
Je vous propose de réaliser un diaporama avec seulement 3 lignes de code JavaScript, c'est peu mais suffisant.
Le principe
On « empile », dans un conteneur, les éléments les uns sur les autres afin que seul le dernier soit visible à l'écran.
Toutes les x secondes on déplace, « physiquement » dans le DOM, le premier élément en fin de conteneur, en gros on déplace celui du dessous en haut de la pile, c'est ce que fait la méthode
Element.append().
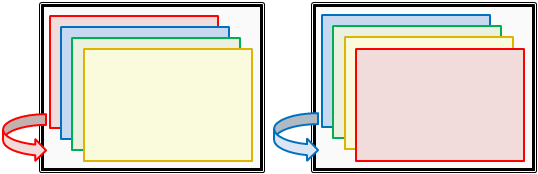
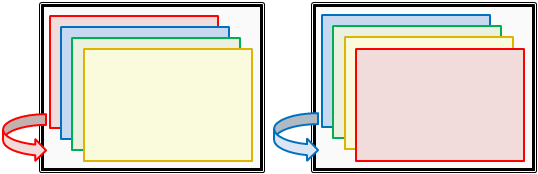
Un petit schéma pour visualiser :

et ainsi de suite ...
Structure HTML
On appliquera la structure suivante :
1
2
3
4
5
6
| <div id="diapo" class="diapo-cadre">
<img src="images/image_001.jpg" alt="">
<img src="images/image_002.jpg" alt="">
<img src="images/image_003.jpg" alt="">
<img src="images/image_004.jpg" alt="">
</div> |
CSS minimum
Le CSS, hors cosmétique, se résume à :
1
2
3
4
5
6
7
8
9
10
11
12
| .diapo-cadre {
display: inline-block;
position: relative; /* pour servir de référent */
}
.diapo-cadre img {
display: block; /* supprime l'espace sous les images */
}
.diapo-cadre > * + * { /* tous les enfants directs sauf le 1st */
position: absolute;
top: 0;
left: 0;
} |
Tous les éléments sont positionnés en absolu, et placés en haut à gauche, à l'exception du premier qui doit rester dans le flux pour donner une dimension au conteneur.
Les 3 lignes de code
Les bases sont posées, maintenant reste le code JavaScript à utiliser :
1
2
3
4
5
| function runDiaporama(idElement) {
const elemDiapo = document.getElementById(idElement);
elemDiapo.append(elemDiapo.firstElementChild);
setTimeout(() => runDiaporama(idElement), 3000);
} |
Il suffit d'appeler la fonction en passant l'
ID de l'élément :
Voilà qui est suffisant pour réaliser un diaporama sur base de la manipulation du DOM.
Démo en ligne
Pour voir celui-ci en action et pour voir également les améliorations possibles, je vous invite à regarder la page en ligne :
↪ Diaporama en 3 lignes de code
|
 |
N’hésitez pas à proposer vos propres effets. |


















 Répondre avec citation
Répondre avec citation

Partager