Bonjour à tous,
Je développe un site en Angular 12 avec Bootstrap 5.
Je souhaite insérer dans un formulaire, une dropdown multi select. J'ai donc trouvé ceci :
https://select2.org/getting-started/installation
J'ai d'abord testé la select box sur une simple page index. Le rendu (visuel) et le fonctionnement sont correspondants.
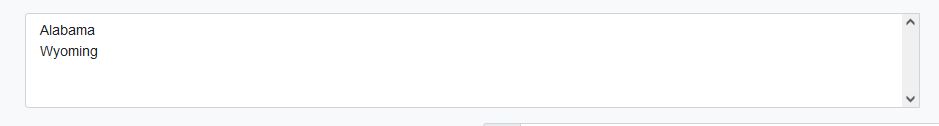
J'ai donc intégré la même select box dans mon formulair (projet angular) mais le rendu et le fonctionnement ne sont pas correcte
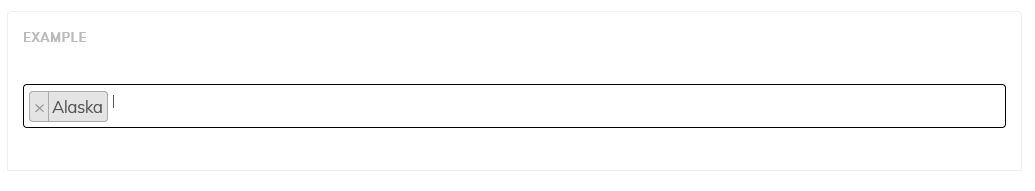
Alors qu'il devrait ressembler à ceci :
J'ai vérifié dans la console si les fichiers js et css sont bien chargés et c'est le cas.
J'ai inversé l'ordre de chargement des fichiers js mais rien ne change.
Voici le code de la dropdown :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Il s'agit d'un component que j'appel dans mon component formulaire.
Voici le code de ma page index :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
A noter que j'ai essayé le même code dans un projet à part (une simple page html) et cela fonctionne.
Quelqu'un aurait une idée?
Merci










 Répondre avec citation
Répondre avec citation




Partager