1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
| const PRODUCT_KEY = "produit";
const itemCart = document.querySelector("#cart__items");
/**
* Displays cart information
*/
function toCart() {
const localStorageProducts = JSON.parse(localStorage.getItem(PRODUCT_KEY));
if (localStorageProducts === null || localStorageProducts === 0 ) {
itemCart.innerHTML = `<p>Votre panier est vide</p>`;
} else {
for (let product in localStorageProducts) {
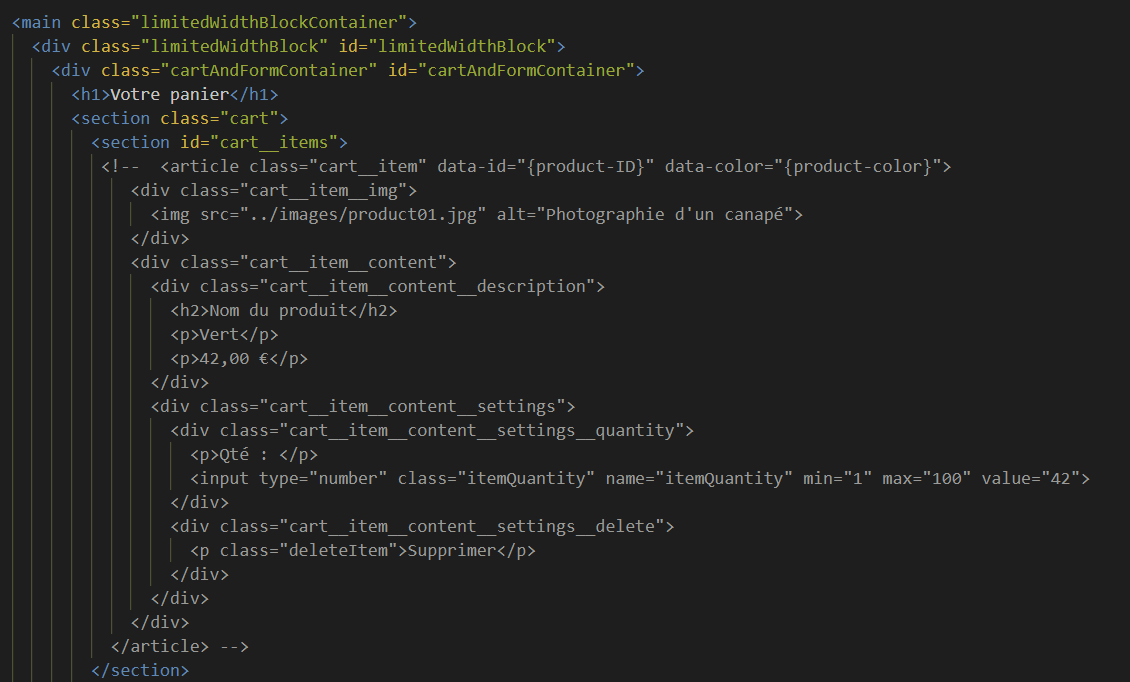
const productArticle = document.createElement("article");
document.querySelector("#cart__items").appendChild(productArticle);
productArticle.className = "cart__item";
productArticle.setAttribute('data-id', localStorageProducts[product].idProduct);
productArticle.setAttribute('data-color', localStorageProducts[product].colorsProduct);
const productDivImg = document.createElement("div");
productArticle.appendChild(productDivImg);
productDivImg.className = "cart__item__img";
const productImg = document.createElement("img");
productDivImg.appendChild(productImg);
productImg.src = localStorageProducts[product].imgProduct;
productImg.alt = localStorageProducts[product].altImgProduct;
const productItemContent = document.createElement("div");
productArticle.appendChild(productItemContent);
productItemContent.className = "cart__item__content";
const productItemContentDescription = document.createElement("div");
productItemContent.appendChild(productItemContentDescription);
productItemContentDescription.className = "cart__item__content__description";
const productTitle = document.createElement("h2");
productItemContentDescription.appendChild(productTitle);
productTitle.innerHTML = localStorageProducts[product].nameProduct;
const productColor = document.createElement("p");
productTitle.appendChild(productColor);
productColor.innerHTML = localStorageProducts[product].colorsProduct;
productColor.style.fontSize = "20px";
const productPrice = document.createElement("p");
productItemContentDescription.appendChild(productPrice);
productPrice.innerHTML = localStorageProducts[product].priceProduct + " €";
const productItemContentSettings = document.createElement("div");
productItemContent.appendChild(productItemContentSettings);
productItemContentSettings.className = "cart__item__content__settings";
const productItemContentSettingsQuantity = document.createElement("div");
productItemContentSettings.appendChild(productItemContentSettingsQuantity);
productItemContentSettingsQuantity.className = "cart__item__content__settings__quantity";
const productQte = document.createElement("p");
productItemContentSettingsQuantity.appendChild(productQte);
productQte.innerHTML = "Qté : ";
const productQuantity = document.createElement("input");
productItemContentSettingsQuantity.appendChild(productQuantity);
productQuantity.value = localStorageProducts[product].quantityProduct;
productQuantity.className = "itemQuantity";
productQuantity.setAttribute("type", "number");
productQuantity.setAttribute("min", "1");
productQuantity.setAttribute("max", "100");
productQuantity.setAttribute("name", "itemQuantity");
const productItemContentSettingsDelete = document.createElement("div");
productItemContentSettings.appendChild(productItemContentSettingsDelete);
productItemContentSettingsDelete.className = "cart__item__content__settings__delete";
const productSupprimer = document.createElement("p");
productItemContentSettingsDelete.appendChild(productSupprimer);
productSupprimer.className = "deleteItem";
productSupprimer.innerHTML = "Supprimer";
}
}
const reducer = (accumulator, currentValue) => accumulator + currentValue;
console.log(localStorageProducts);
const totalQuantityResult = localStorageProducts.map((product) => +product.quantityProduct).reduce(reducer, 0);
const totalPriceResult = localStorageProducts.map((product) => +product.priceProduct * +product.quantityProduct).reduce(reducer, 0);
document.querySelector("#totalQuantity").innerHTML += `${totalQuantityResult}`;
document.querySelector("#totalPrice").innerHTML += `${totalPriceResult}`;
}
toCart();
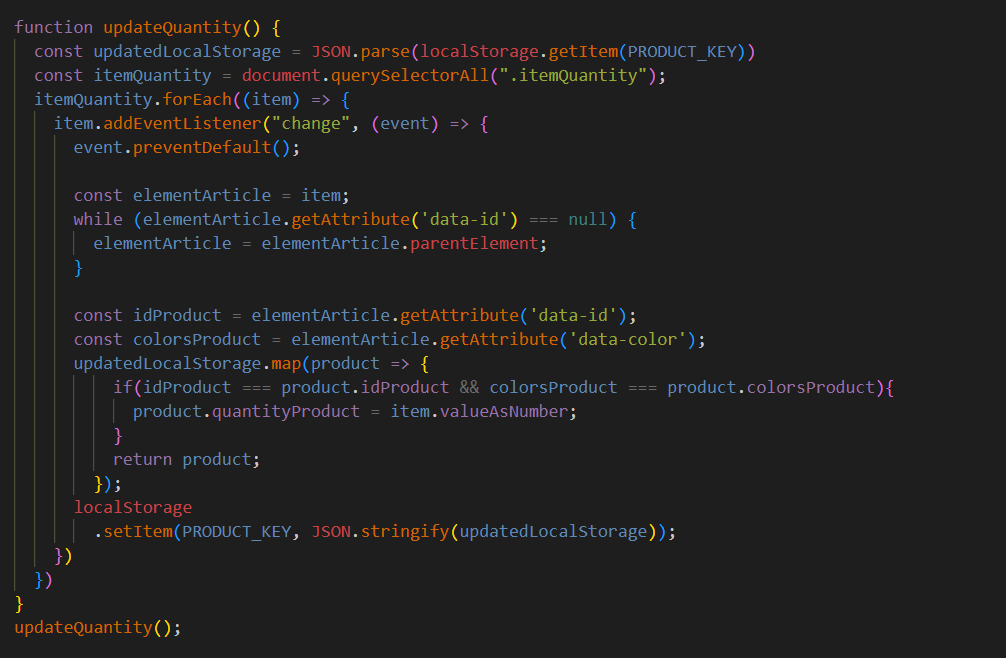
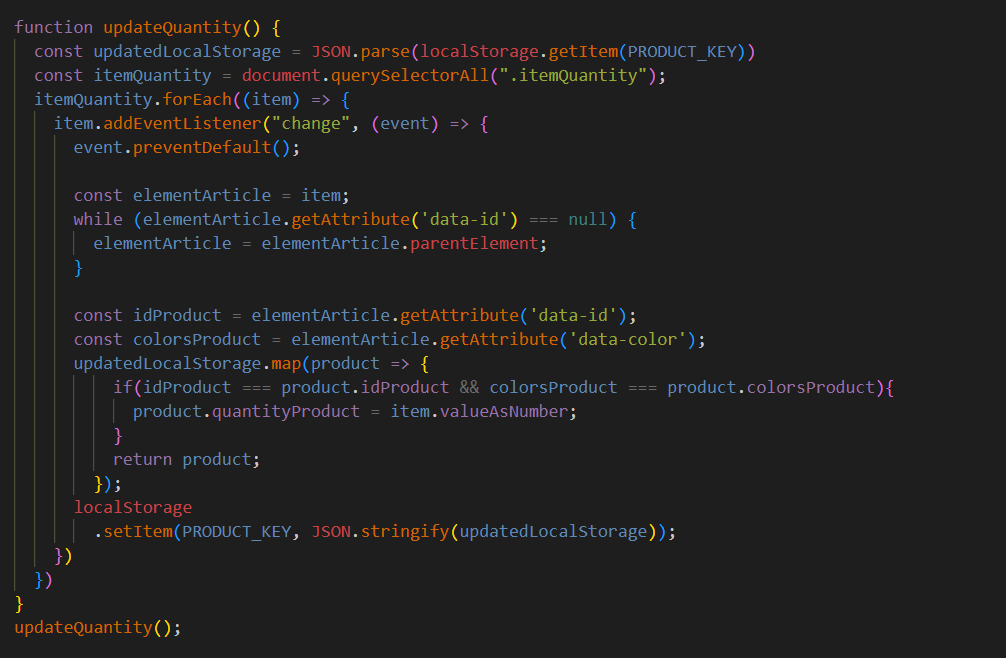
function updateQuantity() {
const updatedLocalStorage = JSON.parse(localStorage.getItem(PRODUCT_KEY))
const itemQuantity = document.querySelectorAll(".itemQuantity");
itemQuantity.forEach((item) => {
item.addEventListener("change", (event) => {
event.preventDefault();
const elementArticle = item;
while (elementArticle.getAttribute('data-id') === null) {
elementArticle = elementArticle.parentElement;
}
const idProduct = elementArticle.getAttribute('data-id');
const colorsProduct = elementArticle.getAttribute('data-color');
updatedLocalStorage.map(product => {
if(idProduct === product.idProduct && colorsProduct === product.colorsProduct){
product.quantityProduct = item.valueAsNumber;
}
return product;
});
localStorage
.setItem(PRODUCT_KEY, JSON.stringify(updatedLocalStorage));
})
})
}
updateQuantity();
/**
* @argument EventListener that deletes a product on each click
*/
function addDeleteProductEventListeners() {
const localStorageProducts = JSON.parse(localStorage.getItem(PRODUCT_KEY));
document.querySelectorAll(".deleteItem").forEach((button) => {
button.addEventListener("click", () => {
const article = button.closest('article');
localStorageProducts.map(product => {
if (localStorageProducts.idProduct === article.dataset.id && localStorageProducts.colorsProduct === article.dataset.color) {
article.remove();
}
return product;
});
localStorage
.setItem(PRODUCT_KEY, JSON.stringify(localStorageProducts));
alert("Ce produit a bien été supprimé du panier");
})
});
}
addDeleteProductEventListeners(); |



Partager