Hello !
Je souhaite vérifier un champ input d'un form (un stepper de material) à l'aide d'un validator pattern couplé à un regex.
Ce champ doit accueillir un code à 6 chiffres, si ce n'est pas le cas, j'affiche une tooltip d'erreur (une snackbar material)
Problème : dès que je commence à saisir un chiffre, ma tooltip d'erreur s'affiche grace à la fonction "openSnackBar()" et lance une boucle infinie
J'aimerais que la vérification se fasse uniquement au click du button
le html
le ts :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
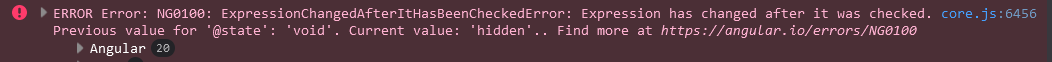
Voici l'erreur que je récupère et qui boucle
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
merci..










 Répondre avec citation
Répondre avec citation

Partager