Node-RED 2.0 est disponible, l'outil de développement basé sur les flux porte la version minimale de Node.js à la version 12
il ajoute un bouton d'injection rapide du nœud Inject
L'équipe de développement de Node-RED, un outil de programmation basé sur le flux, a publié cette semaine la deuxième version majeure du kit. Node-RED 2.0 est livré avec de nombreux changements et nouvelles fonctionnalités, notamment un support optionnel pour l'éditeur de texte Monaco, des variables de thème CSS, un débogueur de flux, Node.js 12.17 est maintenant la version minimale de Node.js requise, etc. Voici ci-dessous les points forts de cette nouvelle version.
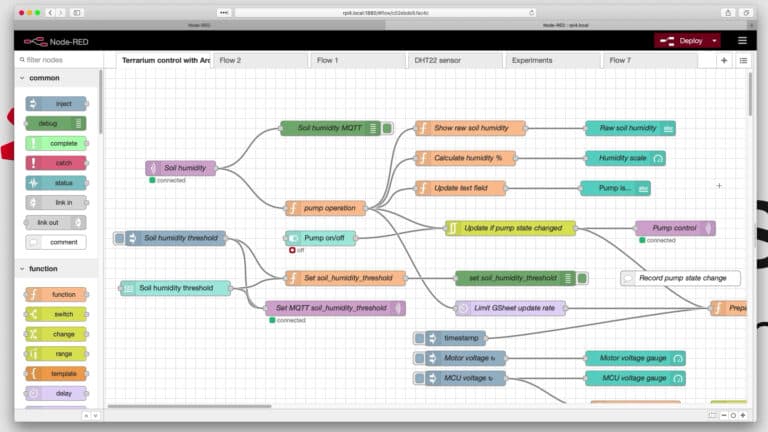
Qu'est-ce que Node-RED ?
Inventée par Paul J. Morrison dans les années 1970, la programmation basée sur les flux est une façon de décrire le comportement d'une application comme un réseau de boîtes noires, ou nœuds comme ils sont appelés dans Node-RED. Chaque nœud a un but bien défini ; on lui fournit des données, il fait quelque chose avec ces données et ensuite, il transmet ces données. Le réseau est responsable du flux de données entre les nœuds. Il s'agit d'un modèle de programmation qui se prête très bien à une représentation visuelle et qui le rend plus accessible à un plus grand nombre d'utilisateurs.
Un individu capable de décomposer un problème en étapes discrètes peut regarder un flux et avoir une idée de ce qu'il fait, sans avoir à comprendre les lignes de code particulières de chaque nœud. Ainsi, Node-RED est un outil de programmation basé sur le flux. Il vous donne la capacité visuelle de créer un programme, mais aussi, il vous permet beaucoup de contrôle fonctionnel à travers JavaScript, le langage de programmation sur lequel est basé Node-RED. Ce dernier est un environnement de programmation qui fonctionne à l'intérieur d'un navigateur.
Node-RED a vu le jour début 2013 en tant que projet parallèle de Nick O'Leary et Dave Conway-Jones du groupe Emerging Technology Services d'IBM. Ce qui a commencé comme une preuve de concept pour visualiser et manipuler les mappings entre les sujets MQTT (Message Queuing Telemetry Transport) est rapidement devenu un outil beaucoup plus général qui pourrait être facilement étendu dans toutes les directions. Il a été mis en open source en septembre 2013 et n'a cessé d'être développé en open source depuis, jusqu'à devenir l'un des projets fondateurs de la JS Foundation en octobre 2016.
Changements et nouvelles fonctionnalités de Node-RED 2.0
Le but principal de cette version est de supprimer la prise en charge des anciennes versions de Node.js qui ne sont elles-mêmes plus prises en charge. Cela a permis d'effectuer quelques mises à jour majeures des dépendances en interne. Selon l'équipe, cela a nécessité du temps et des efforts pour le faire correctement. En tant que tel, il n'y a pas beaucoup de nouvelles fonctionnalités importantes dans cette version, mais il y a certainement beaucoup de choses utiles avec lesquelles vous pouvez jouer.
Elle publie également les premières versions d'un nouveau débogueur de flux et un nouveau linter. Ce sont des plug-ins optionnels qui améliorent l'expérience du développeur dans l'éditeur Node-RED. Avant de les aborder, regardons ce qui est nouveau dans le noyau de Node-RED.
Node.js 12.17.x ou plus récent requis
Node-RED 2.0 ne prend pas en charge désormais que Node.js 12.17.x et les versions supérieures. Ce changement ajoute de nouvelles fonctionnalités au runtime.
Commande node-red admin init
L'équipe a ajouté une nouvelle option de ligne de commande à node-red pour vous aider à générer un fichier de paramètres. Elle vous pose une série de questions sur la façon dont vous souhaitez configurer votre environnement Node-RED, comme la mise en place de la sécurité des utilisateurs. Selon l'équipe, cela facilite grandement le démarrage avec un environnement Node-RED bien configuré et sécurisé. Vous pouvez l'exécuter en utilisant la commande admin node-red :
Fichier de paramètres par défaut restructuré
Code : Sélectionner tout - Visualiser dans une fenêtre à part node-red admin init
Parallèlement à la nouvelle commande node-red admin init, l'équipe a réorganisé le fichier des paramètres par défaut. Les paramètres sont maintenant dans un meilleur ordre, avec des sections plus claires pour aider les utilisateurs à naviguer.
Nom du fichier des flux par défaut
L'équipe a mis à jour le fichier de paramètres par défaut pour coder en dur le nom du fichier de flux à flows.json. Auparavant, l'équipe ne l'a pas défini, de sorte que le runtime utilisait le nom d'hôte pour générer le nom du fichier de flux. Cela pouvait surprendre les personnes qui se déplaçaient d'un réseau à l'autre. Comme il s'agit d'une modification du fichier de paramètres par défaut, toutes les installations existantes continueront à se comporter comme avant.
Nouvelles fonctionnalités de l'éditeur
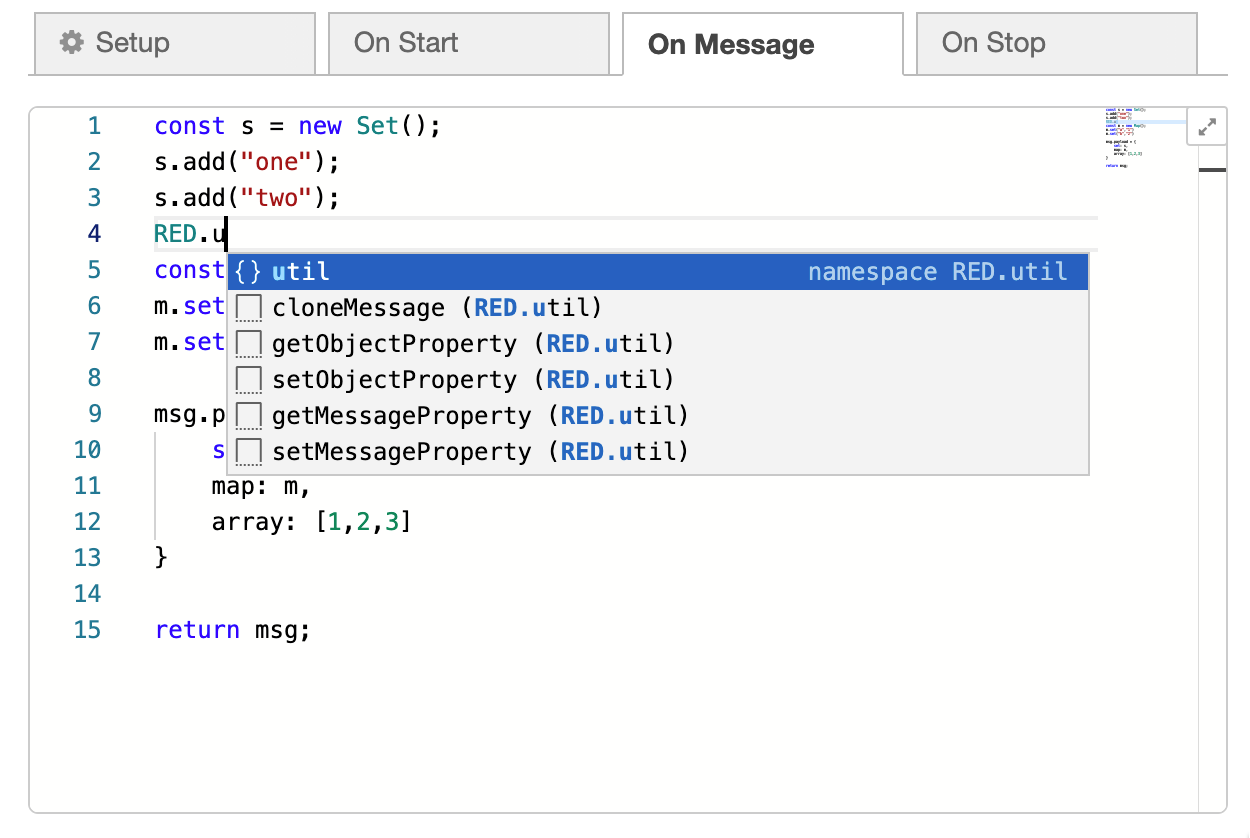
Éditeur de texte Monaco
L'équipe a maintenant un support optionnel pour l'éditeur de texte Monaco. Cela donne une expérience d'édition de code beaucoup plus riche dans le nœud Function et ailleurs. Pour l'instant, Node-RED utilisera toujours l'éditeur ACE par défaut.
Pour activer Monaco, vous devez modifier la section editorTheme de votre fichier de configuration pour inclure une section codeEditor comme ceci :
L'équipe dit avoir testé cet éditeur avec un grand nombre de nœuds les plus couramment utilisés pour s'assurer qu'ils fonctionnent avec Monaco, mais il est possible qu'il existe des nœuds de contribution qui supposent que l'éditeur utilise ACE. Si vous rencontrez des problèmes, elle vous invite alors à les lui faire savoir afin qu'elle puisse en discuter avec le propriétaire du module.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6editorTheme: { codeEditor: { lib: "monaco" } },
Variables de thème CSS
Pour permettre aux nœuds/plug-ins de styliser plus facilement leurs éléments d'interface utilisateur afin de respecter tout thème personnalisé appliqué, l'équipe a ajouté une sélection de variables CSS qu'ils peuvent utiliser pour reprendre les couleurs du thème.
Mises à jour des nœuds
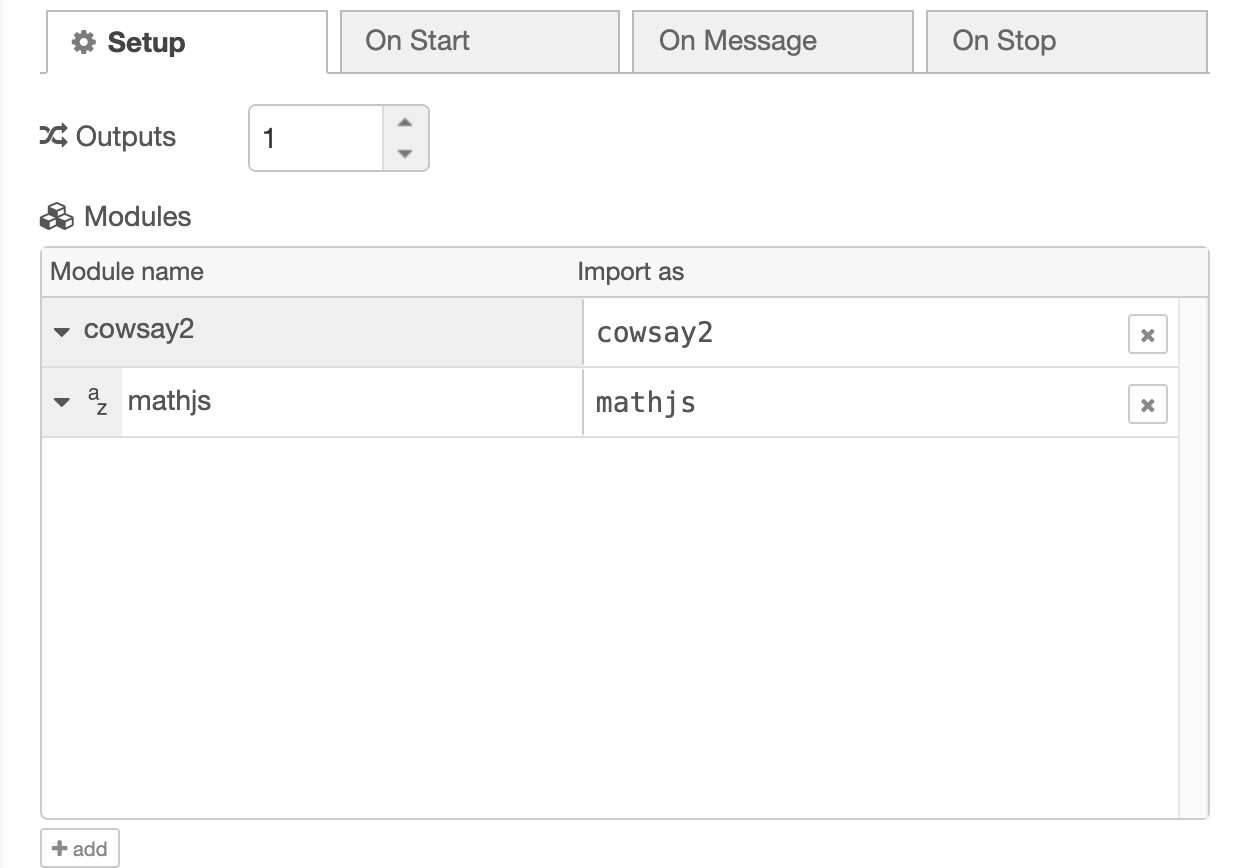
Modifications du module externe Function
Dans la dernière version, l'équipe a facilité l'utilisation de modules externes par le nœud Function. Une fois cette option activée dans votre fichier de paramètres, vous pouvez alors configurer les modules que le nœud Fonction utilise dans sa boîte de dialogue d'édition.
Sur la base des commentaires reçus sur cette fonctionnalité, elle a apporté les modifications suivantes dans cette version :
- la fonctionnalité est maintenant activée par défaut pour les nouvelles installations. Pour la désactiver, vous devez définir functionExternalModules sur false ;
- l'interface utilisateur a été retravaillée pour donner une liste plus claire des modules et de la variable sous laquelle ils seront disponibles ;
- Node-RED prend maintenant en charge les modules CJS et les modules ES6 ;
- l'équipe a déplacé le répertoire dans lequel les modules sont installés vers le niveau supérieur de votre répertoire utilisateur. Cela signifie qu'il y a un seul package.json qui liste toutes vos dépendances. La première fois que vous exécuterez la version 2.0, elle réinstallera automatiquement tous les modules externes dans le nouvel emplacement.
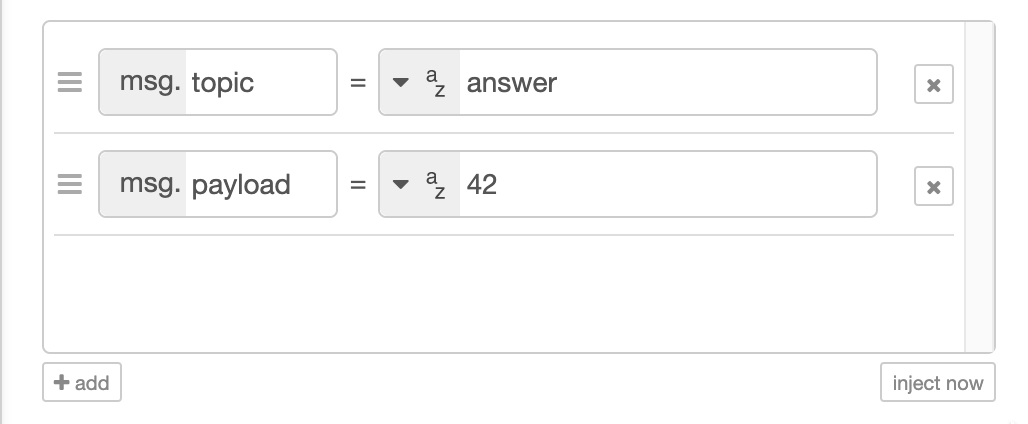
Bouton d'injection rapide du nœud Inject
Le nœud Inject a un nouveau bouton dans son dialogue d'édition qui déclenchera le nœud Inject avec les valeurs du dialogue d'édition, plutôt que les valeurs actuellement déployées. Selon l'équipe, il est ainsi beaucoup plus facile d'injecter rapidement différentes valeurs tout en testant un flux.
Notez que le bouton dans la vue principale du flux continuera à injecter les valeurs déployées actuelles comme il l'a toujours fait.
Renommage du nœud RBE en nœud Filter
Selon l'équipe, le nœud RBE (Report By Exception) est l'un des joyaux cachés de la palette. Étant donné le nombre de fois où il est la réponse à une question sur le forum, elle a pensé qu'il est nécessaire de le rendre plus facile à découvrir. Avec cette version, l'équipe a fait deux choses : elle a ajouté le nœud RBE à la palette de base (il était auparavant installé via le module node-red-node-rbe) et l'a rebaptisé Filter. Sous la couverture, il utilise toujours le type de nœud RBE, donc les flux existants ne seront pas affectés.
Cela signifie également qu'il apparaîtra toujours si vous recherchez RBE, donc les utilisateurs qui suivent les guides existants le trouveront toujours. Le fait de lui donner le nom de Filter devrait aider les utilisateurs à le trouver et à comprendre plus instinctivement à quoi il sert. Cela ouvre également la possibilité d'ajouter des options de filtrage supplémentaires à l'avenir, qui n'auraient pas trouvé leur place sous le nom de RBE.
Suppression du nœud Tail
L'équipe a supprimé le module node-red-node-tail comme dépendance par défaut. Cela signifie que vous devrez peut-être installer manuellement ce module pour récupérer le nœud si vos flux l'utilisent.
Autres mises à jour concernant les nœuds
- un nouveau paramètre est disponible, fileWorkingDirectory, qui peut être utilisé pour définir le répertoire de travail utilisé par les nœuds File pour résoudre les chemins relatifs. Si le paramètre n'est pas fourni, les nœuds feront ce qu'ils faisaient auparavant – utiliser le répertoire de travail actuel du processus Node-RED ;
- en mode de limitation de débit, le nœud Delay peut maintenant définir dynamiquement son débit en utilisant msg.rate ;
- le nœud TLS vous permet maintenant de spécifier un protocole ALPN ;
- la barre latérale de débogage permet d'afficher les propriétés des types Map/Set ;
- le nœud File In a une nouvelle option pour inclure toutes les propriétés lors de l'envoi d'un message par ligne ;
- le nœud Exec dispose d'une nouvelle option permettant de masquer la fenêtre de la console lors de l'exécution sous Windows ;
- le nœud Delay peut désormais être chargé de vider un nombre défini de messages en file d'attente à l'aide de msg.flush ;
- le nœud client WebSocket peut être configuré pour envoyer automatiquement un message ping Heartbeat.
Étendre l'expérience du développeur
L'un des avantages de la programmation low-code avec des outils comme Node-RED est qu'il abstrait beaucoup de détails techniques sur la façon dont les choses fonctionnent. Cela vous permet de vous concentrer sur la résolution du problème à portée de main. Mais cela ne signifie pas que vous ne pouvez pas avoir les outils dont vous avez besoin pour faire des applications de haute qualité et pour aider à déboguer quand les choses ne vont pas comme elles le devraient. À cette fin, l'équipe a publié une paire de nouveaux plug-ins pour Node-RED qui apporteront un changement radical à l'expérience globale du développeur.
Débogueur de flux
Le premier est un débogueur de flux. Il agit comme un débogueur de code ordinaire, mais au niveau du flux. Vous pouvez définir des points d'arrêt sur les ports de nœuds, qu'il s'agisse d'entrées ou de sorties. Ensuite, chaque fois qu'un message arrive à un point d'arrêt, il se met en pause soit sur ce nœud, soit sur l'ensemble du runtime. Une fois en pause, il vous montre combien de messages sont en file d'attente à chaque point du flux et dans la barre latérale, vous pouvez voir la file d'attente des messages dans l'ordre où ils seront traités. À partir de là, vous pouvez faire avancer chaque message dans le flux, ou même le supprimer au milieu du flux.
Linter de flux : nrlint
Le deuxième plug-in est le linter de flux nrlint. Il peut être utilisé pour identifier les problèmes potentiels dans le flux basé sur un large ensemble de règles que le linter fournit. Par exemple, il peut avertir si vous avez des nœuds HTTP In qui ne sont pas connectés à des nœuds HTTP Response. Ou si vous avez des nœuds qui se chevauchent physiquement et qui peuvent se masquer mutuellement. L'équipe a modelé le linter d'après eslint, qu'elle a également intégré dans l'une des règles qui peuvent être utilisées pour lier le JavaScript dans vos nœuds de fonction.
En outre, elle a aussi conçu le linter pour qu'il s'exécute dans le navigateur en utilisant un fil d'exécution Worker, ce qui signifie qu'il n'a pas d'impact sur les performances de l'éditeur. La barre latérale vous montre les résultats du linter et vous permet de naviguer rapidement vers les zones du flux qui nécessitent une attention particulière. En dehors de l'éditeur, nrlint peut également être installé et exécuté comme un outil en ligne de commande sur les fichiers json du flux. Cela signifie qu'il peut être utilisé pour valider les flux dans les pipelines de construction.
Source : Node-RED 2.0
Et vous ?
Que pensez-vous des nouvelles fonctionnalités de Node-RED 2.0 ?
Utilisez-vous Node-RED ? Si oui, pour quel cas l'utilisez-vous ?
Voir aussi
Pourquoi les outils de développement low-code ne permettront pas aux développeurs citoyens de créer 80 % des logiciels d'ici 2024 ? De bons outils ne suffiraient pas pour créer de bons logiciels
Microsoft lance Power Fx, un nouveau langage de programmation low-code open source basé sur Excel
Le marché mondial des technologies de développement low-code va augmenter de 23 % en 2021, selon les prévisions de Gartner
80 % des technologies pourraient être créées par des professionnels extérieurs à l'informatique d'ici 2024, grâce aux outils low-code, selon Gartner
















 Répondre avec citation
Répondre avec citation
Partager