Bonjour à tous,
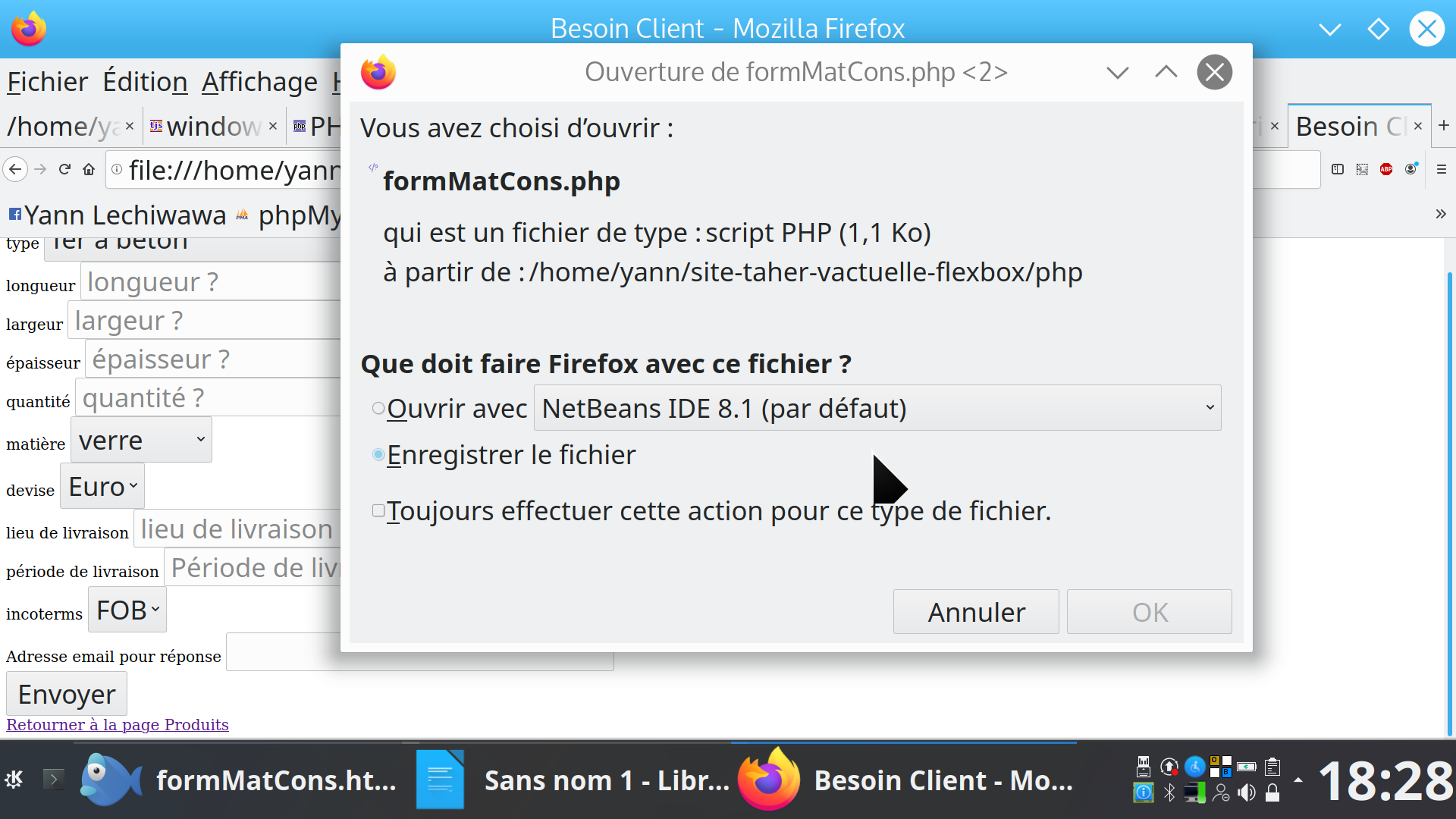
Je vous donne d'abord mon code html pour que vous m'aidiez à identifier ce que j'ai mal fait parce qu'en cliquant sur le bouton "envoyer" c'est une fenêtre qui me propose d'enregistrer le fichier php que j'ai défini dans le champ "action".
Le fichier php en question a pour but de récupérer toutes les données de l'utilisateur puis de les envoyer par email au fournisseur
Que dois-je rectifier, modifier, changer ?
Merci de votre aide
Code Html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25








 Répondre avec citation
Répondre avec citation






Partager