Bonjour,
Je voudrais faire habillage de texte autour d'une image, en utilisant html et css.
J'arrive à le faire dans une quelconque partir de ma page, comme suit:
<div style="float:left;"><img src="images/zozor_classe.png" alt="" /></div><div>Mon texte qui est evidement long</div>
Mais malheureusement j'ai besoin de faire l'habillage dans une flexbox (qui dans mon cas une grille 2x2), mon code html:
1
2
3
4
5
6
| <div class="grid2x2">
<div class="box box1"> <div> <div style="float:left;"><img src="images/zozor_classe.png" alt="" /></div> Texte1 long </div> </div>
<div class="box box2"><div>TEXTE2</div></div>
<div class="box box3"><div>TEXTE3</div></div>
<div class="box box4"><div>TEXTE4</div></div>
</div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| .grid2x2 {
min-height: 100%;
display: flex;
/*flex-wrap: wrap;*/
flex-flow: row wrap;
flex-direction: row;
background-color: rgba(190, 158, 75, 0.05);
}
.grid2x2 > div {
display: flex;
flex-basis: calc(50% - 0px);
justify-content: center;
flex-direction: column;
text-align: justify;
}
.grid2x2 > div > div {
display: flex;
justify-content: center;
flex-direction: row;
border-style: solid;
padding: 25px;
}
.box { margin: auto;
} |
pour le moment j'essaye de faire l'habillage que dans box 1.
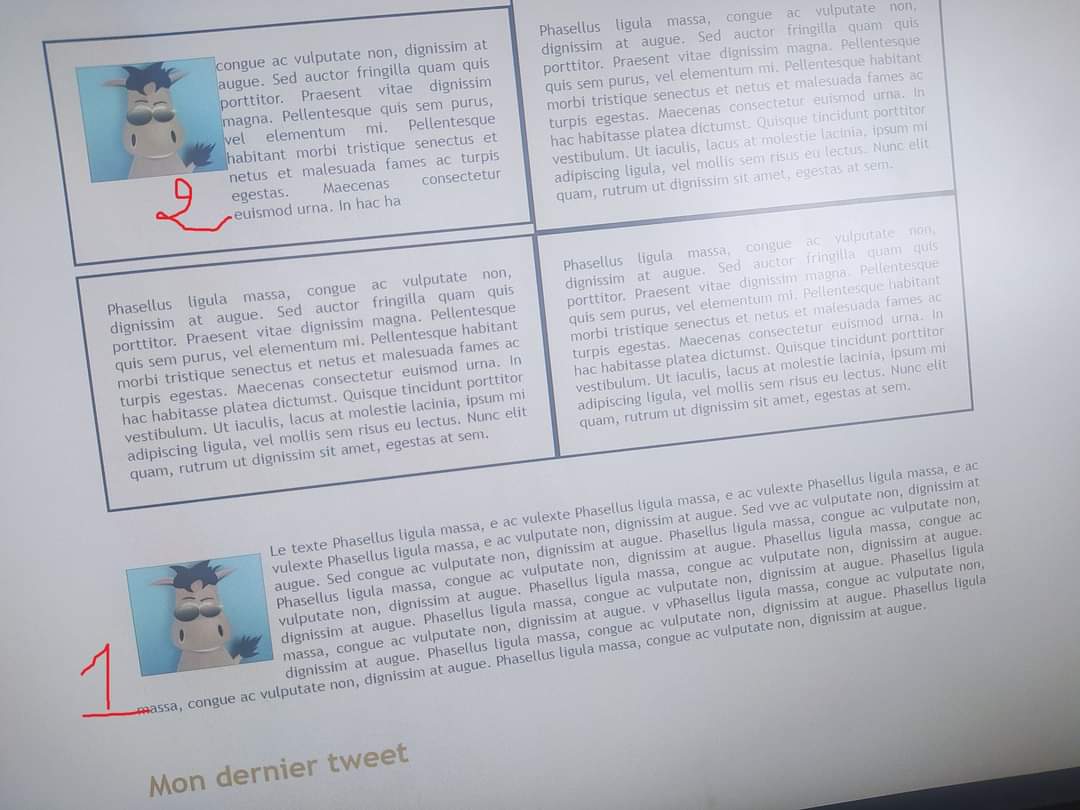
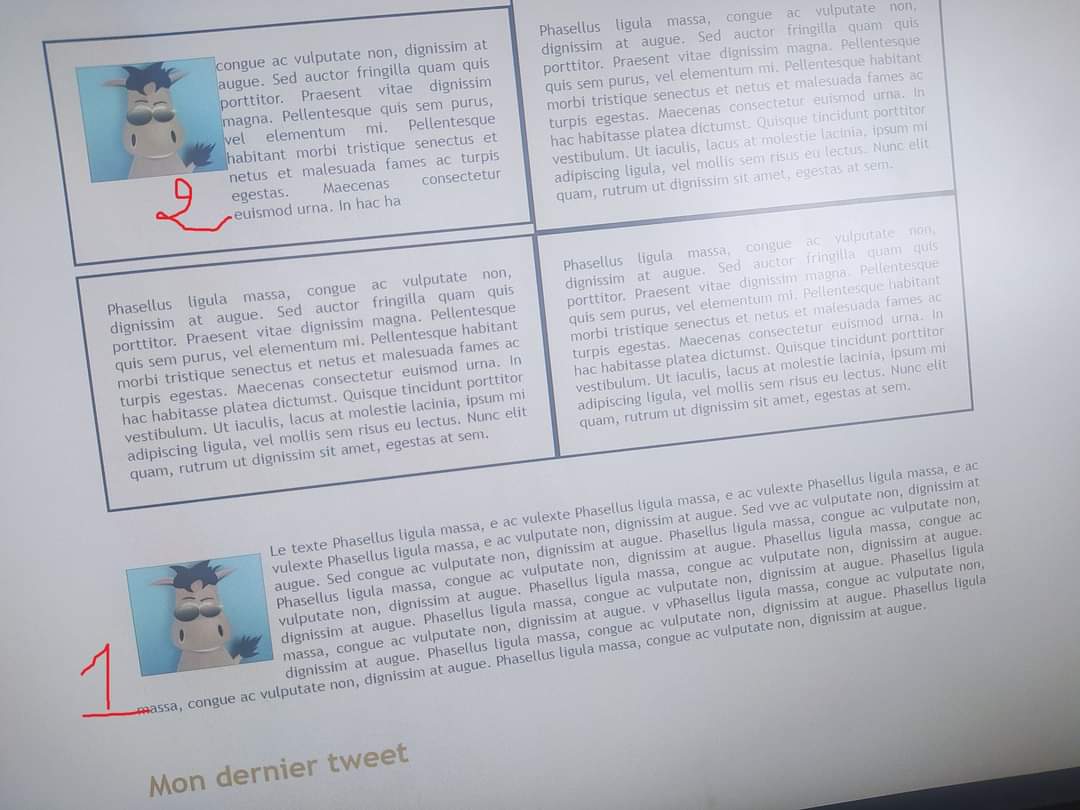
Je vous laisse une image pour voir le résultat à l’extérieur de felxbox et à l’intérieur. (1 ce que je veux, 2 ce que j’obtiens à l’intérieur de flexbox 😢 )

merci d'avance.
Si vous avez des pistes, svp orientez moi.
Bonne journée.










 Répondre avec citation
Répondre avec citation













Partager