Bonjour à tous
J'ai réalisé un projet qui est d'afficher des commandes qui proviennent directement d'une base de donnée
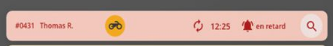
J'arrive donc en effet à pouvoir afficher les commandes sans problème avec le numéro , le statut ainsi qu'une image la représentant
Mon objectif dès a présent est de pouvoir instaurer un fond de couleur sur toutes les commandes séparément en ne faisant pas un gros bloc de couleurs.
J'ai donc utilisé un tableau pour afficher les commandes mais lorsque j'instaure un background color , rien ne s'affiche
Voici mon résultat :
Ce que je souhaite réalisé :
Voici mon codes html et css :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79











 Répondre avec citation
Répondre avec citation







Partager