Bonjour,
J'ai un souci dont je ne comprends même pas qu'il puisse arriver :
J'ai codé un petit jeu basé sur AJAX : un moteur php qui gère le jeu, et une interface Javascript qui interroge le serveur par un XHR et affiche l'état du jeu pour chaque joueur
L'ensemble fonctionne très bien sur mon serveur de test en local (EasyPHP), mais quand j'upload le tout chez mon hébergeur (ovh Cloud), il advient un truc curieux :
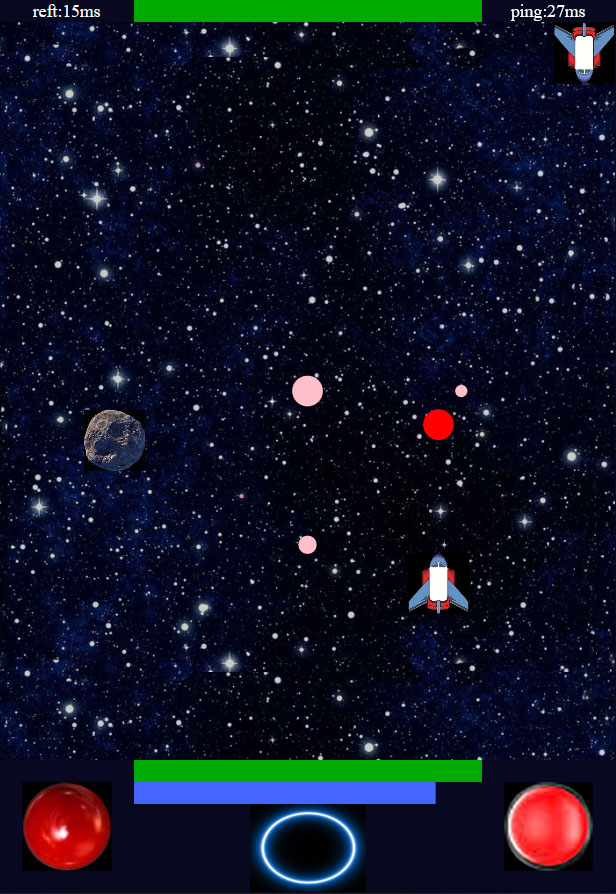
Tout fonctionne très bien SAUF que les cercles sont tracés beaucoup trop grands sur le Canvas principal en Javascript : on dirait que la fonction scale s'applique mal à ces cercles
Pire encore, sous chrome les cercles sont vides, et sous Firefox ils sont pleins (alors qu'en local ils sont toujours vides et à la bonne taille) !
Pourtant les images sont correctement tracées sur le même canvas et après la même fonction scale
Je ne comprends pas comment un changement de serveur peut influer sur l'exécution du Javascript sur le client
J'ai vérifié les en-têtes http : ce sont les mêmes
Est-ce que quelqu'un a une idée de comment il est possible que le serveur puisse avoir un effet sur l'exécution du Javascript / Canvas ??








 Répondre avec citation
Répondre avec citation




















Partager