Bonjour,
Je débute en développement d'applications web avec un projet utilisant Angular, PrimeNG, et Bootstrap. Je souhaiterais savoir s'il est possible d'agrandir cet élément HTML <select> ...
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
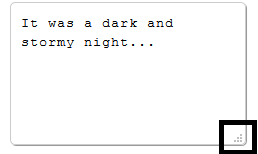
de la même manière que l'on pourrait le faire avec un élément <textarea> grace à ce que j'ai encadré dans l'image
Merci d'avance pour votre aide !










 Répondre avec citation
Répondre avec citation
Partager