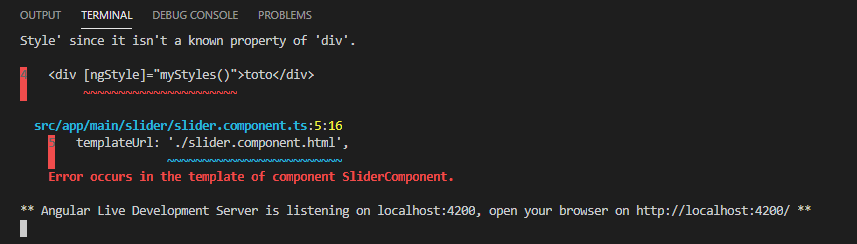
Bonjour à tous, je viens à vous pour un problème avec un ngStyle sur une div, j'ai le message d'erreur qui s'affiche sur la console
Voici mes fichiers :Can't bind to 'ngStyle' since it isn't a known property of 'div'
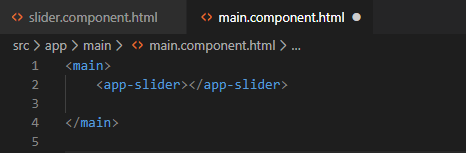
- la vues :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div [ngStyle]="myStyles">Modification du style avec ngStyle</div>
- le contrôleur
- app.module.ts
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Merci pour l'aide que vous pourriez m'apporter à ce problème.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18








 Répondre avec citation
Répondre avec citation




Partager