Turbopack, le successeur de Webpack basé sur Rust, conçu pour faciliter le développement d'applications web modernes,
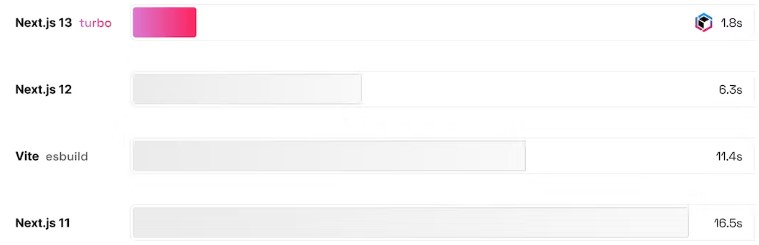
peut prendre 1,8 seconde pour démarrer, tandis que Vite prend 11,4 secondes
Dirigé par le créateur de Webpack, Tobias Koppers, Turbopack, le successeur de Webpack basé sur Rust ne regroupe que le minimum de ressources nécessaires au développement, le temps de démarrage est donc extrêmement rapide. Sur une application comportant 3 000 modules, le démarrage de Turbopack prend 1,8 seconde. Vite prend 11,4 secondes et Webpack 16,5 secondes. Turbopack prend en charge dès le démarrage les composants de serveur, TypeScript, JSX, CSS, etc. De nombreuses fonctionnalités ne sont pas encore prises en charge.
L'architecture de Turbopack tire les leçons d'outils comme Turborepo et Bazel de Google, qui se concentrent tous deux sur l'utilisation de caches pour ne jamais faire deux fois le même travail. Turbopack est construit sur Turbo : un framework open source de mémorisation incrémental pour Rust. Turbo peut mettre en cache le résultat de n'importe quelle fonction du programme. Lorsque le programme est exécuté à nouveau, les fonctions ne seront exécutées que si leurs entrées ont changé. Cette architecture granulaire permet à votre programme de sauter de grandes quantités de travail, au niveau de la fonction.
Pour un debut, Turbopack sera utilisé pour le serveur de développement Next.js 13. Il alimentera HMR à la vitesse de l'éclair et prendra en charge les composants de serveur React de manière native, ainsi que TypeScript, JSX, CSS, etc. À terme, Turbopack alimentera également les constructions de Next.js à la fois localement et dans le cloud. Il sera possible de partager le cache de Turbo avec toute votre équipe, grâce à Vercel Remote Caching. Les utilisateurs de Webpack peuvent également s'attendre à une migration incrémentale vers le futur basé sur Rust avec Turbopack.
Turbopack est si rapide parce qu'il est construit sur une bibliothèque réutilisable pour Rust qui permet le calcul incrémental connu sous le nom de moteur Turbo. Voici comment cela fonctionne :
Mise en cache au niveau des fonctions
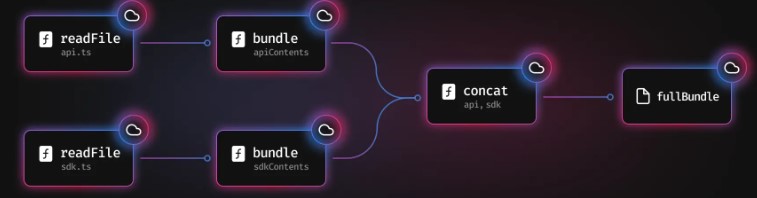
Dans un programme équipé d'un moteur Turbo, il est possible de marquer certaines fonctions comme étant « à mémoriser ». Lorsque ces fonctions sont appelées, le moteur Turbo se souviendra de l'objet avec lequel elles ont été appelées et de ce qu'elles ont retourné. Il les enregistrera ensuite dans un cache en mémoire. Voici un exemple simplifié de ce à quoi cela peut ressembler dans un bundler :
Nous commençons par appeler readFile sur deux fichiers, api.ts et sdk.ts. Nous regroupons ensuite ces fichiers, les concaténons ensemble et obtenons le fullBundle à la fin. Les résultats de tous ces appels de fonction sont enregistrés dans le cache pour plus tard. Imaginons que nous soyons sur un serveur de développement. Vous enregistrez le fichier sdk.ts sur votre machine. Turbopack reçoit l'événement du système de fichiers, et sait qu'il doit recalculer readFile("sdk.ts") :
Puisque le résultat de sdk.ts a changé, nous devons le regrouper à nouveau, qui doit ensuite être concaténé à nouveau. Il est important de noter que le fichier api.ts n'a pas changé. Nous lisons son résultat dans le cache et le passons à concat à la place. Du temps est gagné en évitant de le lire et de le regrouper à nouveau. Imaginez maintenant cette situation dans un vrai bundler, avec des milliers de fichiers à lire et de transformations à exécuter. Le modèle mental est le même. Vous pouvez économiser d'énormes quantités de travail en vous souvenant du résultat des appels de fonction et en évitant de refaire le travail qui a déjà été fait.
Le cache
Le moteur Turbo stocke actuellement son cache en mémoire. Cela signifie que le cache durera aussi longtemps que le processus qui l'exécute - ce qui fonctionne bien pour un serveur de développement. Lorsque vous exécutez next dev --turbo dans Next v13, vous démarrez un cache avec le moteur Turbo. Lorsque vous annulez votre serveur de développement, le cache est effacé.
Dans le futur, l’équipe en charge prévoit de faire persister ce cache - soit dans le système de fichiers, soit dans un cache distant comme celui de Turborepo. Cela signifierait que Turbopack pourrait se souvenir du travail effectué à travers les runs et les machines. Cette approche rend Turbopack extrêmement rapide pour calculer les mises à jour incrémentales des applications. Cela optimise Turbopack pour la gestion des mises à jour dans le développement, ce qui signifie que votre serveur de développement répondra toujours rapidement aux changements.
À l'avenir, un cache persistant ouvrira la porte à des constructions de production beaucoup plus rapides. En se souvenant du travail effectué au cours des cycles, les nouvelles constructions de production ne pourront reconstruire que les fichiers modifiés, ce qui pourrait entraîner un gain de temps considérable.
Source : Vercel
Et vous ?
Quel est votre avis sur le sujet ?
Voir aussi :
Next.js 13 est disponible, elle apporte Turbopack, le nouveau successeur de Webpack basé sur Rust, sur une application comportant 3 000 modules, le démarrage de Turbopack prend 1,8 seconde
La version 12 de Next.js, l'outil de développement open source construit autour de Node.js, est disponible, avec un compilateur Rust 17x plus rapide que Babel et une priorité aux modules ES
Next.js 11 est disponible, elle améliore le temps de démarrage de 24 % et réduit de 40 % le temps de traitement des modifications


















 Répondre avec citation
Répondre avec citation
Partager