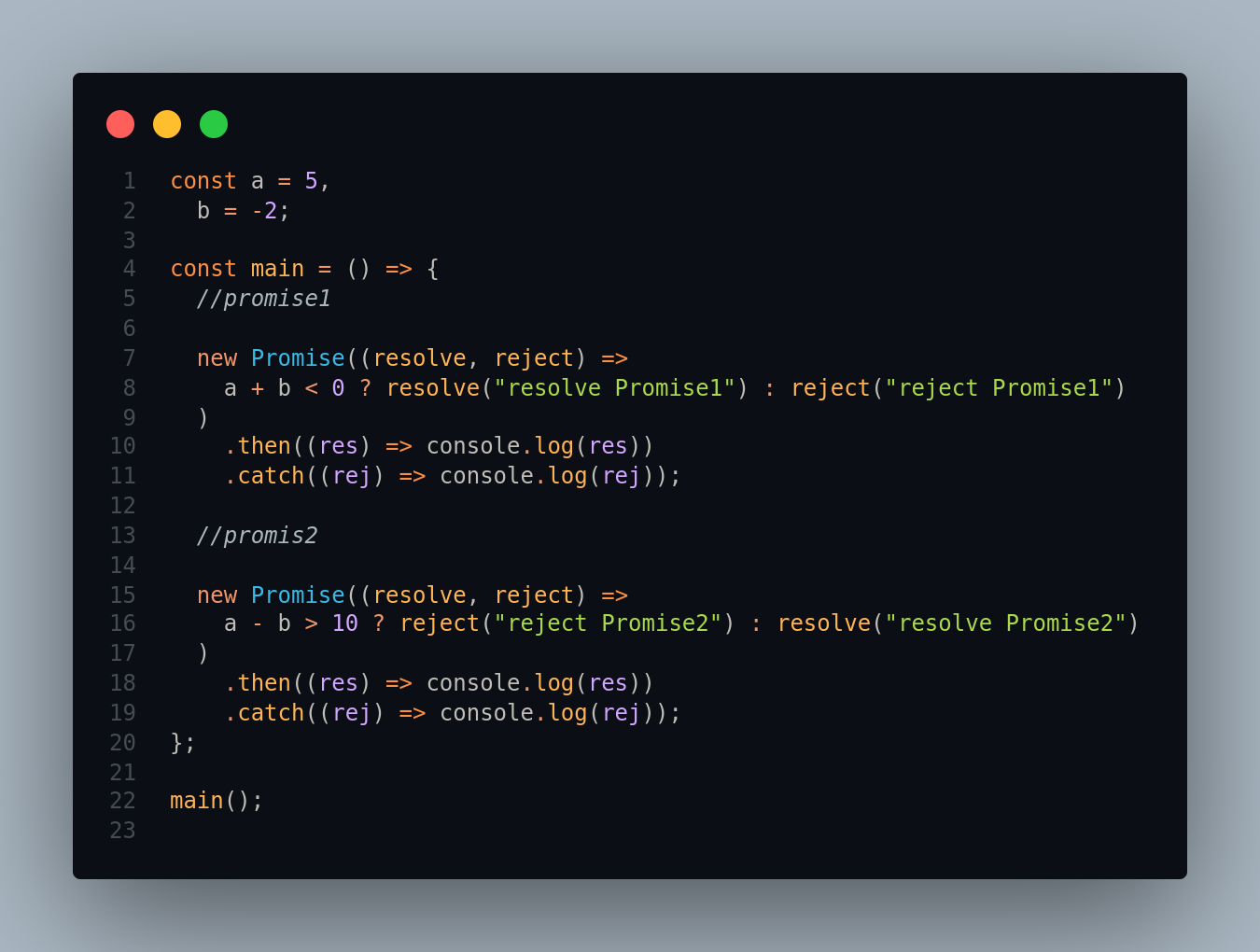
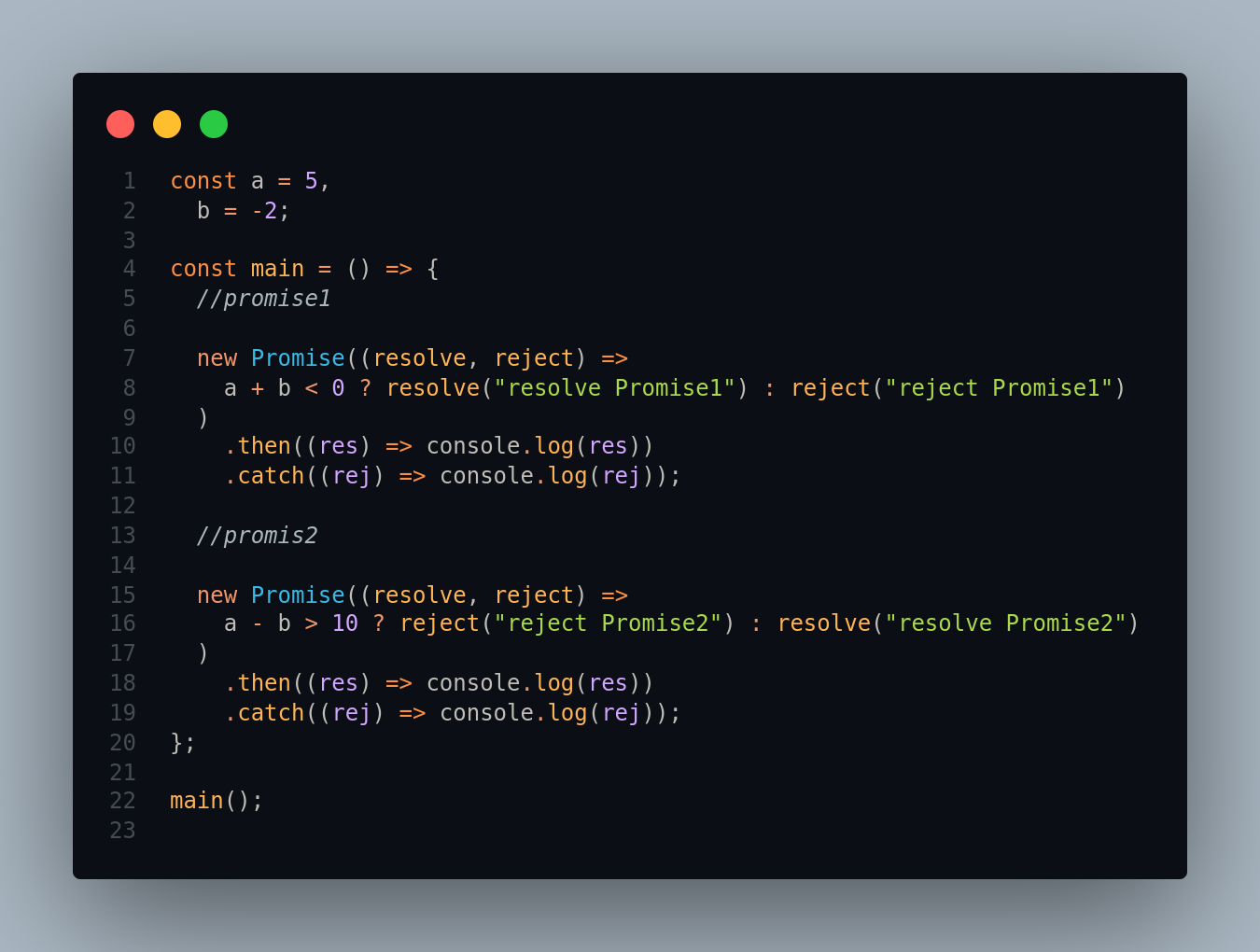
Pourquoi l'ordre de sortie de ce code est:
resolve Promise2
reject Promise1

Pourquoi l'ordre de sortie de ce code est:
resolve Promise2
reject Promise1

Bonjour,
Parce que tu utilises seulement le callback onFullfilled avec catch de then, et .then(onFullfilled,null).catch(null,error) doit attendre 2 fois le file d'attente, alors que .then(onFullfilled,onRejected) seulement une fois.
C'est ce qu'on appelle le file d'attente des microtâches (nécessite une recherche...).
Si tu veux obtenir l'ordre prévu, tu dois rajouter le callback onRejected avec onFullfilled :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager