Bonjour,
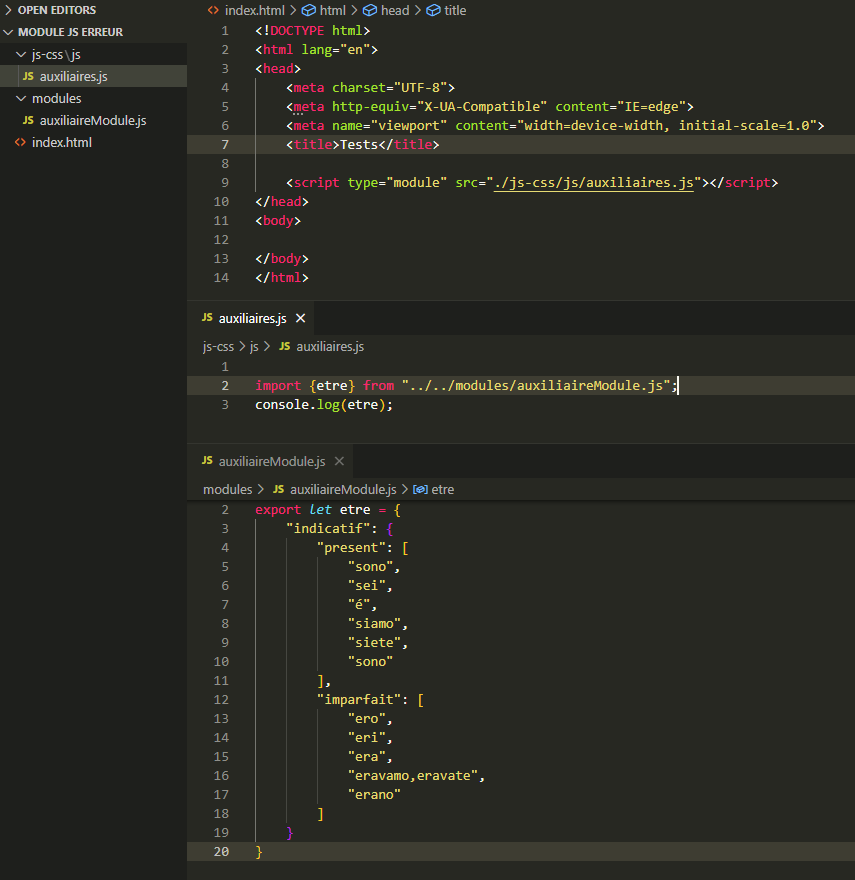
Pour mieux structurer mon code j'ai un fichier auxiliairesModule.js que je voudrais utiliser comme module, à l'intérieur il y a une variable "export let etre" avec la conjugaison d'un verbe structuré en JSON.
Je voudrais importer cette variable dans un autre fichier auxiliaires.js pour la manipuler.. faire un parse().. puis l'utiliser dans une classe. J'ai voulu faire un console.log pour tester mon import mais j'ai toujours une erreur "Uncaught SyntaxError: Cannot use import statement outside a module (at VM216 auxiliaires.js:1:1)
voici mon code du fichier auxiliairesModule.js:auxiliaires.js
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
page HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Faut il faire un import dans ma page HTML aussi ? mon objectif c'est de séparer la conjugaison des verbes dans des fichiers modules au format JSON et pouvoir les manipuler comme un objet dans une classe auxiliaires.js
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2import {verbe1} from './js-css/js/auxiliaires.js' console.log(verbe1)
merci
Ah j'oubliai si je passe directement de mon fichier auxiliairesModule.js a mon fichier HTML je n'ai aucun souci













 Répondre avec citation
Répondre avec citation





Partager