Bonjour à tous.
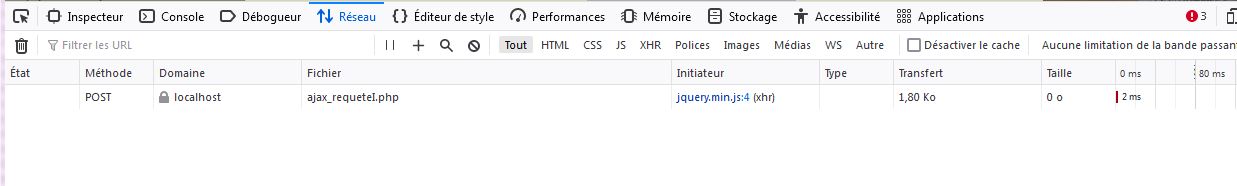
J'ai une requête AJAX assez complexe qui fonctionne en ligne, mais bugue en local (php 8.1).
Pour localiser les erreurs, j'ai essayé d'utiliser la méthode error après la méthode success.
Mais cette méthode elle-même bugue.
Dans la console, j'ai le message :
Et les erreurs pointent vers les lignes suivantes (en gras ; ligne 64->1, ligne 88 ->24) :Uncaught SyntaxError: missing } after property listaccueil1.php:88:2
note: { opened at line 64, column 8accueil1.php:64:8
Merci de m'aider à y voir plus clair.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
JD









 Répondre avec citation
Répondre avec citation

 Attention, les fonctions de rappel
Attention, les fonctions de rappel 






Partager