 permet de dire qu'une paire d'accesseurs
get et
set peut spécifier deux types différents.
1
2
3
4
5
6
7
8
9
10
11
12
| interface Serializer {
set value(v: string | number | boolean);
get value(): string;
}
declare let box: Serializer;
// Allows writing a 'boolean'
box.value = true;
// Comes out as a 'string'
console.log(box.value.toUpperCase()); |
Initialement, nous exigions que le type
get soit un sous-type du type set. Cela signifiait que l'écriture de
serait toujours valide.
Cependant, il existe de nombreuses API existantes et proposées qui ont des types complètement différents entre leurs getters et setters. Prenons l'un des exemples les plus courants : la propriété
style dans le DOM et l'API
CSSStyleRule. Chaque règle de style possède une propriété de style qui est une CSSStyleDeclaration ; cependant, si vous essayez d'écrire dans cette propriété, elle ne fonctionnera correctement qu'avec une chaîne de caractères !
TypeScript 5.1 autorise désormais des types totalement indépendants pour les propriétés d'accès
get et
set, à condition qu'elles aient des annotations de type explicites. Et bien que cette version de TypeScript ne modifie pas encore les types de ces interfaces intégrées,
CSSStyleRule peut désormais être défini de la manière suivante :
1
2
3
4
5
6
7
8
9
10
11
| interface CSSStyleRule {
// ...
/** Always reads as a `CSSStyleDeclaration` */
get style(): CSSStyleDeclaration;
/** Can only write a `string` here. */
set style(newValue: string);
// ...
} |
Cela permet également d'autres modèles, comme le fait d'exiger que les accesseurs
set n'acceptent que des données "valides", tout en spécifiant que les accesseurs
get peuvent renvoyer
undefined si un état sous-jacent n'a pas encore été initialisé.
1
2
3
4
5
6
7
8
9
10
11
12
13
| class SafeBox {
#value: string | undefined;
// Only accepts strings!
set value(newValue: string) {
}
// Must check for 'undefined'!
get value(): string | undefined {
return this.#value;
}
} |
En fait, ceci est similaire à la façon dont les propriétés optionnelles sont vérifiées sous
--exactOptionalProperties.
Vérification de type découplée entre les éléments JSX et les types de balises JSX
L'un des points problématiques de TypeScript avec JSX était ses exigences sur le type de chaque balise de l'élément JSX.
Pour le contexte, un élément JSX est l'un ou l'autre des éléments suivants :
1
2
3
4
5
| // A self-closing JSX tag
<Foo />
// A regular element with an opening/closing tag
<Bar></Bar> |
Lors de la vérification du type
<Foo /> ou
<Bar></Bar>, TypeScript recherche toujours un espace de noms appelé JSX et en extrait un type appelé
Element - ou plus directement, il recherche
JSX.Element.
Mais pour vérifier si Foo ou Bar sont valides pour être utilisés comme noms de balises, TypeScript se contente de récupérer les types renvoyés ou construits par
Foo ou
Bar et vérifie leur compatibilité avec
JSX.Element (ou un autre type appelé
JSX.ElementClass si le type est constructible).
Les limitations ici signifiaient que les composants ne pouvaient pas être utilisés s'ils renvoyaient ou "rendaient" un type plus large que
JSX.Element. Par exemple, une bibliothèque JSX pourrait s'accommoder d'un composant renvoyant
strings ou
Promises.
Pour donner un exemple plus concret, React envisage d'ajouter un support limité pour les composants qui renvoient
Promises, mais les versions existantes de TypeScript ne peuvent pas l'exprimer sans que quelqu'un ne relâche radicalement le type de
JSX.Element.
1
2
3
4
5
6
7
8
9
10
| import * as React from "react";
async function Foo() {
return <div></div>;
}
let element = <Foo />;
// ~~~
// 'Foo' cannot be used as a JSX component.
// Its return type 'Promise<Element>' is not a valid JSX element. |
Pour fournir aux bibliothèques un moyen d'exprimer cela, TypeScript 5.1 recherche désormais un type appelé
JSX.ElementType.
ElementType spécifie précisément ce qu'il est possible d'utiliser comme balise dans un élément JSX. Ainsi, il pourrait être typé aujourd'hui comme ceci
1
2
3
4
5
6
7
8
9
10
11
12
13
| namespace JSX {
export type ElementType =
// All the valid lowercase tags
keyof IntrinsicAttributes
// Function components
(props: any) => Element
// Class components
new (props: any) => ElementClass;
export interface IntrinsictAttributes extends /*...*/ {}
export type Element = /*...*/;
export type ClassElement = /*...*/;
} |
Attributs JSX à espace de noms
TypeScript prend désormais en charge les noms d'attributs à espacement de noms lors de l'utilisation de JSX.
1
2
3
4
5
6
7
8
9
10
11
12
13
| import * as React from "react";
// Both of these are equivalent:
const x = <Foo a:b="hello" />;
const y = <Foo a : b="hello" />;
interface FooProps {
"a:b": string;
}
function Foo(props: FooProps) {
return <div>{props["a:b"]}</div>;
} |
Les noms de balises à espace de noms sont recherchés de la même manière dans
JSX.IntrinsicAttributes lorsque le premier segment du nom est un nom en minuscules.
1
2
3
4
5
6
7
8
9
| // In some library's code or in an augmentation of that library:
namespace JSX {
interface IntrinsicElements {
["a:b"]: { prop: string };
}
}
// In our code:
let x = <a:b prop="hello!" />; |
typeRoots est consulté dans la résolution des modules
Lorsque la stratégie de recherche de modules spécifiée par TypeScript n'est pas en mesure de résoudre un chemin, elle résoudra désormais les paquets par rapport aux
typeRoots spécifiés.
Déplacer les déclarations vers des fichiers existants
Outre le déplacement de déclarations vers de nouveaux fichiers, TypeScript propose désormais une fonction de prévisualisation pour le déplacement de déclarations vers des fichiers existants. Vous pouvez essayer cette fonctionnalité dans une version récente de Visual Studio Code.
Aperçu :
https://devblogs.microsoft.com/types....1-preview.gif
Gardez à l'esprit que cette fonctionnalité est actuellement en avant-première et que nous cherchons à obtenir davantage de commentaires à son sujet.
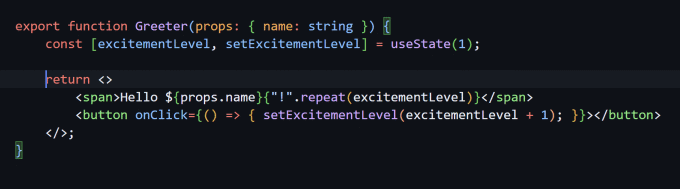
Curseurs liés pour les balises JSX
TypeScript prend désormais en charge l'édition liée pour les noms de balises JSX. L'édition liée (parfois appelée "curseurs miroirs") permet à un éditeur d'éditer automatiquement plusieurs emplacements en même temps.
Aperçu :
https://devblogs.microsoft.com/types...gJsx-5.1-1.gif
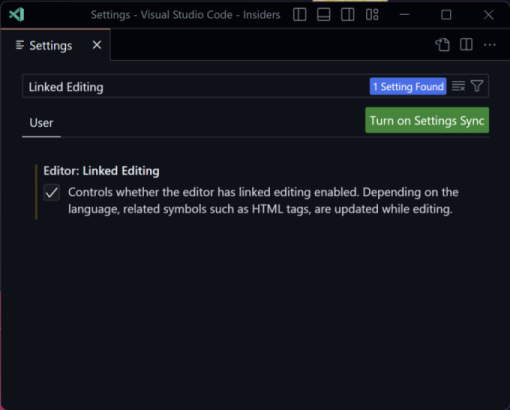
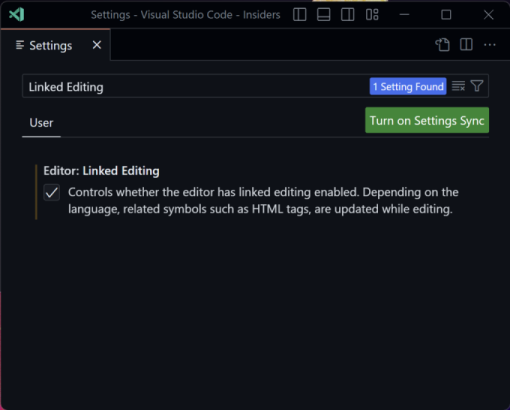
Cette nouvelle fonctionnalité devrait fonctionner dans les fichiers TypeScript et JavaScript, et peut être activée dans Visual Studio Code Insiders. Dans Visual Studio Code, vous pouvez soit modifier l'option
Editor: Linked Editing dans l'interface utilisateur des paramètres :
ou configurer
editor.linkedEditing dans votre fichier de paramètres JSON :
1
2
3
4
| {
// ...
"editor.linkedEditing": true,
} |
Cette fonctionnalité sera également prise en charge par Visual Studio 17.7 Preview 1.
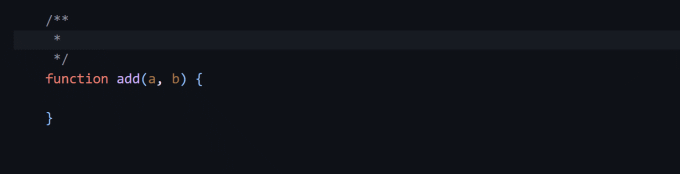
Complétions par snippet pour les balises @param JSDoc
TypeScript fournit désormais des complétions par snippet lors de la saisie d'une balise @param dans les fichiers TypeScript et JavaScript. Cela peut aider à réduire la saisie et les sauts dans le texte lorsque vous documentez votre code ou ajoutez des types JSDoc en JavaScript.
Aperçu :
https://devblogs.microsoft.com/types...pets-5-1-1.gif
Optimisations
Élimination de l'instanciation inutile des types
TypeScript 5.1 évite désormais d'effectuer l'instanciation de type dans les types d'objets dont on sait qu'ils ne contiennent pas de références à des paramètres de type extérieur. Cela a le potentiel de réduire de nombreux calculs inutiles, et a réduit le temps de vérification des types du
répertoire docs de material-ui de plus de 50%.
Vérification des cas négatifs pour les littéraux union
Lorsqu'il vérifie si un type source fait partie d'un type union, TypeScript effectue d'abord une recherche rapide en utilisant un identifiant de type interne pour cette source. Si cette recherche échoue, TypeScript vérifie alors la compatibilité avec tous les types de l'union.
Lors de la mise en relation d'un type littéral avec une union de types purement littéraux, TypeScript peut désormais éviter cette recherche complète de tous les autres types de l'union. Cette hypothèse est sûre car TypeScript internalise toujours les types littéraux - bien qu'il y ait quelques cas de figure pour gérer la relation avec des types littéraux "frais".
Cette optimisation a permis de réduire le temps de vérification du
code de ce problème d'environ 45 secondes à environ 0,4 seconde.
Réduction des appels au scanner pour l'analyse JSDoc
Lorsque les anciennes versions de TypeScript analysaient un commentaire JSDoc, elles utilisaient le scanner/tokenizer pour décomposer le commentaire en tokens fins et reconstituer le contenu. Cela pouvait être utile pour normaliser un texte de commentaire, de sorte que plusieurs espaces se fondent en un seul ; mais c'était extrêmement "bavard" et cela signifiait que l'analyseur et le scanner allaient et venaient très souvent, ajoutant de la surcharge à l'analyse JSDoc.
TypeScript 5.1 a déplacé plus de logique autour de la décomposition des commentaires JSDoc dans le scanner/tokenizer. L'analyseur renvoie maintenant de plus gros morceaux de contenu directement à l'analyseur pour qu'il en fasse ce qu'il veut.
Ces changements ont permis de réduire de moitié le temps d'analyse de plusieurs fichiers JavaScript de 10 Mo contenant principalement des commentaires. Pour un exemple plus réaliste, l'instantané de
xstate de notre suite de performance a perdu environ 300 ms de temps d'analyse, ce qui le rend plus rapide à charger et à analyser.
Changements importants
ES2020 et Node.js 14.17 comme exigences minimales d'exécution
TypeScript 5.1 intègre désormais des fonctionnalités JavaScript introduites dans ECMAScript 2020. Par conséquent, TypeScript doit au minimum être exécuté dans un runtime raisonnablement moderne. Pour la plupart des utilisateurs, cela signifie que TypeScript ne fonctionne plus que sur Node.js 14.17 et plus.
Si vous essayez d'exécuter TypeScript 5.1 sous une version plus ancienne de Node.js telle que Node 10 ou 12, vous risquez de voir apparaître une erreur comme la suivante lors de l'exécution de
tsc.js ou de
tsserver.js :
1
2
3
4
5
6
7
8
9
10
11
12
| node_modules/typescript/lib/tsserver.js:2406
for (let i = startIndex ?? 0; i < array.length; i++) {
^
SyntaxError: Unexpected token '?'
at wrapSafe (internal/modules/cjs/loader.js:915:16)
at Module._compile (internal/modules/cjs/loader.js:963:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1027:10)
at Module.load (internal/modules/cjs/loader.js:863:32)
at Function.Module._load (internal/modules/cjs/loader.js:708:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:60:12)
at internal/main/run_main_module.js:17:47 |
De plus, si vous essayez d'installer TypeScript, vous obtiendrez quelque chose comme les messages d'erreur suivants de npm :
1
2
3
4
5
| npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'typescript@5.1.1-rc',
npm WARN EBADENGINE required: { node: '>=14.17' },
npm WARN EBADENGINE current: { node: 'v12.22.12', npm: '8.19.2' }
npm WARN EBADENGINE } |
de Yarn :
1
2
| error typescript@5.1.1-rc: The engine "node" is incompatible with this module. Expected version ">=14.17". Got "12.22.12"
error Found incompatible module. |
L'option typeRoots explicite désactive les marches ascendantes pour node_modules/@types
Auparavant, lorsque l'option typeRoots était spécifiée dans un fichier
tsconfig.json mais que la résolution des répertoires
typeRoots avait échoué, TypeScript continuait à remonter les répertoires parents, en essayant de résoudre les paquets dans le dossier
node_modules/@types de chaque parent.
Ce comportement pouvait entraîner des recherches excessives et a été désactivé dans TypeScript 5.1. En conséquence, vous pouvez commencer à voir des erreurs comme les suivantes basées sur des entrées dans l'option
types de votre
tsconfig.json ou les directives
/// <reference >
1
2
3
4
5
| error TS2688: Cannot find type definition file for 'node'.
error TS2688: Cannot find type definition file for 'mocha'.
error TS2688: Cannot find type definition file for 'jasmine'.
error TS2688: Cannot find type definition file for 'chai-http'.
error TS2688: Cannot find type definition file for 'webpack-env"'. |
La solution consiste généralement à ajouter des entrées spécifiques pour
node_modules/@types à vos
typeRoots :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| {
"compilerOptions": {
"types": [
"node",
"mocha"
],
"typeRoots": [
// Keep whatever you had around before.
"./some-custom-types/",
// You might need your local 'node_modules/@types'.
"./node_modules/@types",
// You might also need to specify a shared 'node_modules/@types'
// if you're using a "monorepo" layout.
"../../node_modules/@types",
]
}
} |
Prochaines étapes
À ce stade, nous prévoyons très peu de changements pour TypeScript 5.1 en dehors des corrections de bogues critiques et des corrections de bogues mineurs sur notre service linguistique. Dans les prochaines semaines, nous publierons une version stable de TypeScript 5.1. Gardez un œil sur notre
plan d'itération pour connaître les dates de sortie et plus si vous avez besoin de planifier autour de cela.
Durant cette période, notre équipe travaille également sur TypeScript 5.2, et nous venons de rendre public le
plan d'itération de TypeScript 5.2. De la même manière, ce plan décrit nos principaux domaines d'intérêt, le travail planifié et les dates de sortie prévues que vous pouvez utiliser pour vos propres plans. Pour tester ce travail à venir, vous pouvez
essayer une version nightly build de TypeScript.
Essayez donc la RC ou nos nightlies, et nous serions ravis d'entendre parler de tout ce que vous rencontrerez.
Que pensez-vous de TypeScript 5.1 Beta ? L'avez-vous déja essayé ?
Quelles fonctionnalités vous paraissent les plus intéressantes ?
Quel est votre avis concernant les optimisations de performance dans cette version de TypeScript ?
Microsoft annonce la sortie de la version bêta de TypeScript 5.0, et apporte un nouveau standard pour les décorateurs en plus de nombreuses autres améliorations
Microsoft annonce la migration de TypeScript 5.0 vers les modules ECMAScript, pour le doter d'une base de code plus moderne, d'une interface améliorée et de performances plus accrues
TypeScript 4.9 RC est disponible et apporte les accesseurs automatiques dans les classes, la surveillance des fichiers utilise maintenant les événements du système de fichiers















 Répondre avec citation
Répondre avec citation



Partager