1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
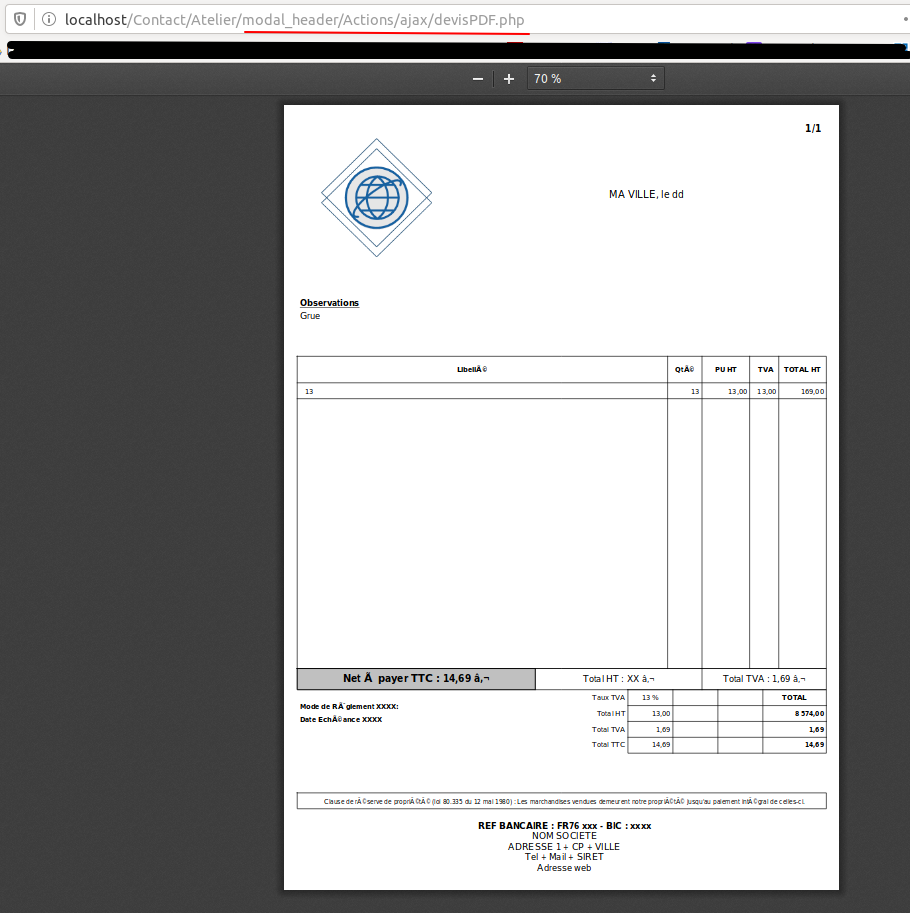
| <?php
require('/opt/lampp/htdocs/Contact/Include/connection.php');
require('/opt/lampp/htdocs/Contact/Atelier/fpdf/fpdf.php');
// le mettre au debut car plante si on declare $mysqli avant !
$pdf = new FPDF( 'P', 'mm', 'A4' );
// on declare $mysqli apres !
$mysqli = new mysqli('localhost', 'root', '', 'contact');
// cnx a la base
mysqli_select_db($mysqli, 'contact') or die('Erreur de connection a la BDD : ' .mysqli_connect_error());
$var_id_facture = 13;
// on sup les 2 cm en bas
$pdf->SetAutoPagebreak(False);
$pdf->SetMargins(0,0,0);
// nb de page pour le multi-page : 18 lignes
//$sql = 'select count(*) FROM ligne_facture where id_facture=' .$var_id_facture;
$sql = 'select count(*) FROM facture WHERE facture_id=' .$var_id_facture;
$result = mysqli_query($mysqli, $sql) or die ('Erreur SQL : ' .$sql .mysqli_connect_error() );
$row_client = mysqli_fetch_row($result);
mysqli_free_result($result);
$nb_page = $row_client[0];
$sql = 'select abs(FLOOR(-' . $nb_page . '/18))';
$result = mysqli_query($mysqli, $sql) or die ('Erreur SQL : ' .$sql .mysqli_connect_error() );
$row_client = mysqli_fetch_row($result);
mysqli_free_result($result);
$nb_page = $row_client[0];
$num_page = 1; $limit_inf = 0; $limit_sup = 18;
While ($num_page <= $nb_page)
{
$pdf->AddPage();
// logo : 80 de largeur et 55 de hauteur
$pdf->Image('/opt/lampp/htdocs/Contact/Atelier/modal_header/Actions/ajax/favicon.png', 10, 10, 50, 50);
// n° page en haute à droite
$pdf->SetXY( 120, 5 ); $pdf->SetFont( "Arial", "B", 12 ); $pdf->Cell( 160, 8, $num_page . '/' . $nb_page, 0, 0, 'C');
// n° facture, date echeance et reglement et obs
$select = 'select * FROM facture WHERE facture_id=' .$var_id_facture;
$result = mysqli_query($mysqli, $select) or die ('Erreur SQL : ' .$select .mysqli_connect_error() );
$row = mysqli_fetch_row($result);
mysqli_free_result($result);
// nom du fichier final
$nom_file = "facture.pdf";
// date facture
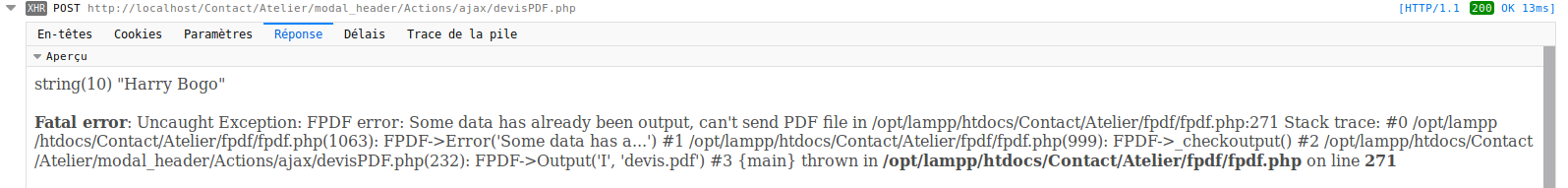
$pdf->SetFont('Arial','',11); $pdf->SetXY( 122, 30 );
$pdf->Cell( 60, 8, "MA VILLE, le dd");
// si derniere page alors afficher total
if ($num_page == $nb_page)
{
// les totaux, on n'affiche que le HT. le cadre après les lignes, demarre a 213
$pdf->SetLineWidth(0.1); $pdf->SetFillColor(192); $pdf->Rect(5, 213, 90, 8, "DF");
// HT, la TVA et TTC sont calculés après
$nombre_format_francais = "Total HT : XX €";
$pdf->SetFont('Arial','',10); $pdf->SetXY( 95, 213 ); $pdf->Cell( 63, 8, $nombre_format_francais, 0, 0, 'C');
// en bas à droite
$pdf->SetFont('Arial','B',8); $pdf->SetXY( 181, 227 ); $pdf->Cell( 24, 6, number_format($row[3], 2, ',', ' '), 0, 0, 'R');
// trait vertical cadre totaux, 8 de hauteur -> 213 + 8 = 221
$pdf->Rect(5, 213, 200, 8, "D"); $pdf->Line(95, 213, 95, 221); $pdf->Line(158, 213, 158, 221);
// reglement
$pdf->SetXY( 5, 225 ); $pdf->Cell( 38, 5, "Mode de Règlement XXXX:");
// echeance
$pdf->SetXY( 5, 230 ); $pdf->Cell( 38, 5, "Date Echéance XXXX");
}
// observations
$pdf->SetFont( "Arial", "BU", 10 ); $pdf->SetXY( 5, 75 ) ; $pdf->Cell($pdf->GetStringWidth("Observations"), 0, "Observations", 0, "L");
$pdf->SetFont( "Arial", "", 10 ); $pdf->SetXY( 5, 78 ) ; $pdf->MultiCell(190, 4, $row[5], 0, "L");
// adr fact du client
$select = "select * FROM client c join facture f on c.client_societe=f.facture_client where facture_id=" . $var_id_facture;
$result = mysqli_query($mysqli, $select) or die ('Erreur SQL : ' .$select .mysqli_connect_error() );
$row_client = mysqli_fetch_row($result);
mysqli_free_result($result);
$pdf->SetFont('Arial','B',11); $x = 110 ; $y = 50;
$pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, $row_client[0], 0, 0, ''); $y += 4;
if ($row_client[1]) { $pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, $row_client[1], 0, 0, ''); $y += 4;}
if ($row_client[2]) { $pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, $row_client[2], 0, 0, ''); $y += 4;}
if ($row_client[3]) { $pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, $row_client[3], 0, 0, ''); $y += 4;}
if ($row_client[4] || $row_client[5]) { $pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, $row_client[4] . ' ' .$row_client[5] , 0, 0, ''); $y += 4;}
if ($row_client[6]) { $pdf->SetXY( $x, $y ); $pdf->Cell( 100, 8, 'N° TVA Intra : ' . $row_client[6], 0, 0, '');}
// ***********************
// le cadre des articles
// ***********************
// cadre avec 18 lignes max ! et 118 de hauteur --> 95 + 118 = 213 pour les traits verticaux
$pdf->SetLineWidth(0.1); $pdf->Rect(5, 95, 200, 118, "D");
// cadre titre des colonnes
$pdf->Line(5, 105, 205, 105);
// les traits verticaux colonnes
$pdf->Line(145, 95, 145, 213); $pdf->Line(158, 95, 158, 213); $pdf->Line(176, 95, 176, 213); $pdf->Line(187, 95, 187, 213);
// titre colonne
$pdf->SetXY( 1, 96 ); $pdf->SetFont('Arial','B',8); $pdf->Cell( 140, 8, "Libellé", 0, 0, 'C');
$pdf->SetXY( 145, 96 ); $pdf->SetFont('Arial','B',8); $pdf->Cell( 13, 8, "Qté", 0, 0, 'C');
$pdf->SetXY( 156, 96 ); $pdf->SetFont('Arial','B',8); $pdf->Cell( 22, 8, "PU HT", 0, 0, 'C');
$pdf->SetXY( 177, 96 ); $pdf->SetFont('Arial','B',8); $pdf->Cell( 10, 8, "TVA", 0, 0, 'C');
$pdf->SetXY( 185, 96 ); $pdf->SetFont('Arial','B',8); $pdf->Cell( 22, 8, "TOTAL HT", 0, 0, 'C');
// les articles
$pdf->SetFont('Arial','',8);
$y = 97;
// 1ere page = LIMIT 0,18 ; 2eme page = LIMIT 18,36 etc...
$sql = 'select * FROM facture where facture_id=' .$var_id_facture;
$sql .= ' LIMIT ' . $limit_inf . ',' . $limit_sup;
$res = mysqli_query($mysqli, $sql) or die ('Erreur SQL : ' .$sql .mysqli_connect_error() );
while ($data = mysqli_fetch_assoc($res))
{
// libelle
$pdf->SetXY( 7, $y+9 ); $pdf->Cell( 140, 5, $data['facture_id'], 0, 0, 'L');
// qte
$pdf->SetXY( 145, $y+9 ); $pdf->Cell( 13, 5, strrev(wordwrap(strrev($data['facture_id']), 3, ' ', true)), 0, 0, 'R');
// PU
$nombre_format_francais = number_format($data['facture_id'], 2, ',', ' ');
$pdf->SetXY( 158, $y+9 ); $pdf->Cell( 18, 5, $nombre_format_francais, 0, 0, 'R');
// Taux
$nombre_format_francais = number_format($data['facture_id'], 2, ',', ' ');
$pdf->SetXY( 177, $y+9 ); $pdf->Cell( 10, 5, $nombre_format_francais, 0, 0, 'R');
// total
$nombre_format_francais = number_format($data['facture_id']*$data['facture_id'], 2, ',', ' ');
$pdf->SetXY( 187, $y+9 ); $pdf->Cell( 18, 5, $nombre_format_francais, 0, 0, 'R');
$pdf->Line(5, $y+14, 205, $y+14);
$y += 6;
}
mysqli_free_result($res);
// si derniere page alors afficher cadre des TVA
if ($num_page == $nb_page)
{
// le detail des totaux, demarre a 221 après le cadre des totaux
$pdf->SetLineWidth(0.1); $pdf->Rect(130, 221, 75, 24, "D");
// les traits verticaux
$pdf->Line(147, 221, 147, 245); $pdf->Line(164, 221, 164, 245); $pdf->Line(181, 221, 181, 245);
// les traits horizontaux pas de 6 et demarre a 221
$pdf->Line(130, 227, 205, 227); $pdf->Line(130, 233, 205, 233); $pdf->Line(130, 239, 205, 239);
// les titres
$pdf->SetFont('Arial','B',8); $pdf->SetXY( 181, 221 ); $pdf->Cell( 24, 6, "TOTAL", 0, 0, 'C');
$pdf->SetFont('Arial','',8);
$pdf->SetXY( 105, 221 ); $pdf->Cell( 25, 6, "Taux TVA", 0, 0, 'R');
$pdf->SetXY( 105, 227 ); $pdf->Cell( 25, 6, "Total HT", 0, 0, 'R');
$pdf->SetXY( 105, 233 ); $pdf->Cell( 25, 6, "Total TVA", 0, 0, 'R');
$pdf->SetXY( 105, 239 ); $pdf->Cell( 25, 6, "Total TTC", 0, 0, 'R');
// les taux de tva et HT et TTC
$col_ht = 0; $col_tva = 0; $col_ttc = 0;
$taux = 0; $tot_tva = 0; $tot_ttc = 0;
$x = 130;
$sql = 'select * FROM facture where facture_id=' .$var_id_facture;
$res = mysqli_query($mysqli, $sql) or die ('Erreur SQL : ' .$sql .mysqli_connect_error() );
while ($data = mysqli_fetch_assoc($res))
{
$pdf->SetXY( $x, 221 ); $pdf->Cell( 17, 6, $data['facture_id'] . ' %', 0, 0, 'C');
$taux = $data['facture_id'];
$nombre_format_francais = number_format($data['facture_id'], 2, ',', ' ');
$pdf->SetXY( $x, 227 ); $pdf->Cell( 17, 6, $nombre_format_francais, 0, 0, 'R');
$col_ht = $data['facture_id'];
$col_tva = $col_ht - ($col_ht * (1-($taux/100)));
$nombre_format_francais = number_format($col_tva, 2, ',', ' ');
$pdf->SetXY( $x, 233 ); $pdf->Cell( 17, 6, $nombre_format_francais, 0, 0, 'R');
$col_ttc = $col_ht + $col_tva;
$nombre_format_francais = number_format($col_ttc, 2, ',', ' ');
$pdf->SetXY( $x, 239 ); $pdf->Cell( 17, 6, $nombre_format_francais, 0, 0, 'R');
$tot_tva += $col_tva ; $tot_ttc += $col_ttc;
$x += 17;
}
mysqli_free_result($res);
$nombre_format_francais = "Net à payer TTC : " . number_format($tot_ttc, 2, ',', ' ') . " €";
$pdf->SetFont('Arial','B',12); $pdf->SetXY( 5, 213 ); $pdf->Cell( 90, 8, $nombre_format_francais, 0, 0, 'C');
// en bas à droite
$pdf->SetFont('Arial','B',8); $pdf->SetXY( 181, 239 ); $pdf->Cell( 24, 6, number_format($tot_ttc, 2, ',', ' '), 0, 0, 'R');
// TVA
$nombre_format_francais = "Total TVA : " . number_format($tot_tva, 2, ',', ' ') . " €";
$pdf->SetFont('Arial','',10); $pdf->SetXY( 158, 213 ); $pdf->Cell( 47, 8, $nombre_format_francais, 0, 0, 'C');
// en bas à droite
$pdf->SetFont('Arial','B',8); $pdf->SetXY( 181, 233 ); $pdf->Cell( 24, 6, number_format($tot_tva, 2, ',', ' '), 0, 0, 'R');
}
// **************************
// pied de page
// **************************
$pdf->SetLineWidth(0.1); $pdf->Rect(5, 260, 200, 6, "D");
$pdf->SetXY( 1, 260 ); $pdf->SetFont('Arial','',7);
$pdf->Cell( $pdf->GetPageWidth(), 7, "Clause de réserve de propriété (loi 80.335 du 12 mai 1980) : Les marchandises vendues demeurent notre propriété jusqu'au paiement intégral de celles-ci.", 0, 0, 'C');
$y1 = 270;
//Positionnement en bas et tout centrer
$pdf->SetXY( 1, $y1 ); $pdf->SetFont('Arial','B',10);
$pdf->Cell( $pdf->GetPageWidth(), 5, "REF BANCAIRE : FR76 xxx - BIC : xxxx", 0, 0, 'C');
$pdf->SetFont('Arial','',10);
$pdf->SetXY( 1, $y1 + 4 );
$pdf->Cell( $pdf->GetPageWidth(), 5, "NOM SOCIETE", 0, 0, 'C');
$pdf->SetXY( 1, $y1 + 8 );
$pdf->Cell( $pdf->GetPageWidth(), 5, "ADRESSE 1 + CP + VILLE", 0, 0, 'C');
$pdf->SetXY( 1, $y1 + 12 );
$pdf->Cell( $pdf->GetPageWidth(), 5, "Tel + Mail + SIRET", 0, 0, 'C');
$pdf->SetXY( 1, $y1 + 16 );
$pdf->Cell( $pdf->GetPageWidth(), 5, "Adresse web", 0, 0, 'C');
// par page de 18 lignes
$num_page++; $limit_inf += 18; $limit_sup += 18;
$pdf->Output("I", 'devis.pdf');
} ?> |









 Répondre avec citation
Répondre avec citation







 (Re)lis le guide du MDN que j’ai déjà cité (« Bonnes pratiques »).
(Re)lis le guide du MDN que j’ai déjà cité (« Bonnes pratiques »).
Partager