bonjour a tous
j ai un formulaire que mes membres peuvent remplir
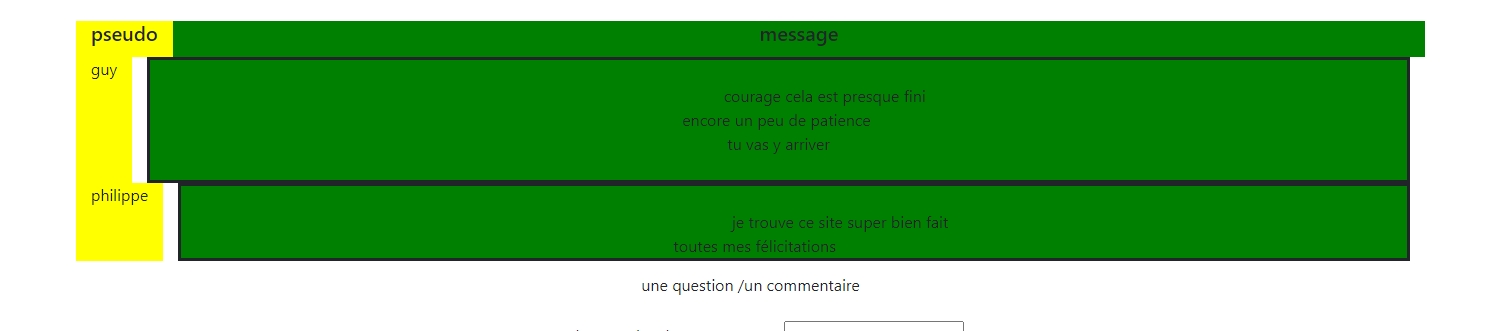
et ensuite j affiche leurs commentaire dans un tableau comme sur cette capture d écran
pas avec de telle couleurs bien évidement
ce qui m intéresse c est qu un retour automatique a a ligne puisse s effectuer
pour en faire des paragraphe
et pas des lignes a ne plus en finir
j ai donc utiliser ce code pour l effectuer
mais cela me mets des espaces blanc entre le pseudo et le message
j ai utiliser ce code
Code css : Sélectionner tout - Visualiser dans une fenêtre à part white-space: pre-wrap
j aurais donc aimer savoir si cela était possible d éviter ces blancs et d utiliser une autre méthode
merci de l aide
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
voici ce que j obtiens









 Répondre avec citation
Répondre avec citation








Partager