Bonjour,
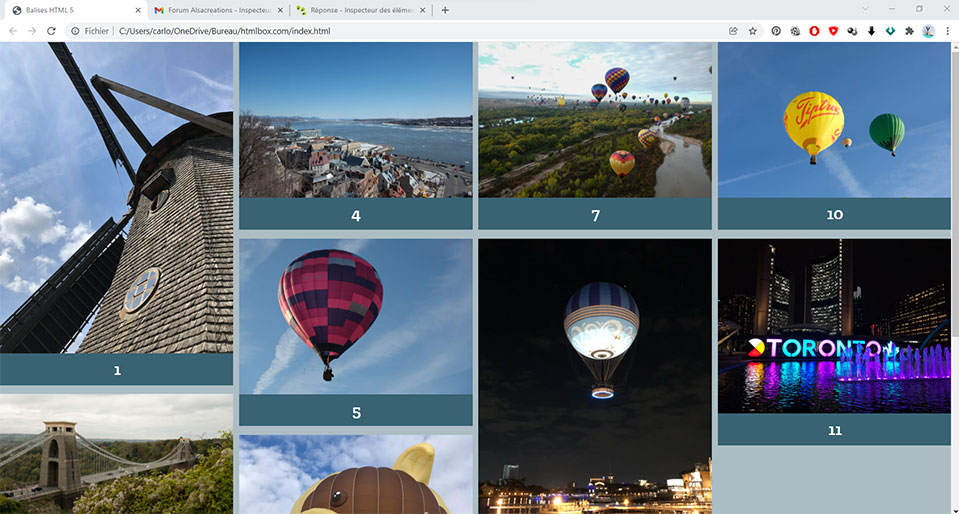
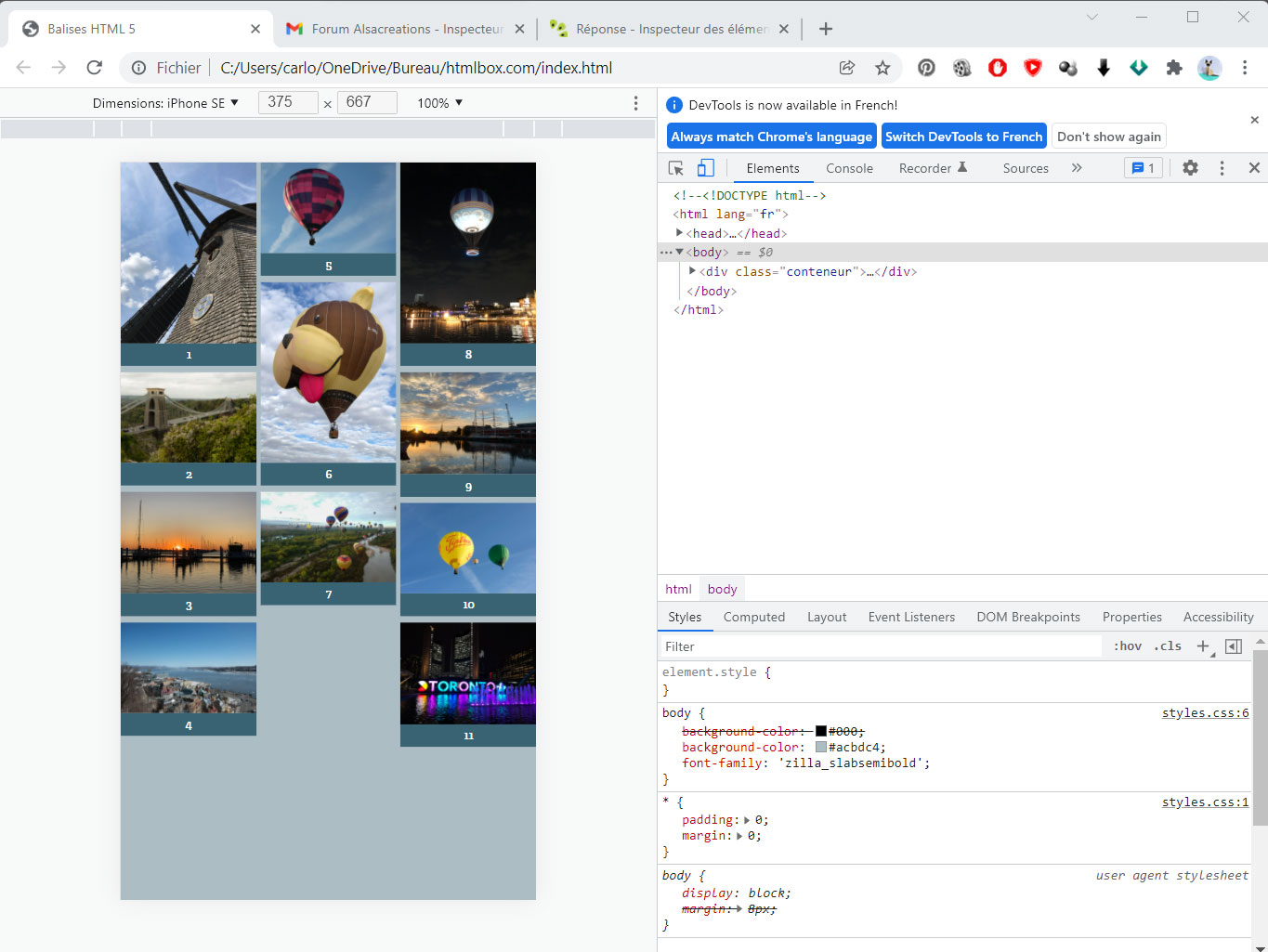
Quelle est la meilleure façon de procéder pour visualiser l'affichage sur un smartphone ?
Utiliser le mode d'affichage "smartphone" de l'inspecteur des éléments du navigateur (touche F12) ou bien réduire au maximum la largeur de la fenêtre du navigateur ?









 Répondre avec citation
Répondre avec citation





 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.







Partager