Bonjour,
Je ne comprend pas j'effectuer une boucle pour afficher un tableau à l'aide de ngFor, mais rienne s'affiche et je n'ai aucune erreur.
Voici mon code
Fichier teammates.model.ts
Fichier teammate.service.ts
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Fichier teammate-view.ts
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
fichier teammate-view.html
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
fichier teammate.ts
fichier teammate.html
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
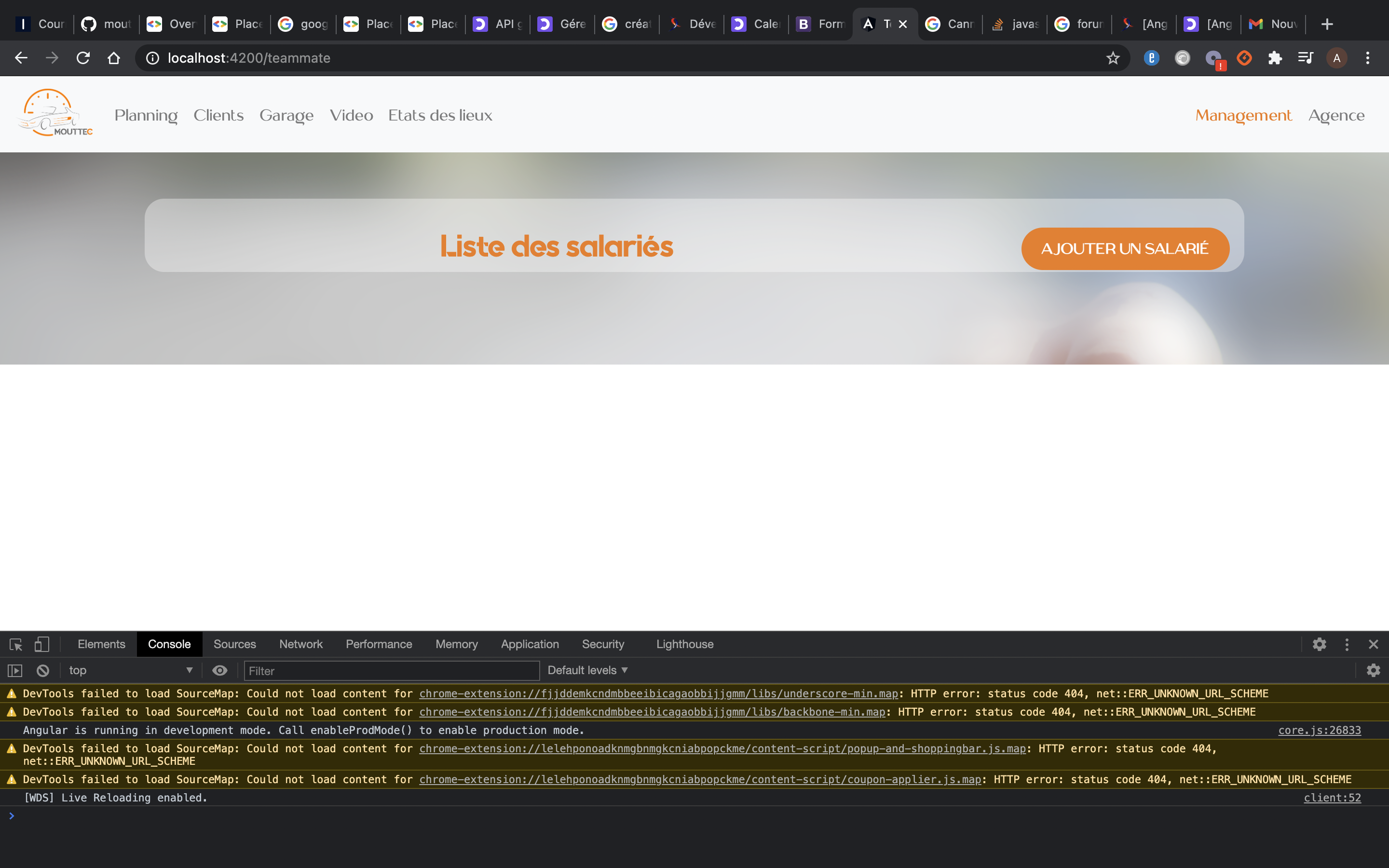
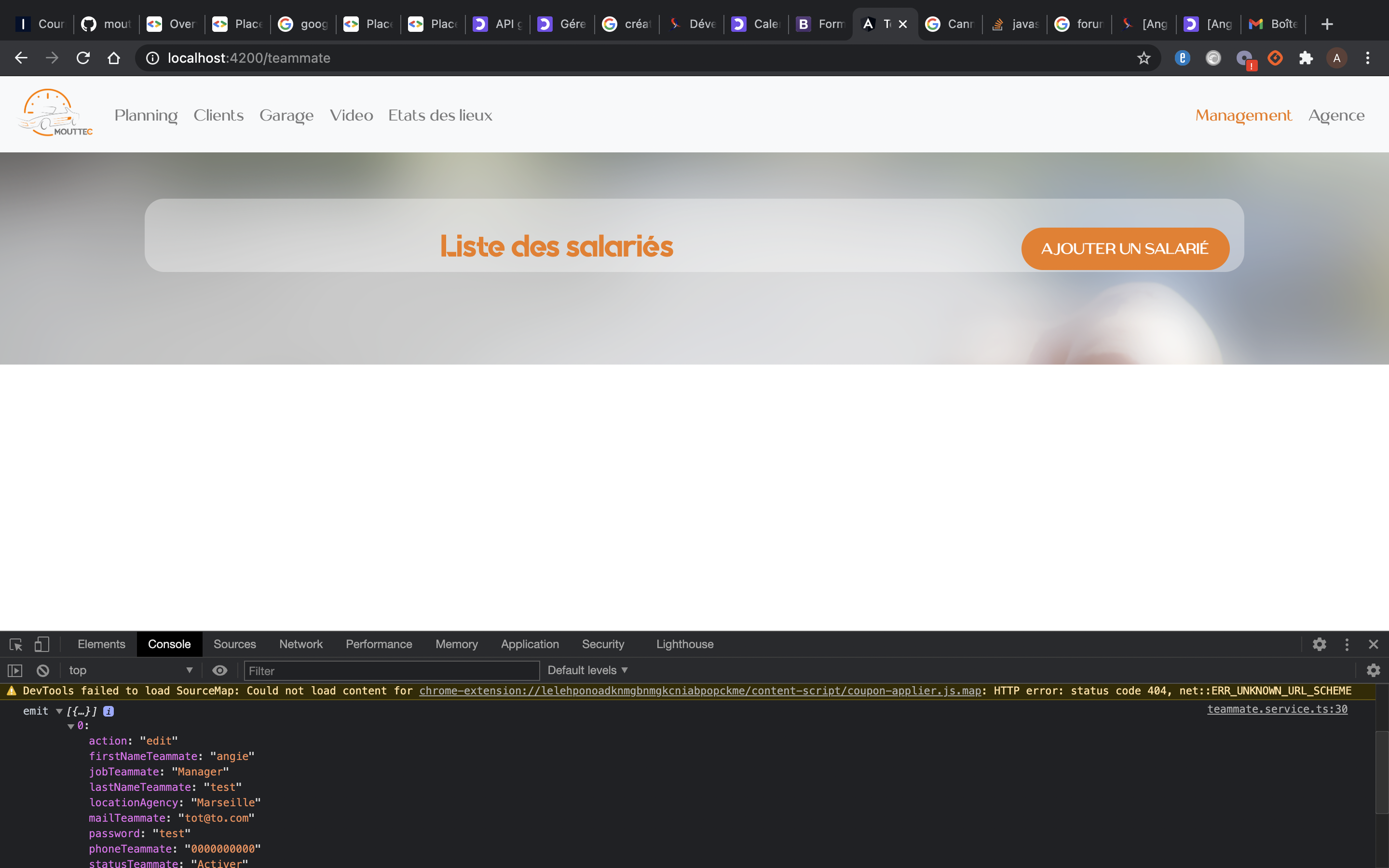
Voici ce que j'ai à l'écran
je ne trouve pas d'où vient mon erreur est il possible de m'aider svp?













 Répondre avec citation
Répondre avec citation










Partager