Moveable : déplacez, déformez, redimensionner les éléments de votre page Web
à l'aide de cette bibliothèque JavaScript
Moveable est une bibliothèque JavaScript permettant de manipuler les éléments d'une page Web de plusieurs manières.
Voici les actions possibles sur un élément :
- le déplacer ;
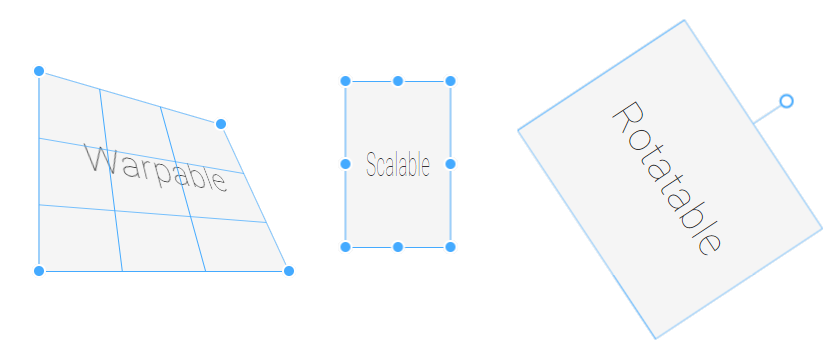
- le redimensionner en conservant les proportions ;
- le redimensionner selon un axe uniquement ;
- lui appliquer une rotation ;
- le déformer ;
- le pincer (sur un écran tactile) afin de lui appliquer une action ;
- lui appliquer une action selon une ligne directrice ;
- l'inclure dans un groupe d'éléments pour lequel une des opérations ci-dessus peut être appliquée.
En d'autres termes : Moveable, Draggable, Resizable, Scalable, Rotatable, Warpable, Pinchable, Groupable et Snappable.
De base il supporte le Webkit Safari, les éléments SVG et les transformations 3D.
L'auteur fournit même des composants pour React, Preact, Angular et Vue afin de vous faciliter la tâche.
Site officiel avec les démonstrations.
Documentation.
Téléchargement.

















 Répondre avec citation
Répondre avec citation


 Comme toujours, il faut pratiquer pour se sentir à l'aise. Courage !
Comme toujours, il faut pratiquer pour se sentir à l'aise. Courage !



Partager