État de JavaScript en 2019 : les développeurs aiment un peu plus React, Angular est en déclin,
un groupe de développeurs pense que JS est « trop complexe »
L’année 2019 prend fin et Sacha Greif et Raphaël Benitte viennent de publier leur rapport annuel sur l’état de JavaScript et de son écosystème en entier. Environ 11 millions de développeurs utiliseraient JavaScript, et bien qu'il soit difficile de trouver tout le monde et de leur demander ce qu'ils aiment dans ce langage, l'étude “State of JavaScript 2019” a interrogé plus de 21 000 développeurs JS sur leurs frameworks, outils et fonctionnalités préférés. Les résultats ont montré comment que l’écosystème JS a évolué et quels outils sont les plus utilisés en 2019.
Le rapport 2019 sur l'état de JS a révélé les principaux frameworks de travail du langage, les données démographiques sur les utilisateurs et d’autres données importantes. Qu'on l'aime ou qu'on le déteste, le langage continue de gagner du terrain et son écosystème ne cesse de grandir. Il est essentiel au développement moderne et est le premier langage de programmation sur GitHub depuis 2014, le langage Python ayant pris la deuxième place cette année devançant ainsi Java. Faisons un petit tour de ce qui est ressorti du sondage cette année.
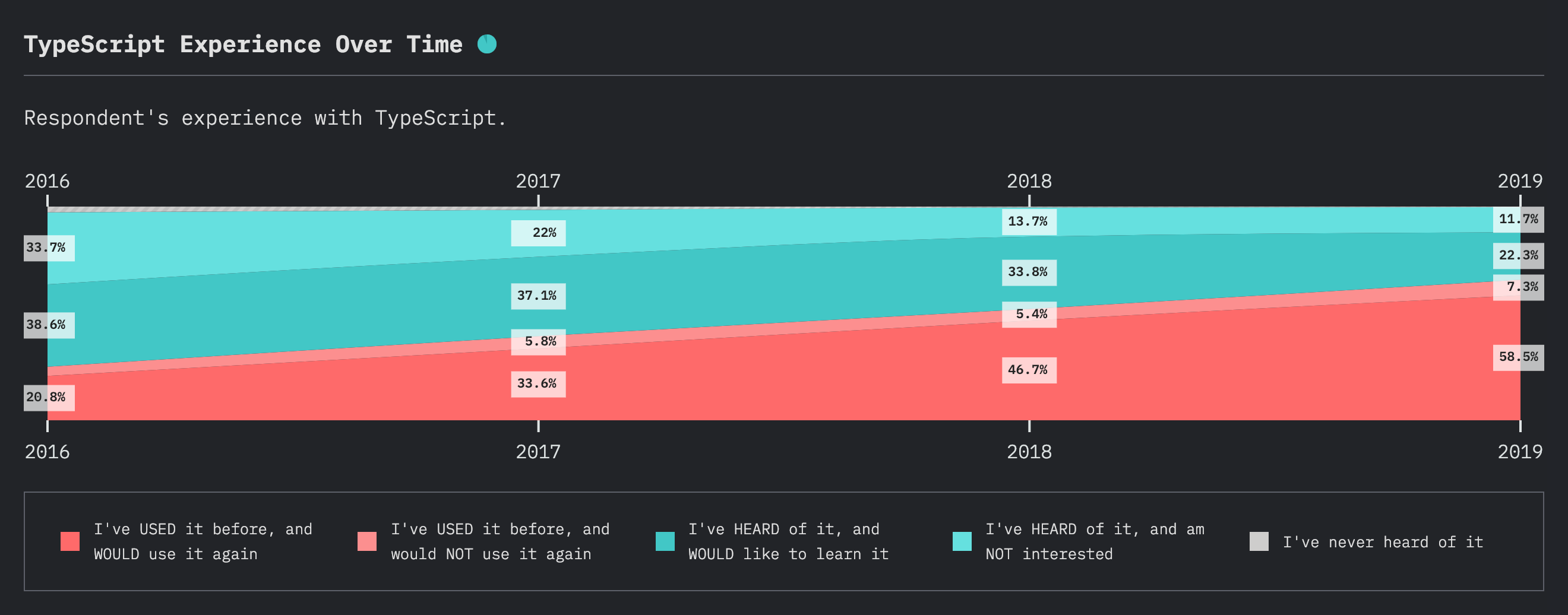
TypeScript gagne de nouveau en importance et est classé premier en matière de satisfaction
TypeScript est un surensemble typé qui se compile en JS pur. 2018 et 2019 ont été des années majeures pour TypeScript et son adoption. Selon l’étude, si l'on remonte en 2016, la notoriété de TypeScript auprès des développeurs était déjà de 97 %, mais l'intérêt dépassait à peine la barre des 50 %. En 2019, tous les développeurs qui ont répondu à l'enquête savent ce qu'est TypeScript et un pourcentage impressionnant de 58,5 % l'utiliseraient à nouveau. De même, 89 % des répondants se sont déclarés satisfaits de TypeScript. Il s'est classé au premier rang en matière de satisfaction, d'intérêt et de notoriété par rapport aux autres langages qui compilent en JS (Elm, Rason, ClojureScript et PureScript).
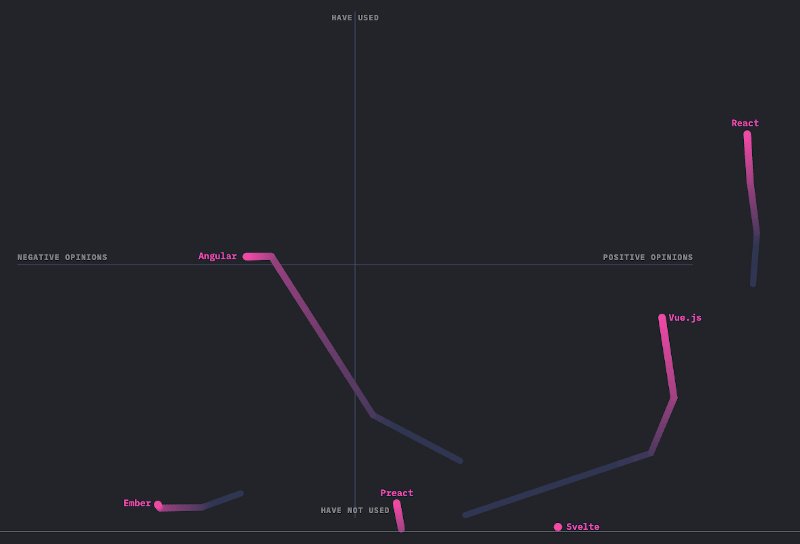
React devient l’outil (framework front-end) préféré des développeurs front-end et l’enthousiasme pour Angular continue de baisser
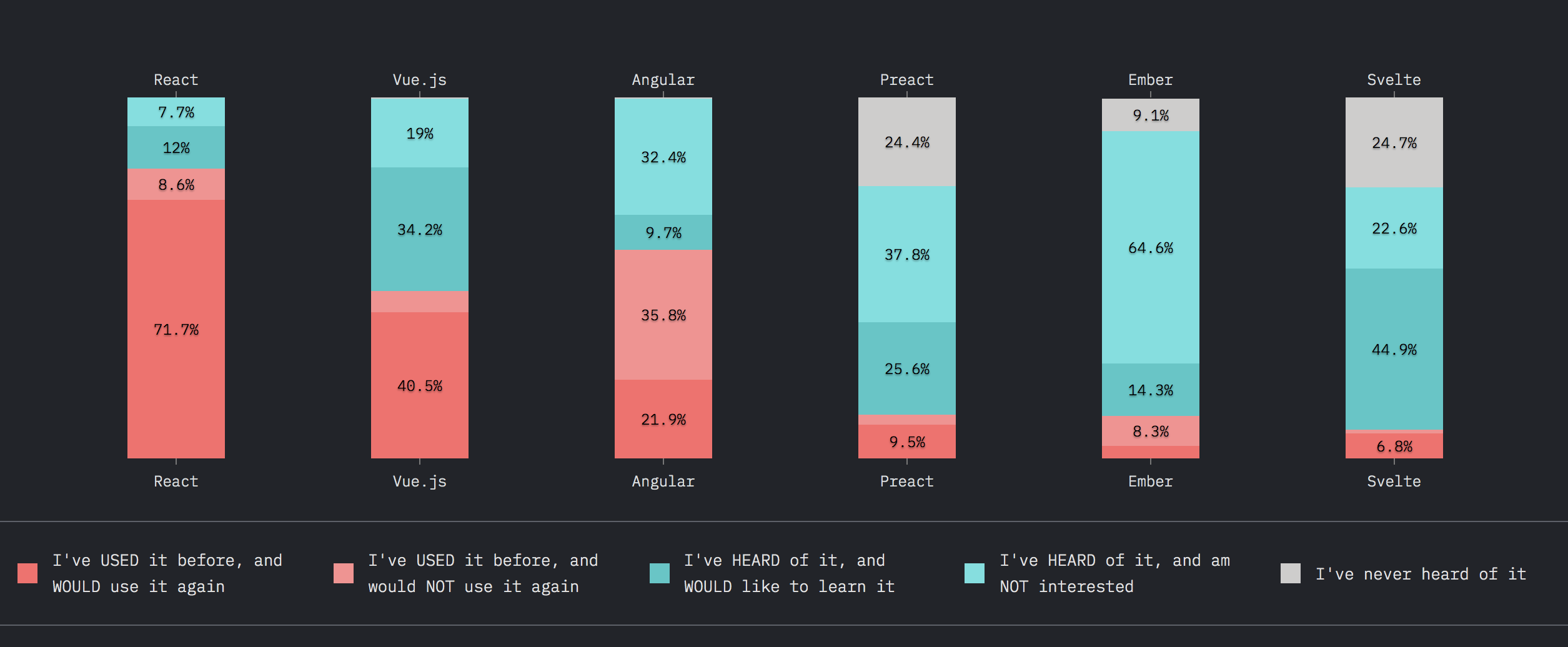
En ce qui concerne les frameworks et les bibliothèques front-end, Angular et React sont deux des plus grands noms. L'année dernière, il a été constaté une baisse de la satisfaction à l'égard d'Angular. Cette année, il poursuit sa tendance à la baisse. Environ 35,8 % des développeurs ont déjà utilisé Angular, mais ne l'utiliseront plus. En comparaison, 21,9 % ont utilisé Angular et ont déclaré vouloir l’utiliser à nouveau. Cependant, ce pourcentage pourraient peut-être évoluer l’année prochaine lorsque la version stable d'Angular v9 sera publiée.
Dans le cas de React, 71,7 % des développeurs l’ont utilisé et ont déclaré vouloir l’utiliser à nouveau. Il s'agit d'une légère augmentation de la satisfaction par rapport aux années précédentes. L'année 2019 s'est révélée être une année phare pour React. Plus tôt cette année, npm a mené une enquête qui a révélé que 63 % des développeurs de JS écrivent du code React. Un graphique résumant tout cela illustre aussi la montée du framework de test JavaScript Jest, avec un impressionnant classement de satisfaction de 96 %, le plaçant bien devant Mocha.
Les développeurs JavaScript apprécient également GraphQL plus que Redux pour la couche de données, et Express devant Next.js pour le back-end. Par ailleurs, même si certains développeurs continuent toujours à se plaindre d’Electron, le framework JS pour concevoir des applications pour le bureau n’a pas perdu en importance pour autant. La satisfaction des développeurs à l'égard d'Electron est passée de 93 % à 86 %, mais le sentiment général est toujours plus élevé que celui de React Native (82 %). Enfin, Svelte est en hausse, mais encore obscure pour beaucoup.
Svelte est définitivement le “nouveau framework cool sur le bloc” de 2019. Plus probablement, c'est la sortie de Svelte 3 en avril et le buzz qui a suivi qui ont suscité l'intérêt. Svelte est une nouvelle approche radicale pour créer des interfaces utilisateur. Alors que les frameworks traditionnels comme React et Vue effectuent la majeure partie de leur travail dans le navigateur, Svelte transforme ce travail en une étape de compilation qui se produit lors de la construction de l'application. De tous les outils frontaux, Svelte est celui qui suscite le plus d'intérêt.
Cependant, il est le moins connu. Svelte est en tête de l'enquête pour l'intérêt et au coude à coude avec React pour la “satisfaction”. Comme Svelte, WebAssembly (WASM) n'a pas encore atteint les masses. Tout le monde parle de la WASM, mais très peu de personnes l'utilisent. À la différence des composants Web, l'enthousiasme par rapport à WASM est presque universel. Cela dit, il semble que beaucoup attendent simplement que la technologie mûrisse. Il est d’ailleurs devenu cette année le 4e langage pour le développement Web.
Les outils du métier
Le rapport 2019 sur l’état de JS s’est également intéressé à ce que les développeurs de JS peuvent ajouter à leur boîte à outils. Les répondants ont été interrogés sur les divers outils qu'ils utilisent pour coder et sur les ressources inestimables qu'ils utilisent.
- Lodash et Moment.js : ces deux bibliothèques d'utilitaires JS sont les deux plus utilisées par les développeurs. Lodash fournit de l'aide pour travailler avec des tableaux, des nombres, des objets et des chaînes de caractères et Moment.js fournit une bibliothèque pour afficher et manipuler des dates ;
- Visual Studio Code : de loin, VS Code est l'éditeur de texte le plus utilisé. Visual Studio Code fonctionne avec un grand nombre de langages, y compris JavaScript et TypeScript ;
- Brave : bien que Chrome soit le navigateur le plus utilisé pour le développement, une mention honorifique est décernée cette année à Brave. Environ 836 développeurs ont déclaré qu'ils travaillent principalement dans le navigateur Brave ;
- Webpack : regroupez vos scripts, vos ressources et vos images avec Webpack, l'outil de construction JS le plus utilisé ;
- Stack Overflow : ce n'est pas une surprise, mais Stack Overflow est l'endroit où les développeurs JS vont quand ils ont besoin d'aide pour un problème délicat, même s’il est de plus en plus décrié de copier et de coller du code à partir de Stark Overflow. Le Developer Network/MDN de Mozilla reçoit une mention honorable en tant que deuxième ressource la plus consultée.
À quoi ressemble le développeur JS moyen ?
Le rapport 2019 sur l’état de JS a également fait mention de ce à quoi ressemble le développeur JS moyen en 2019. Voici ce que les auteurs du rapport ont résumé sur la question.
- JS + CSS : dans l'ensemble, les développeurs JS sont également compétents en CSS. Au moins 90 % des répondants ont déclaré avoir une connaissance intermédiaire du CSS ou mieux. Environ 39,9 % se considèrent même comme des experts en CSS et peuvent créer un front-end à partir de zéro ;
- le JavaScript régit le front-end : le rôle des développeurs full stack est de plus en plus important, selon le rapport. Près de la moitié (environ 48,3 %) des répondants sont des développeurs full stack. Environ 36,6% sont des développeurs front-end, alors que seulement 3,4 % se disent développeurs back-end ;
- les développeurs JS aiment aussi Python : un quart des développeurs JS multilingues programment aussi en Python ;
- Ratio des sexes : 91,3 % des répondants sont des hommes ; 6 % sont des femmes ; 0,8 % sont des non binaires, et 1,9 % des répondants ont préféré ne pas répondre. Ces chiffres peuvent ne pas refléter la réalité réelle des développeurs, car il ne s'agit que d'un seul sondage. Toutefois, l'écart entre ces chiffres est notable.
Enfin, la section Opinions du rapport a révélé que certains estiment que JavaScript est “trop complexe”. Environ 31,4 % sont d'accord et 28,3 % sont neutres sur la question. Sachant que ce sont les professionnels, c'est remarquable, bien que cela fasse sans doute référence à l'ensemble de l'écosystème des frameworks, des bibliothèques et des outils, plutôt qu'au langage lui-même. À quoi sert JavaScript ? En ce qui concerne ce groupe, 68,3 % des répondants sont d'accord pour dire que ce serait leur principal langage de programmation. Toutes les données de l’étude “State of JS 2019” sont disponibles en téléchargement sur Kaggle au format JSON.
Source : State of JS 2019
Et vous ?
Pensez-vous que JavaScript soit un langage complexe ? Pourquoi ?
Voir aussi
Python devance Java et devient le deuxième langage de programmation le plus utilisé par les contributeurs sur GitHub, après JavaScript
The State Of JavaScript 2018 : l'enquête révèle que JavaScript est en pleine évolution. Voici une vue macro des technologies JS utilisées
La version 3 de Svelte, le framework de composants graphiques, est disponible et repense la réactivité des frameworks autrement
AlaSQL.js, une base de données SQL JavaScript pour le navigateur et Node.js, est désormais disponible et serait rapide et très flexible
Les tendances dans les métiers de la technologie en France en 2017, une enquête réalisée par CodinGame


















 Répondre avec citation
Répondre avec citation
Partager