bonjour à tous,
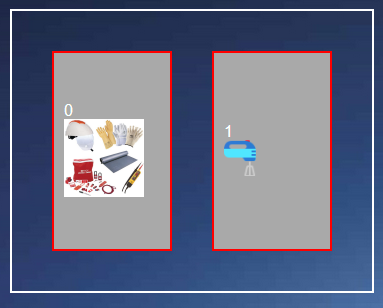
j'ai réalisé un tableau de 2 cellules. Chaque cellule contient un titre (pour le moment, le titre est un nombre qui indique l'index de la colonne créée) et une image.
le css de départ est :
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
le rendu est :
Afin d'avoir un rendu correct dans chaque cellule td, je souhaite un positionnement horizontal du titre en haut et de l'image en bas, avec un espace entre les deux.
Pour cela je rajoute à mon css, la partie laissée en commentaire précédemment.
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
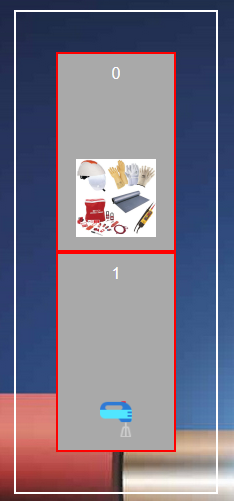
Le rendu devient :
L'affichage dans chaque cellule est satisfaisant, mais , le problème est que l'alignement vertical, demandé pour l'intérieur des cellules, s'est propagé au delà du contenu de chaque cellule, à l'alignement des cellules elles-mêmes!!
Pourquoi cet alignement vertical du contenu de chaque cellule, s'est-il propagé à l'alignement des conteneurs cellules?
Comment conserver cet alignement interne dans les cellules, sans affecter le fait que les cellules restent alignées horizontalement, comme dans un tableau normal en fait???
Merci à tous...












 Répondre avec citation
Répondre avec citation


Partager