Bonjour,
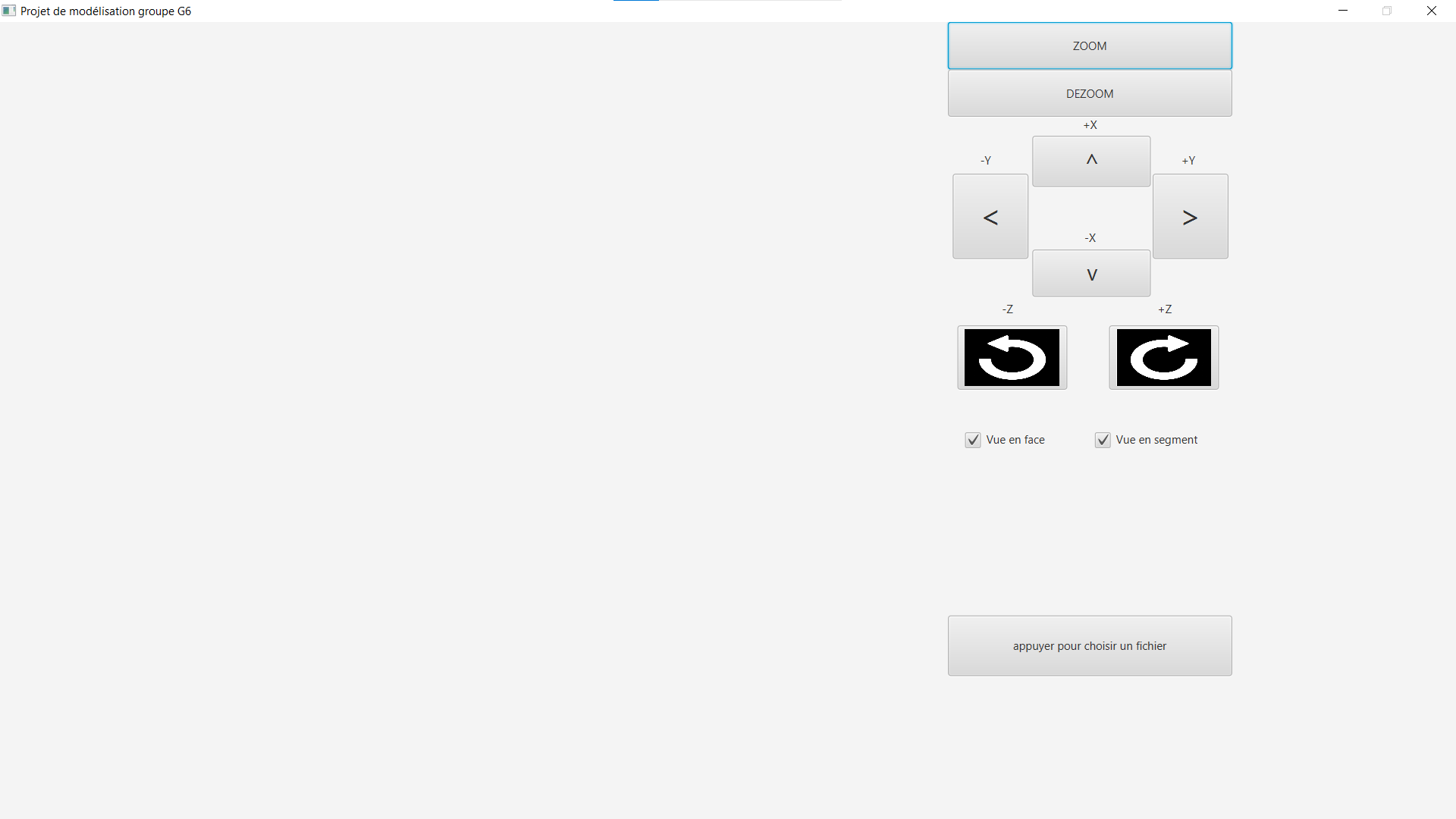
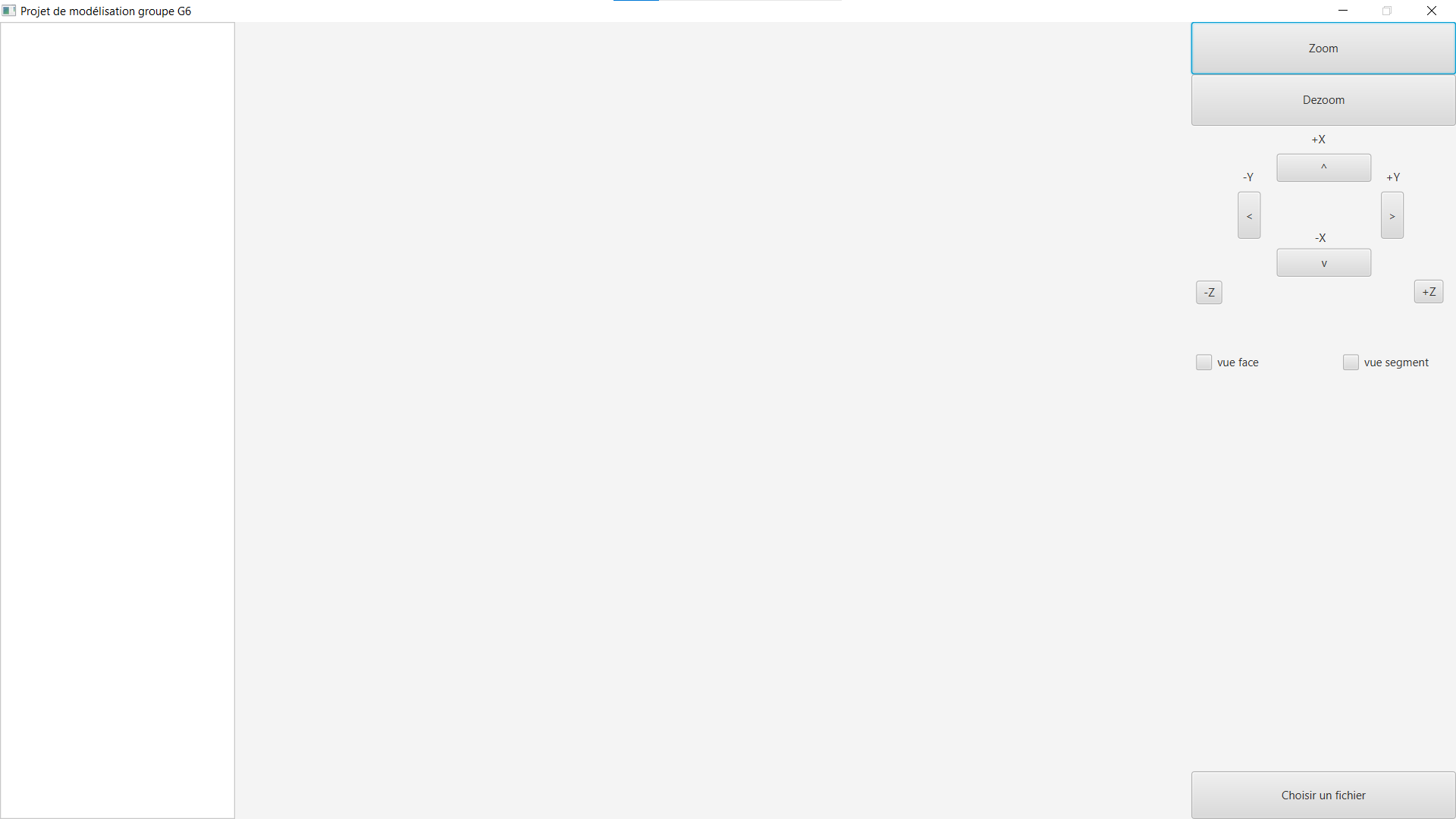
j'ai une fenêtre que j'ai fait dans Scene Builder mais je voudrai qu'elle prenne toute la place sur l'écran mais je ne trouve pas comment car quand je fais setMaximized(true) dans le code la fenêtre prends toute la place mais les éléments dedans (boutons par exemple) sont pas aux bons endroits. (j'ai des boutons à droite par exemple mais elles se retrouvent vers le milieu quand je maximize)
Si quelqu'un à une solution ou des infos svp merci.
Je mes aussi mon .fxml si ça peut aider
Code xml : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85










 Répondre avec citation
Répondre avec citation









 quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes.
quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes. suivez
suivez 

Partager