bonjour
j ai besoin pour mon script de recupérer des donnée afficher dans la console de cette manière (lexemple pour le "level":
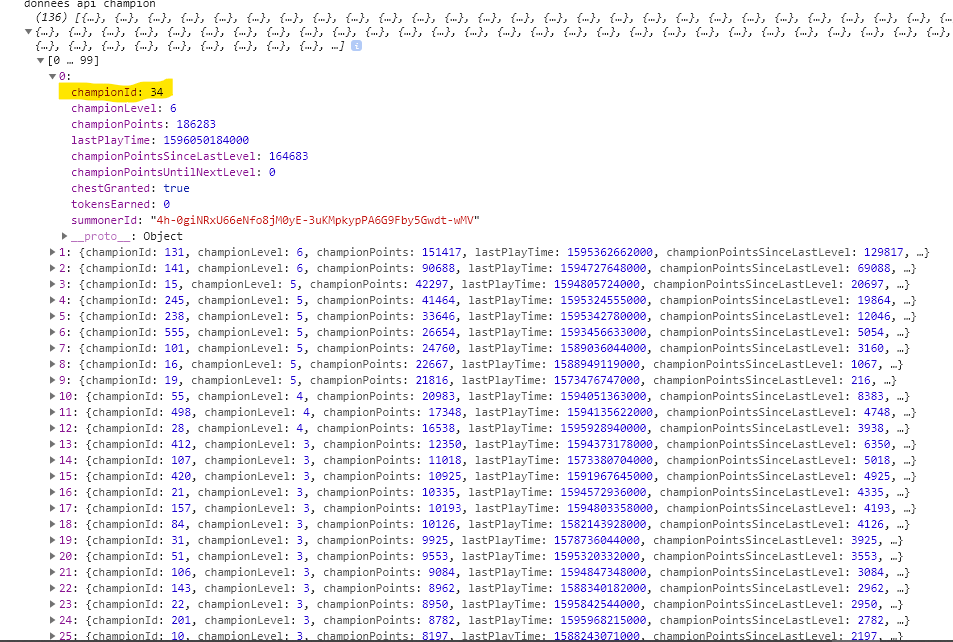
la console m'affiche ca :
id: "4h-0giNRxU66eNfo8jM0yE-3uKMpkypPA6G9Fby5Gwdt-wMV"
accountId: "-Q6K5pt3eKxAPVfu86rjNgQso45WN7BtsYOwqZu4-iOB5BY"
puuid: "BeOfB-r148gYFMcrfOPAF-X1iV2MKyeQzoWT_sPY8D52A_mSYOIQQQKu58erNOuE3n_MBwb6Qmt5vw"
name: "DiabetesMan"
profileIconId: 4574
revisionDate: 1596050183000
summonerLevel: 170
je recupère donc mon info de la console avec un script js comme ceci:
et l'affiche dans une div avec l'id corresponant (ici l'id de la div c'est "lvl")
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
sauf que la il faut que je recupère les info du premier 0 (ici je veux la "champion id" du premier (le 0 ) :
j'ai donc essayer de faire quelque chose come ca
mais il me dit que ca ne marche pas que c'est "uncaugh number " ou qqch comme ca "
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
et si je ne met pas le 0 vue qu'il y a d'autre id il me met du coup " champion : undefinied " sur ma page
je ne trouve pas de solution , merci d'avance si vous en trouvez une










 Répondre avec citation
Répondre avec citation






Partager