Bonjour,
Cela fait maintenant quelque jours que je cherche une réponse à mon problème sans succès donc je le pose ici en espérant avoir des réponses.
Alors voilà, je code un site avec Symfony sur PhpStorm. Dans mon site j'ai fait un bouton dynamique qui fait apparaitre une liste déroulante à chaque fois que l'utilisateur touche le bouton. Je veux maintenant récuperer chaque valeur choisie pour les listes crées et les enregistrer avec DOCTRINE. Cependant je n'ai pas trouvé de méthode adéquate...
Voici ce que j'ai essayé:
J'ai fait le bouton dans mon fichier html. À l'aide de Js j'ai fait apparaitre des listes à chaque clique de bouton. Dans ma fonction Js j'ai mis un compteur afin de savoir combien de listes on été créée.
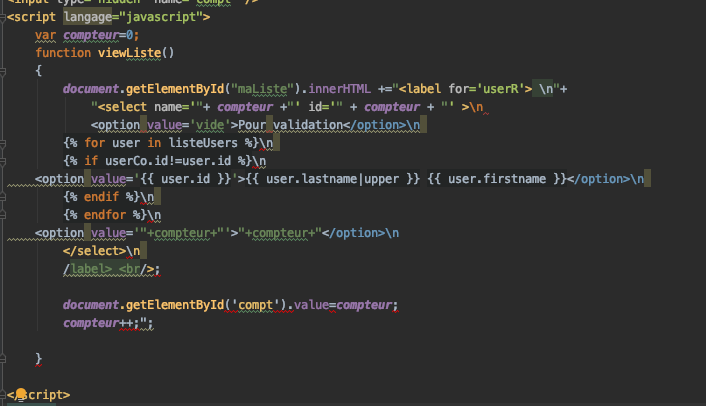
Voici le code Js:
Voici le code du bouton en question:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
Ce que je voulais faire ensuite était de récupérer les valeurs de chaque liste dans mon controller à l'aide d'une boucle for. For(i=0;i<compteur;i++): récupérer les valeurs des listes i et les enregistrer. J'ai essayé par exemple d'ajouter 3 listes de mettre un i<3 dans mon for pour voir si tout s'enregistrer bien comme il faut et c'est le cas. Cependant impossible pour moi de trouver comment récupérer la valeur du compteur pour l'utiliser dans mon for.
Voici ma boucle for:
Qui lorsque je pose le nombre de liste marche très bien.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Je n'ai réussi nul part à trouver comment récupérer ma variable compteur de Js dans ma boucle for Php et je commence à croire que ce n'est pas possible.... Si quelqu'un peut m'aider à trouver comme récupérer ma variable compteur, ou à trouver un autre moyen de récupérer les valeurs des listes pour pouvoir les enregistrer je leur en serai très reconnaissante.
Merci beaucoup Smiley smile










 Répondre avec citation
Répondre avec citation










Partager