Bonjour,
En train d'apprendre VueJs3 en composition API, je compose une interface pour la création et le suivie de programmes sportifs. Je suis face à un problème que je ne parvient pas à expliquer.
J'ai un bouton, qui permet au click, d'ajouter une occurrence de semaine dans une liste qui contient toutes les semaines du programme. Cette liste est affiché sous format d'un composant appelé Week avec un v-for.
Chaque Week dispose d'un input permettant de nommer la semaine, ainsi que d'un bouton en forme de croix permettant de supprimer la semaine.
Mes Week dispose dans leurs props, d'un uuid me permettant de bien les identifier.
Voici donc mon problème :
Lorsque j'ajoute 2 semaine, je les nomme respectivement A, et ensuite B. Lorsque je supprime la semaine A (que l'on peut bien identifié via son UUID) on voit que le composant est bien supprimer de ma liste et donc de l'affichage. Il reste donc la semaine B, mais son input contient la valeur A (valeur du composant précédemment supprimer). Je ne comprend absolument pas d'où vient le problème.
Je joins donc ci-contre les capture d'écran explicitant mon soucis, ainsi que le code des 2 Composants
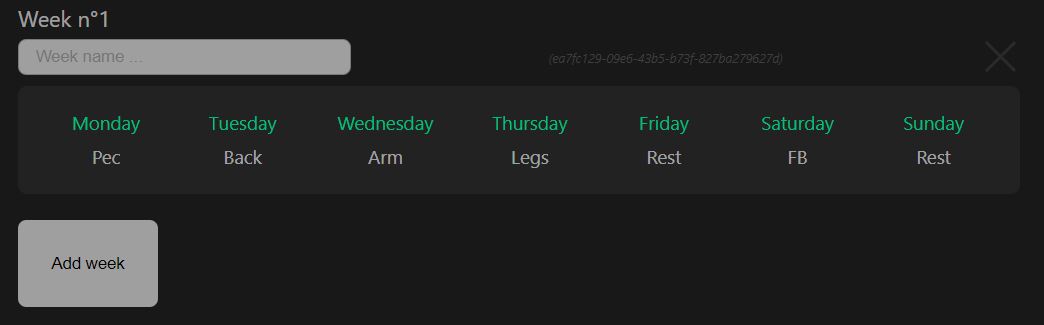
La semaine A
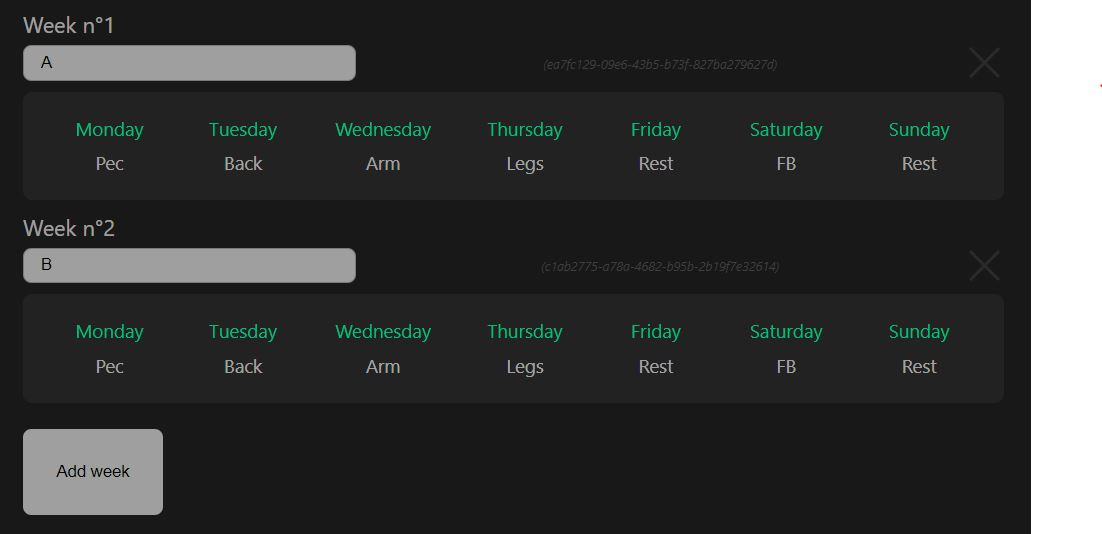
Ajout de la semaine B
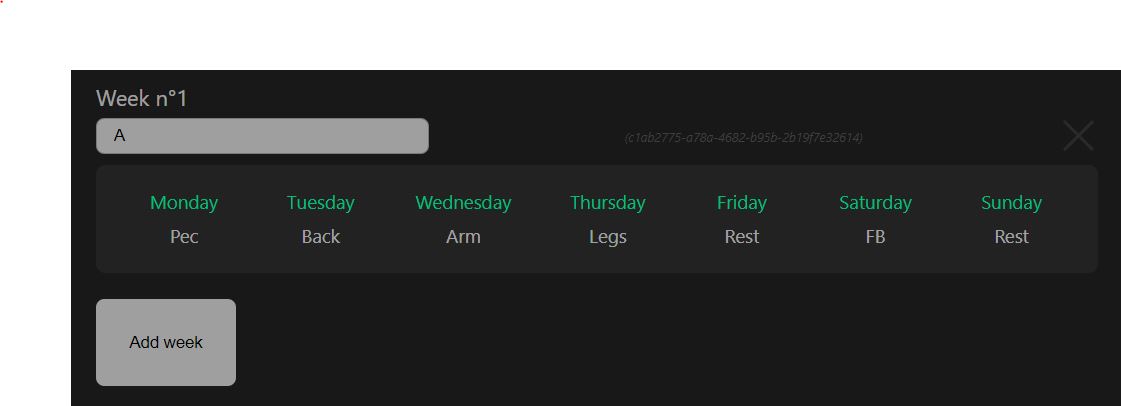
Suppression de la semaine A
ProgramCreation.vue
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
Week.vue
Si quelqu'un a une idée du problème, je suis preneur.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
Je vous remercie et vous souhaite une excellente journée.












 Répondre avec citation
Répondre avec citation



Partager