Bonjour à Tous,
Je suis nouveau sur le forum ainsi que dans le monde merveilleux des codes HTML/CSS/PHP.
J'ai plein d'envies mais pas les compétences pour les mettre en œuvre, je ne sais même pas si cela est possible en restant sur du HTML/CSS.
Je développe une petit base de données dans le cadre de ma formation et je suis bloqué sur quelques points.
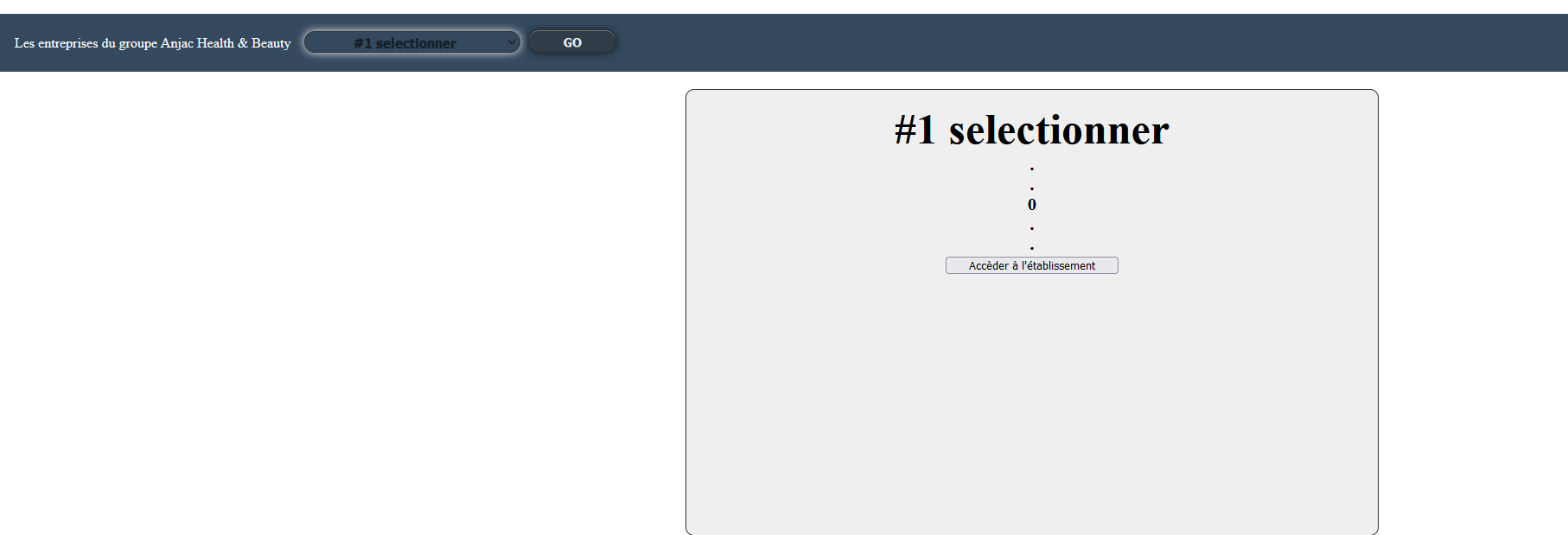
Voici ma page d'accueil:
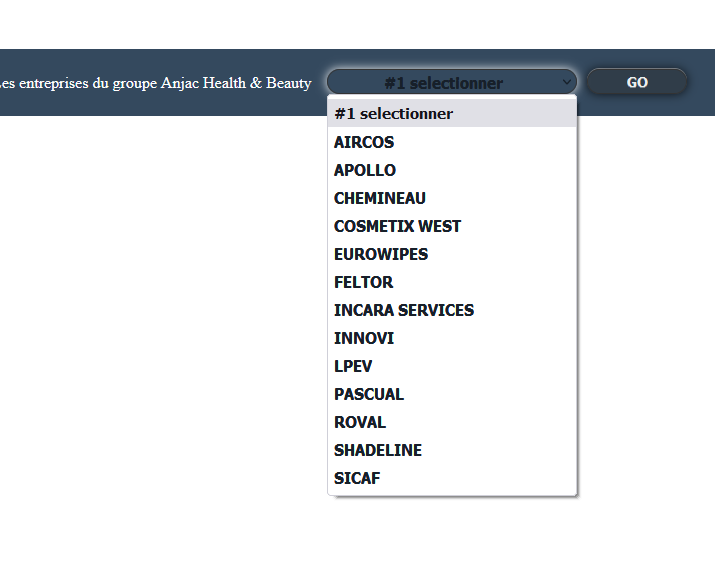
J'ai une menu déroulant qui affiche des données "nom_site" issue de ma base de données et de la table "sites".
Jusque la tout va bien.
Afin d'afficher des données dans le carre gris clair, je dois selectionner une entreprise puis cliquer sur le bouton "go"
Je souhaite donc fusionner ces 2 actions : je déroule mon menu, je sélectionne une entreprise en cliquant dessus et ca affiche mes info dans le carré gris.
Mais pour cette action je suis bloqué, et je n'arrive pas à m'en sortir seul :-(
voici le code déjà développé :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Ma 2nd demande concerne le bouton "accéder à l'établissement" dans le carré gris.
Je souhaiterais que ce lien puisse changer en fonction des données du carré gris. Je m'explique. Si je sélectionne l'entreprise "X" dans mon menu déroulant, les données de l'entreprise "X" vont s'afficher dans le carré gris, et le bouton "accéder à l'établissement" doit m'amener vers une nouvelle page dédiée à l'entreprise "X". Si je vais pareil avec l'entreprise "Y", ce bouton doit m'amener vers la page dédiée à l'entreprise "Y".
Si vous avez des idée je suis preneur. J'avais pensé à faire apparaitre/disparaitre des boutons en fonction des données affichées dans le carré gris, mais ca me semble un peu une usine a gaz ...
voici le code déjà développé:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
Merci d'avance pour vos réponses.











 Répondre avec citation
Répondre avec citation

Partager