Bonjour,
Je suis en train de créer un jeu de dés à 6 faces qui se joue avec 5 dés.
Je rencontre un problème au sujet de la dispositions des dés sur un JPanel équipé d'un GridBagLayout.
En effet, j'ai créé six classes (extends JPanel) représentants six dessins de dés (une classe pour chaque face) que je voudrais disposer de façon symétrique dans un JPanel équipé d'un GridBagLayout.
Pour l'instant je les affiche en dur mais au final ce sera une classe Controleur qui donnera l'ordre d'afficher un dé selon les phases de jeu.
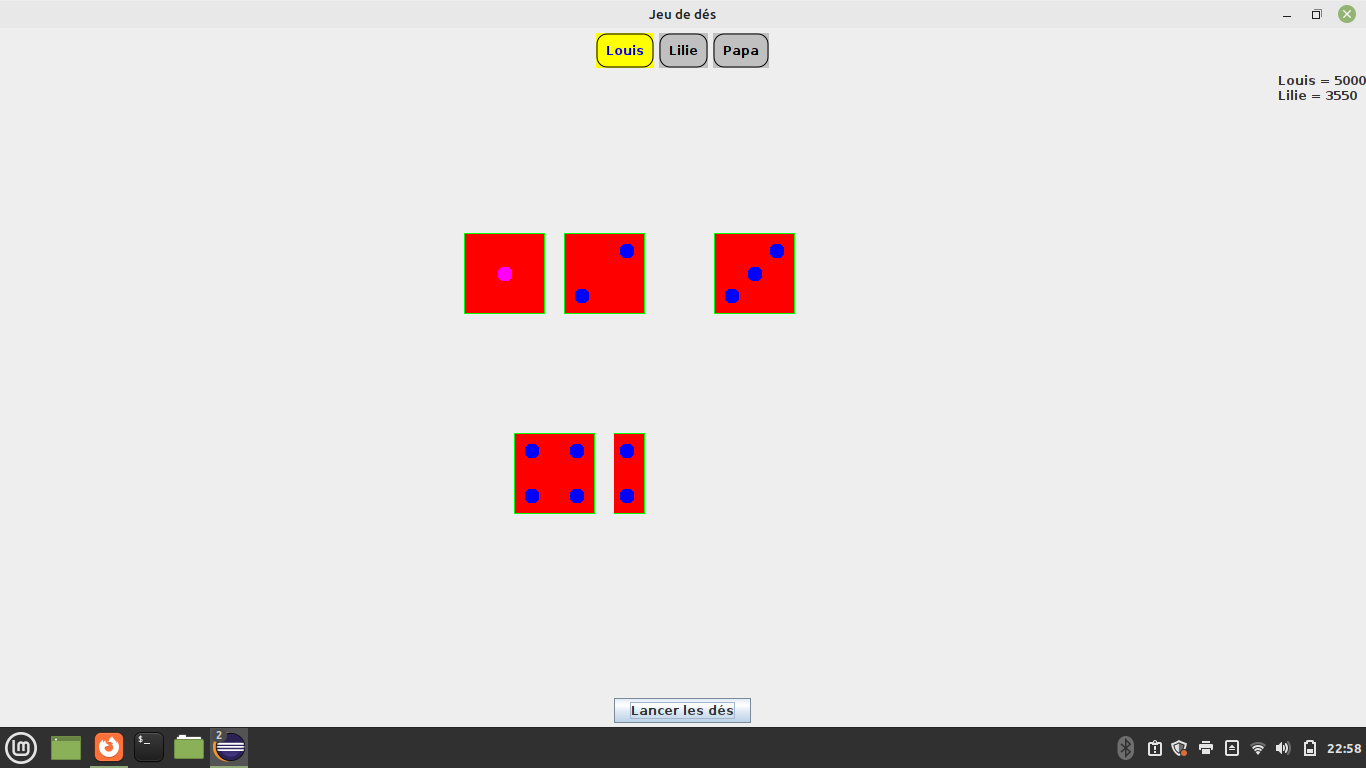
J'ai des difficultés à manipuler ce layout et je n'obtiens pas le résultat que je souhaite (voir photo à la fin de ce post).
Je souhaite avoir les dés disposés symétriquement avec trois dés en haut et deux dés en bas (comme un W ...).
Voici mes classes depuis le JFrame jusqu'aux classes des dés (la classe DessinDe6 ne sert pas mais elle servira à afficher le résultat d'un dé qui aura fait un "6") :
Classe Fenetre :
Classe PanneauJoueurs :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Classe PanneauScore :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Classe PanneauCommandes :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Classe PanneauDes :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Classe DessinDe1 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
Classe DessinDe2 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Classe DessinDe3 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Classe DessinDe4 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Classe DessinDe5 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Classe DessinDe6 :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Classe LabelsRoundedBorder :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
Copie d'écran du résultat :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
Je vous remercie de bien vouloir m'aider !










 Répondre avec citation
Répondre avec citation


Partager