Bonjour,
Je m'excuse mais j'ai une question bête.
J'ai ce modèle
1
2
3
4
5
6
7
8
9
10
11
12
13
|
datas = []; // Pour vider datas lors de chaque interaction
datas = {
labels: [],
datasets: [
{
label: 'Dataset 1',
data: []//,
//borderColor: [],
//backgroundColor: [],
}
]
}; |
Je dois remplir labels et data
Pour remplir labels, pas de problèmes
1
2
|
datas['labels'].push($(this).attr('data-x')); |
Maintenant pour remplir data, j'ai des problèmes. J'ai essayé ceci
datas['datasets'].data.push($(this).attr('data-y'));
datas.datasets.data is undefined
datas['datasets'][0]['data'].push($(this).attr('data-y'));
La ca va un peu mieux, mais apparement le format n'est pas OK
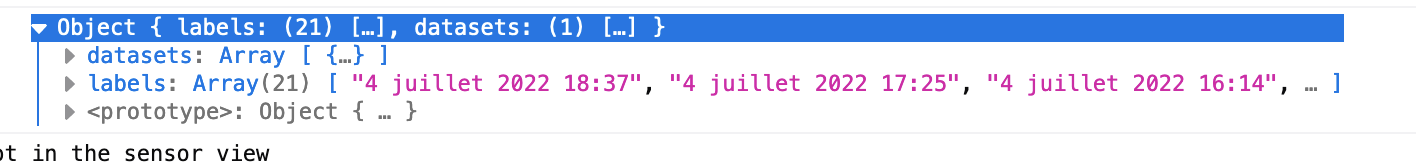
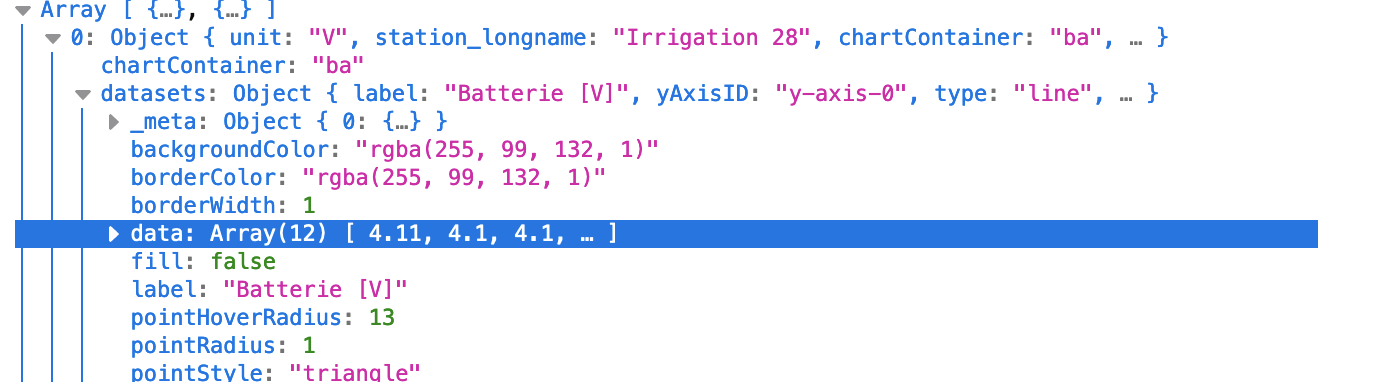
Si je fais un console.log(data), j'ai ceci

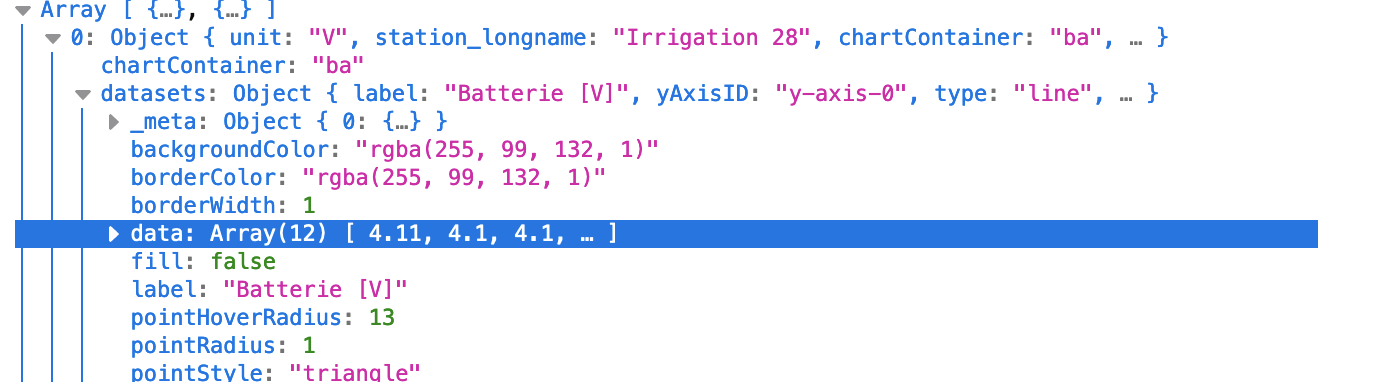
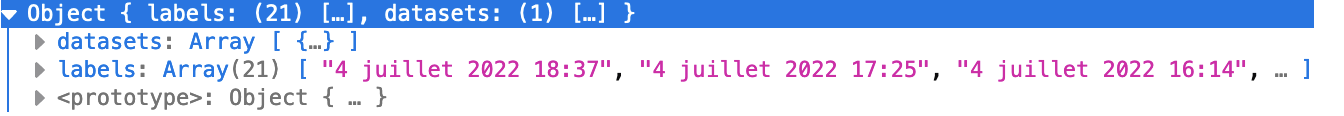
Mais si je compare avec un code PHP qui construit ce array, le console.log m'affiche ceci

Vous voyez que le datasets est un object et non array, contrairement à ma première image.
donc ceci est faux
datas['datasets'][0]['data'].push($(this).attr('data-y'));
si j'essaye
datas['datasets'][0].data.push($(this).attr('data-y'));
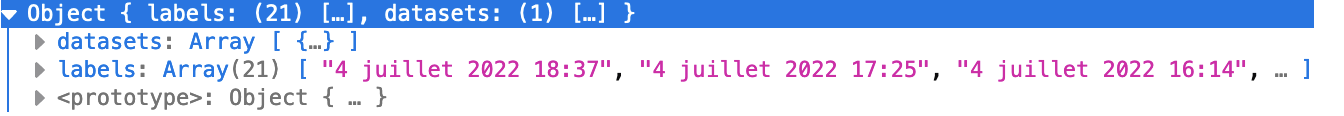
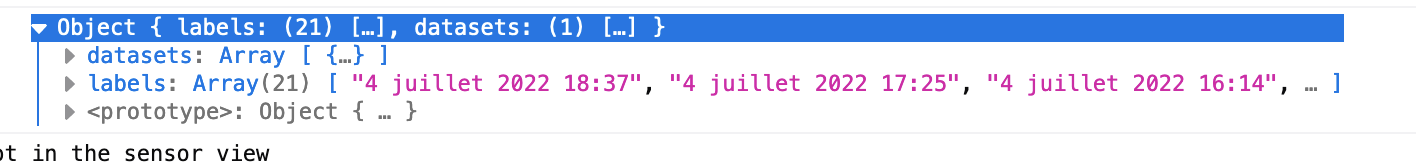
J'ai encore

Mais ou est donc mon erreur?
Merci














 Répondre avec citation
Répondre avec citation
Partager